ubuntu部署django詳細教程

教程使用的軟體版本:Ubuntu 18.04.1 LTS,django2.0,Python 3.6.5、nginx-1.13.7、uWSGI (2.0.17.1),Ubuntu是純淨的,全新的。下面我們開始來部署。
文章轉自django中文網:Ubuntu部署Django專案方法詳解
如果覺得看文字沒意思,想看視訊教程的,請點選這裡:Django專案部署視訊教程
一、更新作業系統和安裝依賴包
#更新作業系統軟體庫 sudo apt-get update sudo apt-get upgrade #安裝上傳rz、下載sz工具 sudo apt-get install lrzsz #安裝gcc g++的依賴庫 sudo apt-get install build-essential sudo apt-get install libtool #安裝 pcre依賴庫 sudo apt-get install libpcre3 libpcre3-dev #安裝 pcre依賴庫 sudo apt-get install zlib1g-dev #安裝 ssl依賴庫 sudo apt-get install openssl
二、安裝Python3和PIP3
sudo apt install python3 sudo apt install python3-pip
三、建立兩個資料夾,用於存放virtualenv環境和專案
#放虛擬環境的 sudo mkdir -p /data/env #放專案的 sudo mkdir -p /data/wwwroot
四、安裝virtualenv
sudo pip3 install virtualenv
進入env目錄
cd /data/env
指定Python版本,建立名為pyweb的虛擬環境,
sudo virtualenv -p /usr/bin/python3 pyweb
指定Python版本的時候,如果不知道Python3的路徑,可以使用下面的命令檢視
which python
五、啟動虛擬環境
#啟動虛擬環境 source /data/env/pyweb/bin/activate
六、上傳專案並安裝依賴軟體庫(虛擬環境下)
把我們開發好的專案上傳到 /data/wwwroot/目錄,然後進入該目錄,先安裝專案所需要的依賴包,然後啟動專案,測試是否能正常啟動。
我這裡給大家一個測試專案,大家可以用來測試,帳號和密碼分別為:admin qq445813。mysite.zip
sudo pip3 install -r requirements.txt python3 manage.py runserver
如果能正常啟動,說明專案沒啥問題。
七、安裝uwsgi
sudo pip3 install uwsgi
留意:uwsgi要安裝兩次,先在系統裡安裝一次,然後進入對應的虛擬環境安裝一次。
安裝成功之後,我們進入專案根目錄/data/wwwroot/mysite/新建一個 mysite.xml檔案,在裡面輸入程式碼:
<uwsgi> <socket>127.0.0.1:8997</socket><!-- 內部埠,自定義 --> <chdir>/data/wwwroot/mysite/</chdir><!-- 專案路徑 --> <module>mysite.wsgi</module> <processes>4</processes> <!-- 程序數 --> <daemonize>uwsgi.log</daemonize><!-- 日誌檔案 --> </uwsgi>
要留意裡面的專案路徑和.wsgi那裡填寫方法,你找到wsgi.py這個檔案所在的目錄,然後填寫目錄名+.wsgi即可。
八、安裝nginx,並配置
/usr/local 目錄執行下面命令下載nginx原始碼:
wget http://nginx.org/download/nginx-1.13.7.tar.gz
然後解壓它:
tar -zxvf nginx-1.13.7.tar.gz
cd 進入解壓後的nginx-1.13.7資料夾,依次執行以下命令:
sudo ./configure sudo make sudo make install
nginx一般預設安裝好的路徑為/usr/local/nginx
進入/usr/local/nginx/conf/目錄,然後備份一下nginx.conf檔案,以防意外。
sudo cp nginx.conf nginx.conf.bak
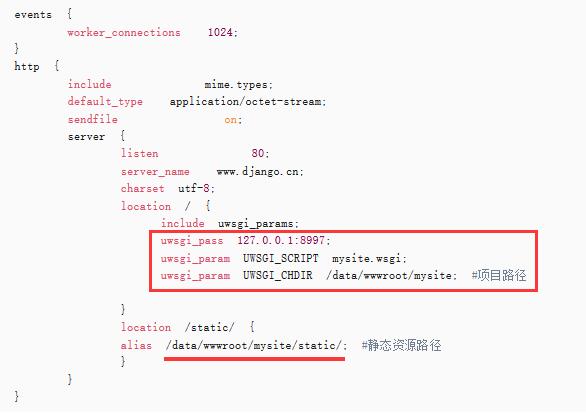
然後開啟nginx.conf檔案,把裡面的內容全部刪除,輸入下面程式碼:
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 80;
server_name www.django.cn;
charset utf-8;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8997;
uwsgi_param UWSGI_SCRIPT mysite.wsgi;
uwsgi_param UWSGI_CHDIR /data/wwwroot/mysite/; #專案路徑
}
location /static/ {
alias /data/wwwroot/mysite/static/; #靜態資源路徑
}
}
}
需要留意的是,下圖長方形裡我標記的程式碼要和UWSGI配置檔案mysite.xml一致,否則會出錯。

至於靜態資源路徑,自己settings.py裡怎麼設定,你就按那個設定就好。
進入/usr/local/nginx/sbin/目錄
執行下面命令先檢查配置檔案是否有錯:
./nginx -t
沒有錯就執行以下命令:
./nginx
終端沒有任何提示就證明nginx啟動成功。
之後進入網站專案目錄
cd /data/wwwroot/mysite/
執行下面命令(虛擬環境下):
uwsgi -x mysite.xml
以上步驟都沒有出錯的話。
進入/usr/local/nginx/sbin/目錄
執行:
./nginx -s reload
平滑重啟nginx 。然後在瀏覽器裡訪問你的專案地址!這時專案就能成功訪問。
關於後臺樣式丟失問題,解決方法和Centos解決方法一樣,我就不在這裡重複。
更多關於其它伺服器部署Django的,請檢視下面的文章:
