CSS3 盒子模型(box Model)和邊框(border)
1 CSS盒子模型
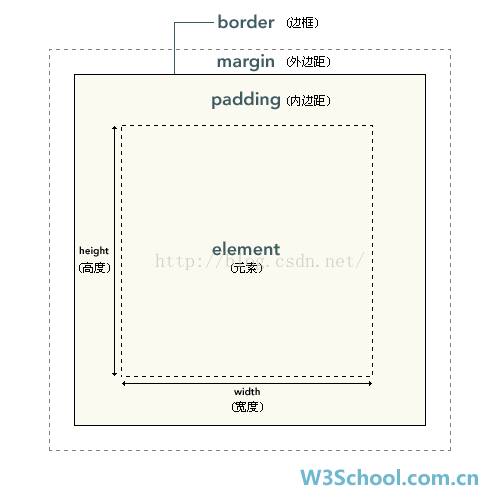
首先來複習下CSS的box Model,box Model 是CSS+DIV佈局的靈魂所在,下面這張圖足以說明一切:
元素框的最內部分是實際的內容,直接包圍內容的是內邊距。內邊距呈現了元素的背景。內邊距的邊緣是邊框。邊框以外是外邊距,外邊距預設是透明的,因此不會遮擋其後的任何元素。在CSS3中增加了盒子陰影(box-shadow)。
1.1 box-shadow
盒子的陰影,在CSS2中要實現這效果得用圖片,而且還不是很靈活。
語法:box-shadow: h-shadow v-shadow blur spread color inset;
說明:
|
Value |
Description |
|
h-shadow |
必需的.水平方向的陰影偏移,可為正負值 |
|
v-shadow |
必需的.垂直方向的陰影偏移,可為正負值 |
|
blur |
可選的. 模糊距離 |
|
spread |
可選的. 陰影大小 |
|
color |
可選的. 陰影顏色,預設為黑色 |
|
inset |
可選的. 把陰影從外部陰影改變成內部陰影 |
例項:
.shadow1{
background-color:#660066;width:200px;height:100px;margin-bottom:50px;
box-shadow:50px 50px 50px 20px #9966FF;
} |
2 CSS3 Borders
在CSS3中,我可以定義圓角邊框(border-radius),圖片邊框(border-image),以前想要實現這些效果利用圖片,而且相關HTML程式碼也很複雜,現在只定義相關CSS就能實現這些效果,很期待吧 。
。
2.1 border-radius
在CSS2中定義圓角邊框是很彆扭的,我們需要為每個角定義個圖片,
語法:border-radius: 1-4 length|% / 1-4 length|%;
延伸:border-top-right-radius , border-bottom-right-radius , border-bottom-left-radius , border-top-left-radius
說明:
<length>: 由浮點數字和單位識別符號組成的長度值,可以是具體數值,也可以是百分比,但不可為負值。第一個值是水平半徑,第二個值會預設等於第一個值,這樣的話就是四分之一的圓角,第二個值通俗來說就是控制圓角的弧度的。下面舉個例項:
.border1{
width:150px;
height:80px;
background-color:#6699FF;
border:2px solid;
border-radius:20px 5px 20px 5px /
10px 5px 10px 5px;
}
|
border-radius: 相關定義可等於
border-top-left-radius: 20px 10px;
border-top-right-radius: 5px 5px;
border-bottom-right-radius: 20px 10px;
border-bottom-left-radius: 5px 5px;

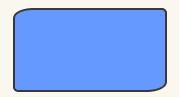
下面再給大家畫個圓:
注意:可能一些老版本的瀏覽對此還得加瀏覽器字首,如(-webkit-border-radius:20px 5px 20px 5px / 10px 5px 10px 5px)
2.2 border-image
指定一個圖片作為元素的邊框,可惜IE9還不支援。
語法:border-image: source slice width outset repeat;
說明:
|
Value |
Description |
|
border-image-source |
邊框圖片的路徑 |
|
border-image-slice |
邊框圖片的內部定位 |
|
border-image-width |
邊框圖片的寬度 |
|
border-image-outset |
邊框圖處在box外的延伸,目前所有瀏覽器還不支援 |
|
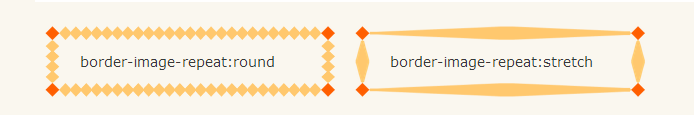
border-image-repeat |
邊框圖片的重複種類:平鋪( rounded ) 拉伸( stretched) |

相關CSS程式碼:
.borderimage1
{
border-width:15px;width:220px;padding:10px 20px;
border-image:url('Images/border.png') 30 30 round;
-moz-border-image:url('Images/border.png') 30 30 round; /* Firefox */
-webkit-border-image:url('Images/border.png') 30 30 round; /* Safari and Chrome */
-o-border-image:url('Images/border.png') 30 30 round; /* Opera */
}
2.3 border-color
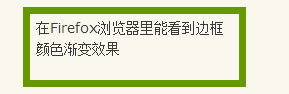
在Firefox中,對border-color進行了新的擴充套件,如果你設定了border的寬度是X px,那麼你就可以在這個border上使用X種顏色,每種顏色顯示1px的寬度。如果說你的border的寬度是10個畫素,但是隻聲明瞭5或6種顏色,那麼最後一個顏色將被新增到剩下的寬度。
接下個寫個火狐下的例項:
.bordercolor{
width:200px; height:60px; border: 7px solid #000; padding: 3px 3px 3px 6px;
-moz-border-bottom-colors: #006 #33f #36f #69f #9cf #ccf ;
-moz-border-top-colors: #606 #c0c #f0f #f6f #f9f #fcf;
-moz-border-left-colors: #030 #093 #3c3 #6f6 #9f9 #cfc;
-moz-border-right-colors: #630 #c90 #ff0 #ff6 #ff9 #ffc;
}