node.js學習第一課
1,Node.js的JavaScript的與的區別:
(1)的Node.js:一個可以執行的Javascript的平臺,=的NodeJS JavaScript的執行環境+ JavaScript的擴充套件的功能,JS解析器為googleV8引擎
(2)JS:JS執行在瀏覽器上面,一門程式語言。
2.NodeJS好處:
(1)前後端分離(淘寶架構)
(2)前後端語言統一(JS理想狀態)
(3)速度快,效率高,(非同步機制)
3,NodeJS安裝詳細講解:
(1)Node.js安裝有兩種方法:一種是在官網上直接下載字尾名為.msi的安裝包,雙擊(在不修改安裝目錄的條件下)直接持續下一步進行傻瓜安裝即可。但可能由於我是node小白的緣故,(現在還沒查出來是什麼緣故,不過我會繼續查詢相關資料進行解決)在雙擊安裝之後,生成的相關檔案有缺失,導致在安裝模組以及配置環境變數時發生未知錯誤。所以本人使用的是第二種方法,也就是接下來詳細介紹的方法:
1)在官網上下載相應版本號的.zip壓縮包。下載完成後解壓到當前目錄即可。如下圖我安裝的是nodejs v6.11版本。
2)新建兩個目錄:
node_global:npm全域性安裝位置;
node_cache:npm快取路徑
3)啟動cmd,依次輸入:
npm config set prefix "D:\軟體\node\node-v6.11.0-win-x64\node_global";
npm config set cache "D:\軟體\node\node-v6.11.0-win-x64\node_cache"
PS:本人安裝node.js目錄為D:\軟體\node\node-v6.11.0-win-x64
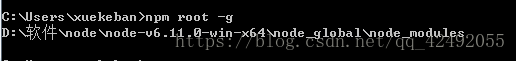
再cmd輸入:npm root -g
如下圖說明配置成功
4)安裝模組:
依次在cmd中輸入以下命令列:
npm install express -g
npm install jade -g
npm install mysql -g
預設情況下上述元件都是安裝在D:\軟體\node\node-v6.11.0-win-x64\node_global資料夾下,這也是nodejs相關元件的自動查詢路徑。
備註:安裝模組會卡住可能是由於國內的限制。
5)配置環境變數:
i,右鍵“計算機”--“屬性”--"高階系統設定"--“環境變數”
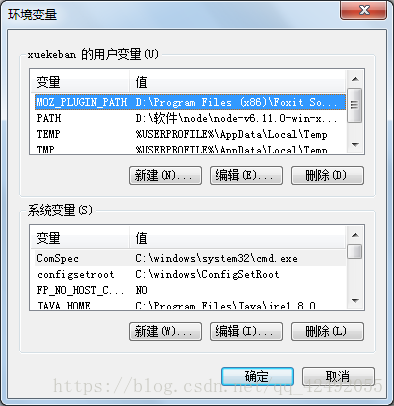
win7的環境變數如下圖:
ii,進入環境變數對話方塊,在系統變數下新建"NODE_PATH",輸入:“D:\軟體\node\node-v6.11.0-win-x64\node_global\node_modules”。(這一步很重要)
由於改變了module的預設地址,所以上面的使用者變數都要跟著改變一下(使用者變數"PATH"修改為“D:\軟體\node\node-v6.11.0-win-x64\node_global”),要不使用module的時候會導致輸入命令出現“xxx不是內部或外部命令,也不是可執行的程式或批處理檔案”這個錯誤。
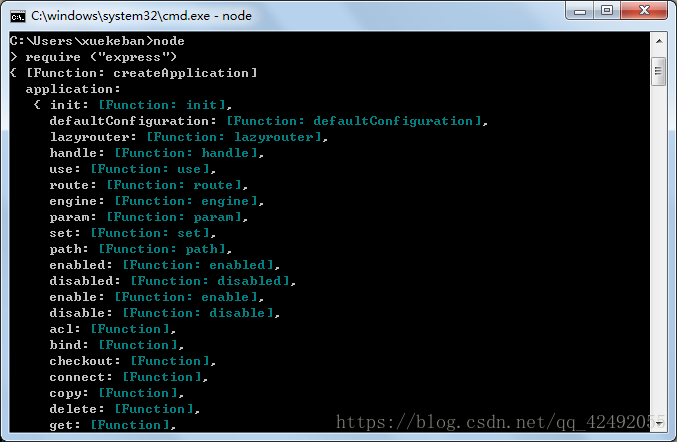
iii,測試:以上步驟都OK的話,我們可以再次開啟cmd命令列,進入node,輸入“require('express')”來測試下node的模組全域性路徑是否配置正確了。正確的話cmd會列出express的相關資訊。如下圖(如出錯一般都是NODE_PATH的配置不對,可以檢查下。
注意:所有的安裝都是用的全域性安裝,這樣安裝的安祖昂吧哦都在當前使用者下,在磁碟所有的其他地方都可以訪問到,比較方便。否則安裝在當前目錄下,只能在當前目錄下使用。
(2)如何使用的node.js?
以檔案形式執行js,如果副檔名是.js,.json,.node都可以省略;
開啟命令列,進入編寫的JS程式碼所在位置,輸入DIR來檢視該檔案中的JS檔案;
執行輸入命令列節點+檔名的.js來執行相應的js檔案。