微信小程式內容元件圖示 icon
小程式內建了一下圖示可以用
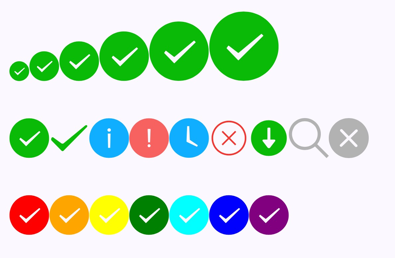
小程式內建圖示使用示例
<icon type="success" size="14" color="red"/>
引數說明:
| 屬性名 | 型別 | 預設值 | 說明 |
|---|---|---|---|
| type | String | icon的型別,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear | |
| size | Number | 23 | icon的大小,單位px |
| color | Color | icon的顏色,同css的color |
效果:

相關推薦
微信小程式內容元件圖示 icon,打勾
<view class="group"> <block wx:for="{{iconSize}}"> <icon type="success"
微信小程式內容元件圖示 icon
小程式內建了一下圖示可以用 小程式內建圖示使用示例 <icon type="success" size="14" color="red"/> 引數說明: 屬性名型別預設值說明 type String icon的型別,有效值:success, suc
微信小程式 基礎元件
基礎元件 框架為開發者提供了一系列基礎元件,開發者可以通過組合這些基礎元件進行快速開發。 什麼是元件: 元件是檢視層的基本組成單元。 元件自帶一些功能與微信風格的樣式。 一個元件通常包括開始標籤和結束標籤,屬性用來修飾這個元件,內容在兩個標籤之內。<tagname
微信小程式——父子元件傳參以及方法的呼叫
父元件向子元件傳參 A元件為父元件,B元件為子元件,以下是A元件向B元件傳參 在A元件中引入B元件(父元件引入子元件) 在A元件的json中寫入(父元件): { "component": true, "usingComponents": { "com
微信小程式 picker元件運用物件陣列
官方文件 https://developers.weixin.qq.com/miniprogram/dev/component/picker.html wxml: <view class='input-box flexac'> <text>積分抵扣
Wuss Weapp 一款高質量,元件齊全,高自定義的微信小程式 UI 元件庫
Wuss Weapp 一款高質量,元件齊全,高自定義的微信小程式 UI 元件庫 文件 https://phonycode.github.io/wuss-weapp 掃碼體驗 使用微信掃一掃體驗小程式元件示例 演示圖片 快速上手 在開始使用 Wuss We
微信小程式——switch元件設定大小
附上switch元件的文件地址 https://developers.weixin.qq.com/miniprogram/dev/component/switch.html 如上圖,官方文件沒有給出如何修改switch元件大小的值,只給出修改顏色的值,接下來就讓我們來解決修改
微信小程式textarea元件
textarea 多行輸入框。該元件是原生元件,使用時請注意相關限制。 屬性名 型別 預設值 說明 最低版本 value String 輸入框
微信小程式picker元件
picker 從底部彈起的滾動選擇器,現支援五種選擇器,通過mode來區分,分別是普通選擇器,多列選擇器,時間選擇器,日期選擇器,省市區選擇器,預設是普通選擇器。 普通選擇器:mode = selector 屬性名 型別 預設值
【微信小程式】元件之頁面佈局
小程式的flex佈局 小程式建議使用flex佈局進行排版 flex就是一個盒裝彈性佈局 flex是一個容器,所有子元素都是它的成員。 定義佈局:display:flex flex 容器的屬性: 1、屬性flex-direction: 排列方向。有下面
5個最優秀的微信小程式UI元件庫
開發微信小程式的過程中,選擇一款好用的元件庫,可以達到事半功倍的效果。自從微信小程式面世以來,不斷有一些開源元件庫出來,下面5款就是排名比較靠前,使用者使用量與關注度比較高的小程式UI元件庫。還沒用到它們的你,可以關注和了解一下哦! WeUI WXSS WeUI WXSS是騰訊官方UI元件庫
用微信開發者工具--開啟微信小程式weui元件示例
瀏覽器搜尋 :https://github.com/Tencent/weui-wxss/ 1.下載為小程式設計的weui元件, 2.在開發者工具中開啟dist目錄,而不是整個目錄, 在開發者工具中就可以預覽weui元件的示例了。 如果想在自己專案中引用weui元件,需要
微信小程式引入Font Awesome-icon
1下載最新版本Font Awesome 選擇最新免費使用版本下載: https://www.thinkcmf.com/font_awesome.html 2 將字型轉換為 BASE64 2.1 進入轉換網站 transfonter.org h
微信小程式使用字型圖示的方法iconfont
一. 先到阿里巴巴向量圖示庫,搜尋你想要的圖示,然後新增入庫。 將使用到的圖示加入購物車 點選購物車 下載程式碼 獲取字型庫檔案 二. 到這個平臺 https://transfonter.org,把剛才下載的ttf字型檔案轉化成base64格式
微信小程式(元件的業務)slot 的使用
1.呼叫元件向自定義元件插入內容,使用 slot 在自定義模板中有一對<view><slot></slot></view>,這裡是幹什麼用的呢?在元件模板中可以提供一個 <slot> 節點,用於承載元件引用時提供的子節點。
微信小程式(元件中的使用)observer函式的應用
小程式observer函式的應用 需求是這樣的 就是構建月份的元件中,月份小於10月的時候 顯示的數字都是一個位數,需要轉換成兩位數, 比如8月份是8 ,那就要轉換為08 ,同理可得 其他低於十月份的月份也是要這樣做: 開啟元件的js檔案 接下來看下程式碼: p
微信小程式iconfont的圖示引入
微信小程式中的想要引入字型樣式的時候是不支援的,那麼我們有時候卻需要這個功能所以接下來去介紹一下怎麼去引入iconfont的圖示庫。 2.新建個專案,當然我這裡已經新建完了。 3.選擇你需要的圖示新增到購物車。 4.點選右上角的購物車,把這個圖示新增到你的
微信小程式map元件bindmarkertap事件點選無效
今天做小程式遇到了map元件上任何事件都不起作用,無法執行函式。 貼出可能解決的辦法: 1、<map> 元件需要設定ID,雖然小程式map元件不是強制要填,但不填可能會有一些問題 2、marker 一定要有id,這個id一定是有效的,不能為空。這個是最重要的 3、設一下marker的層
微信小程式使用元件實現移動端軟鍵盤
效果圖如上,這是一個簡單的 新增牌照的功能,因為鍵盤內容需要自己定義,就自己製作了一個響應的軟鍵盤, 有中文鍵盤和 字母數字鍵盤。點選ABC按鍵可以切換,刪除按鍵可以刪除輸入的內容, 新能源車牌和普通車牌也可以切換。 demo使用了微信小程式的自定義元件,相似的功能也可以拿過去改一
微信小程式的元件用法與傳統HTML5標籤的區別
小程式與傳統HTML5的區別 小程式剛開放公測,網際網路圈內開始了各種解讀和猜測。其中有觀點認為小程式和HTML5有著緊密關聯,甚至小程式就是基於HTML5開發。 經過仔細研究文件和程式碼開發,從檢視層的角度來說,小程式與傳統HTML5還是有明顯的區別,主要區別在於:
