Windows server iis部署Django詳細操作

教程基於Windows server2012+Python3.6+IIS之上部署django的,同樣適用於server2012之上的版本伺服器和windows7以上的windows作業系統。
文章來自:django中文網,https://www.django.cn/article/show-21.html
如果覺得看文字沒意思,想看視訊教程的,請點選這裡:Django專案部署視訊教程
1、安裝IIS和CGI
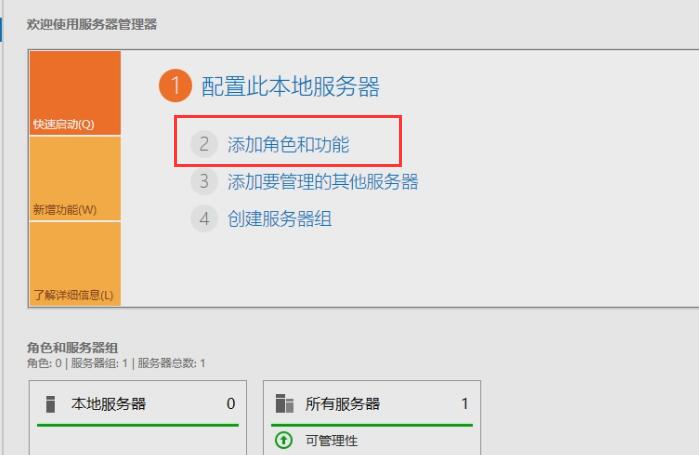
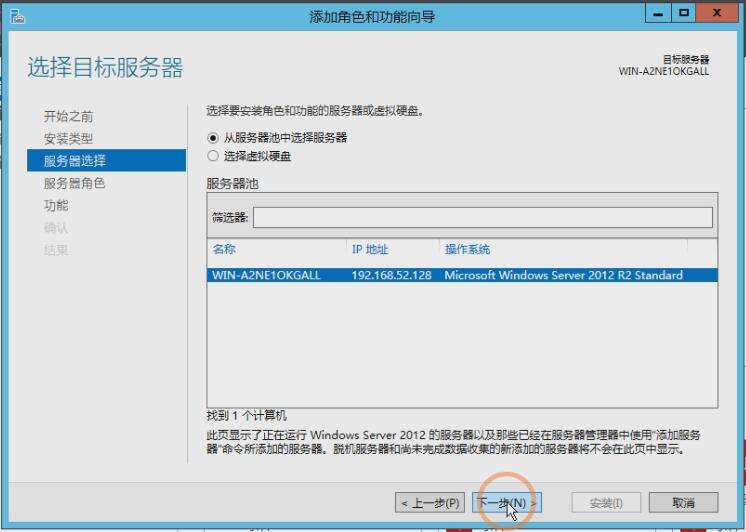
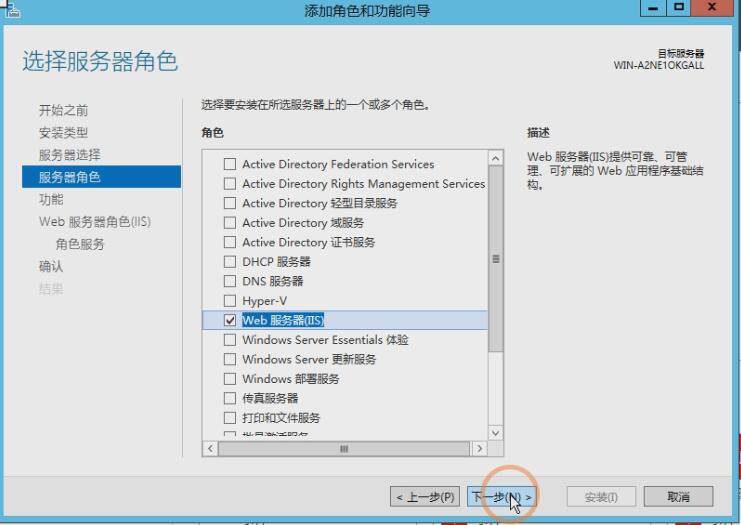
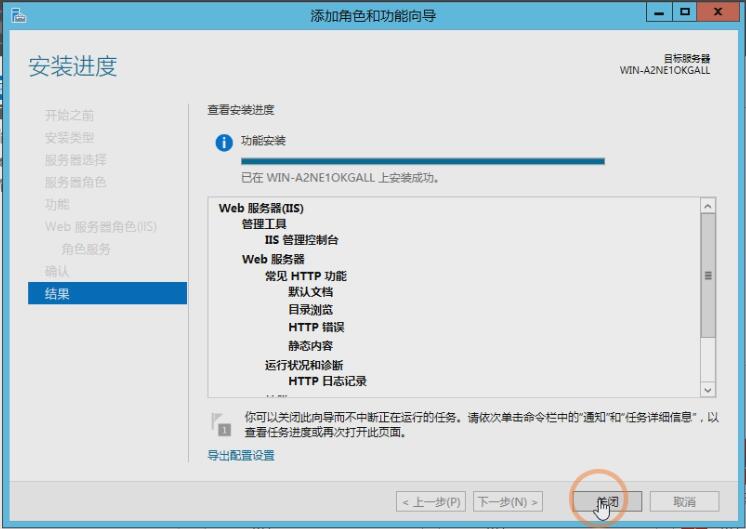
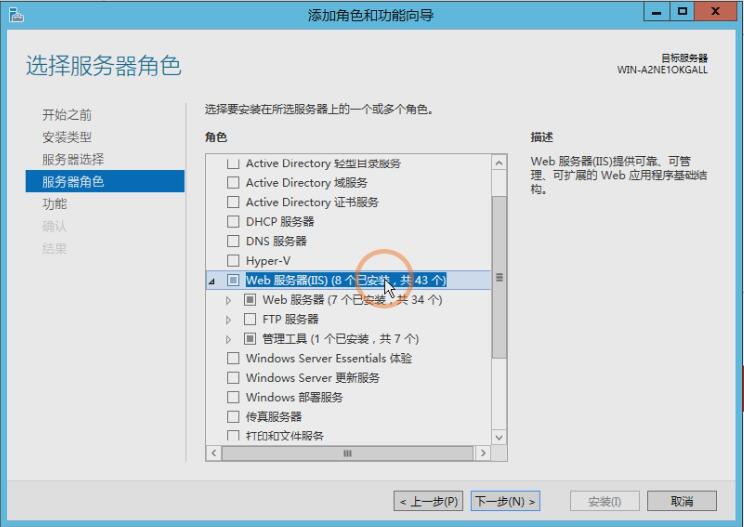
開啟伺服器管理器,選擇新增角色和功能,選擇要新增的伺服器角色(WEB伺服器IIS),然後安裝




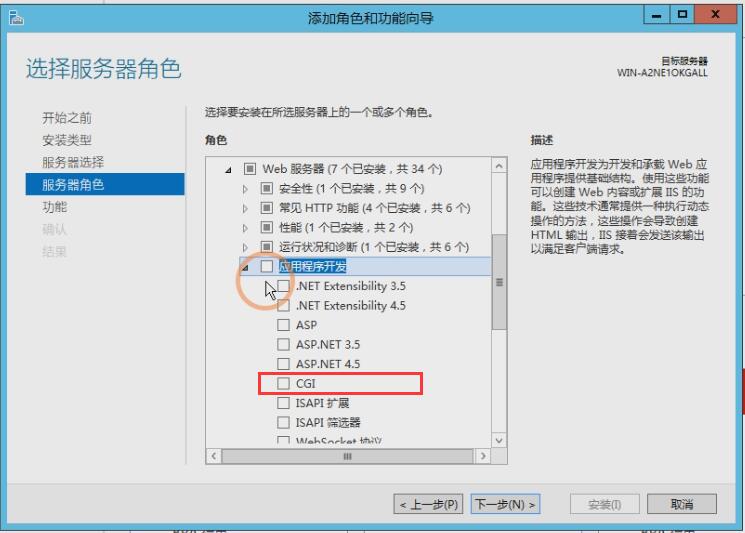
IIS安裝成功之後,然後安裝CGI,再次選擇新增角色和功能,找到之前安裝的WEB伺服器IIS

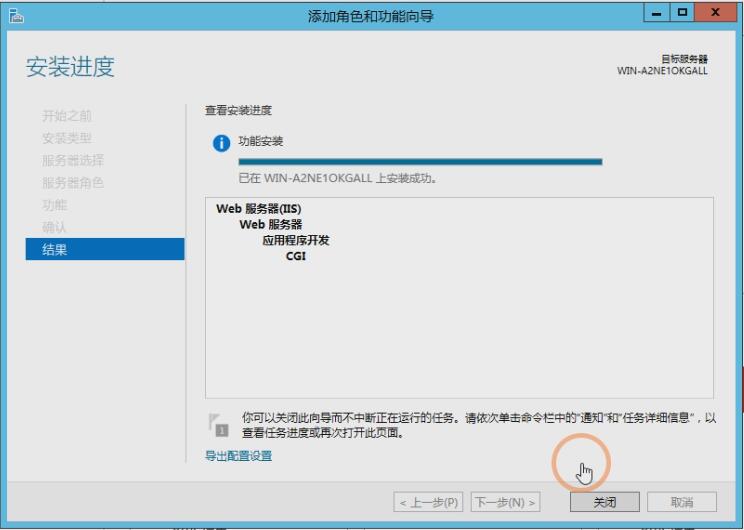
在展開的選項裡找到WEB伺服器,點選它,找到應用程式開發點選在展開的列表裡找到CGI,勾選,然後下一步,安裝它。


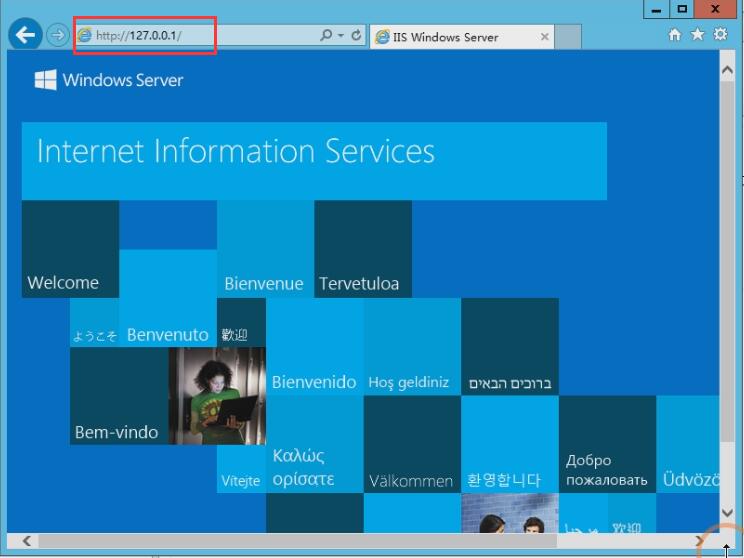
安裝好CGI之後,我們在瀏覽器裡輸入http://127.0.0.1 訪問IIS,如果出現如下頁面,說明IIS安裝成功。

2、安裝Python3
在C盤建立python目錄,然後從Python官網下載Windows版本的64位的Python安裝包,並安裝它。具體可以參考文章:python3安裝詳細步驟
3、安裝wfastcgi
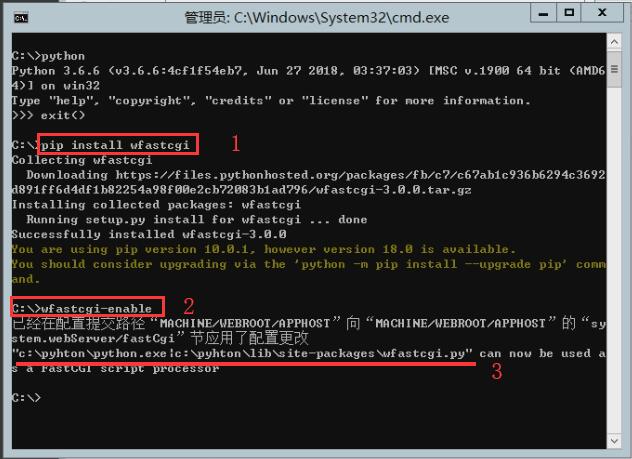
在Windows下,我們沒法使用uwsgi,但我們可以使用wfastcgi替代它,開啟CMD視窗,輸入命令安裝wfastcgi:
pip install wfastcgi
安裝成功之後,通過下面命令啟動它:
wfastcgi-enable

如上圖,啟動成功之後,它會把Python路徑和wfastcgi的路徑顯示出來,我們需要把這個路徑複製出來,儲存好,後邊用得著。
c:\python\python.exe|c:\python\lib\site-packages\wfastcgi.py
注意:上面的路徑,是由Python直譯器的路徑和“|”以及“wfastcgi.py”檔案路徑組成。
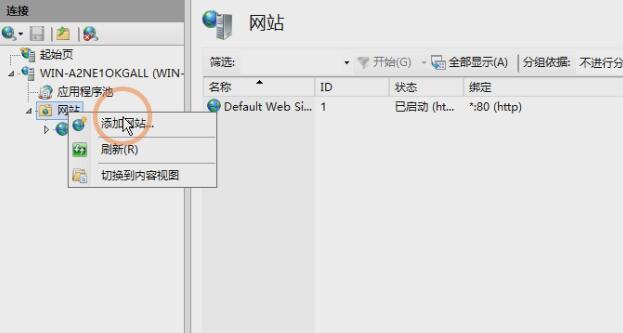
4、在IIS裡新增專案網站

把我們本地專案原始碼上傳到伺服器相應的目錄裡。
留意:搬遷專案的時候我們先換到專案路徑下,用下面的命令把專案環境的軟體包資訊和依賴軟體匯出到檔案裡。
pip freeze > requirements.txt
然後一起和專案原始碼打包,上傳到伺服器裡。
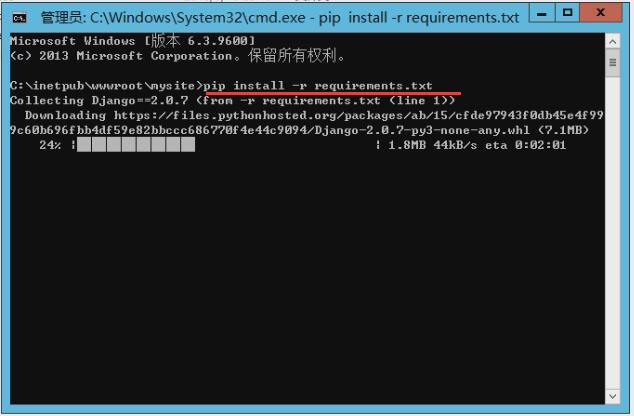
然後開啟CMD切換到專案資料夾路徑,輸入下面命令,安裝專案所需要依賴:
pip install -r requirements.txt

如果使用的是Mysql資料庫,請自行安裝Mysql和匯入資料,這裡就不說明。
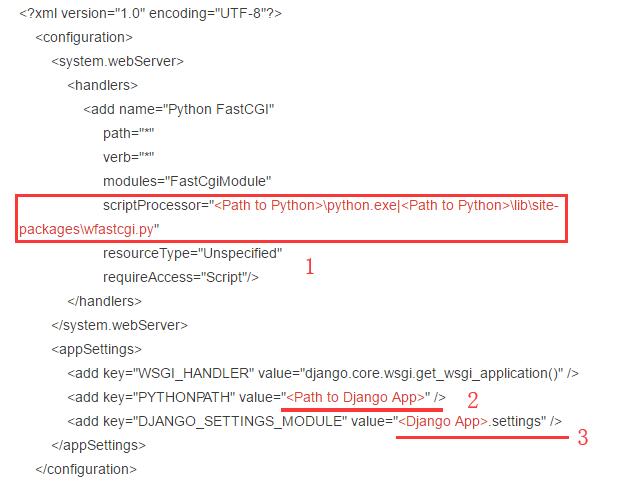
5、在專案根目錄裡新建一個web.config配置檔案,放入以下內容:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<handlers>
<add name="Python FastCGI"
path="*"
verb="*"
modules="FastCgiModule"
scriptProcessor="<Path to Python>\python.exe|<Path to Python>\lib\site-packages\wfastcgi.py"
resourceType="Unspecified"
requireAccess="Script"/>
</handlers>
</system.webServer>
<appSettings>
<add key="WSGI_HANDLER" value="django.core.wsgi.get_wsgi_application()" />
<add key="PYTHONPATH" value="<Path to Django App>" />
<add key="DJANGO_SETTINGS_MODULE" value="<Django App>.settings" />
</appSettings>
</configuration>

留意:這裡面我標記的三個地方,我們需要修改。1、替換為我們之前我們啟動wfastcgi時複製的python和wfastcgi的路徑。2、填寫我們的專案路徑。3、填寫settings.py的位置。<django App>修改成我們的settings.py所在目錄的目錄名即可。
修改完畢,啟動IIS,在瀏覽器裡輸入http://127.0.0.1 就能訪問網站。
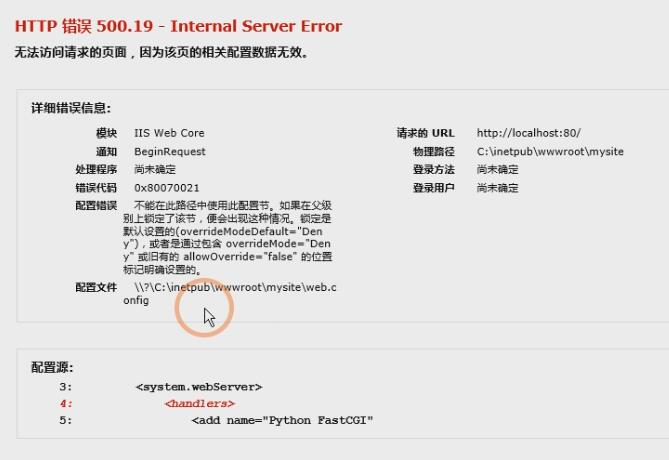
6、如果訪問IIS出現如下錯誤:

HTTP 錯誤 500.19 Internal Server Error
出現這樣的情況是因為IIS7之後的版本都採用了更安全的 web.config 管理機制,預設情況下會鎖住配置項不允許更改。我們把它解鎖了就OK。
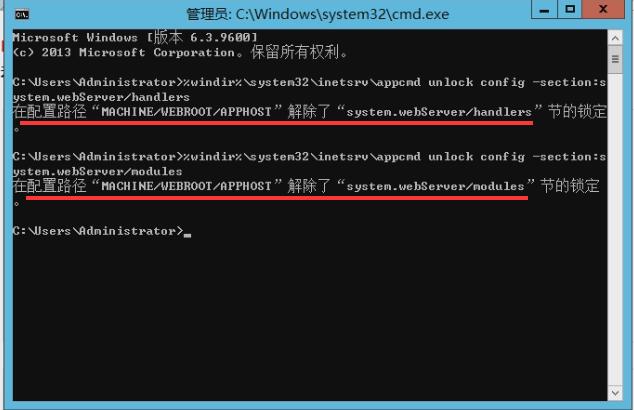
開啟CMD,在裡面依次輸入下面兩個命令:
%windir%\system32\inetsrv\appcmd unlock config -section:system.webServer/handlers %windir%\system32\inetsrv\appcmd unlock config -section:system.webServer/modules

解除了鎖定之後,再訪問網站就能正常顯示了。
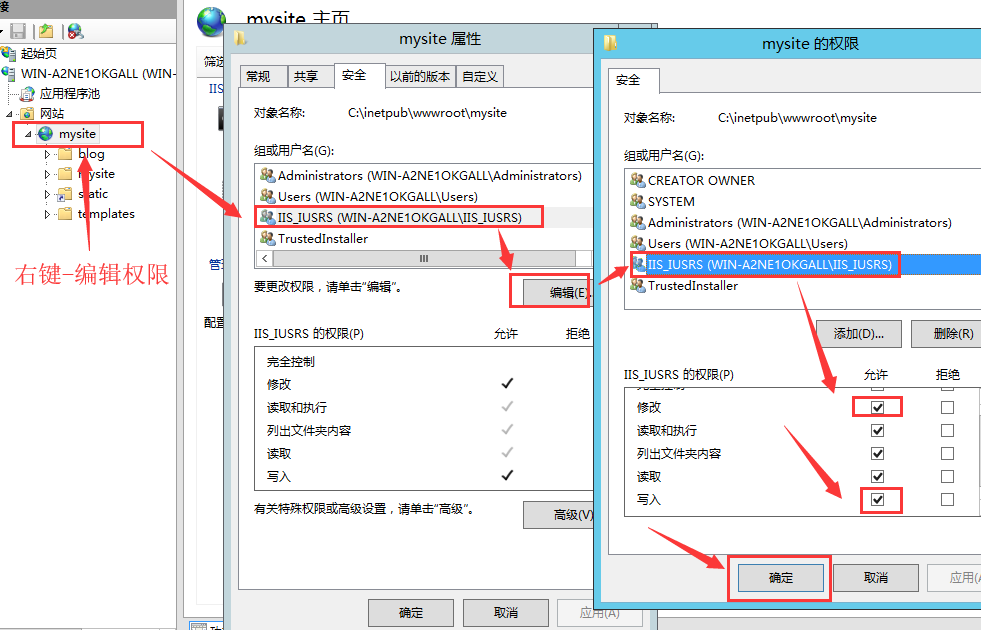
還有種情況:有時候訪問頁面,或者單獨訪問網站後臺出現400錯誤,這個時候可能是因為沒有給網站許可權的原因。我們開啟IIS,找到網站,右鍵,編輯許可權,給IIS使用者新增修改和寫入許可權。就能正常訪問。

7、給靜態資源新增虛擬目錄
網站能訪問了,但我們的前端樣式顯示有問題。那是因為我們沒有在IIS裡指定我們的靜態資源目錄,我們給它新增上虛擬目錄就能解決。
步驟:
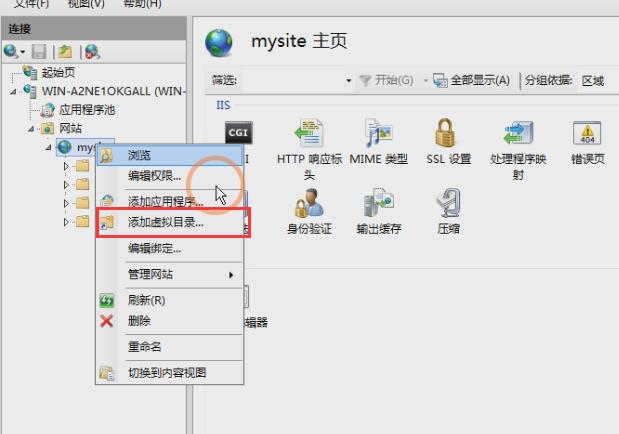
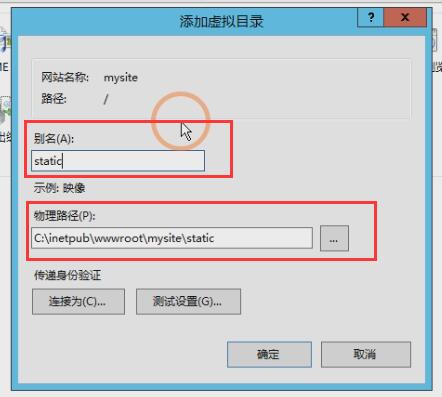
1、新增虛擬目錄,在IIS找選中網站專案名,右鍵--新增虛擬路徑


新增虛擬目錄時,別名放與你settings裡設定的一致,比如'static',物理路徑就是靜態資源的實際目錄。
2、在static裡新建一個web.config檔案,然後寫入下面的內容:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<!-- this configuration overrides the FastCGI handler to let IIS serve the static files -->
<handlers>
<clear/>
<add name="StaticFile" path="*" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" />
</handlers>
</system.webServer>
</configuration>
重啟IIS,訪問網站,前端就能正常顯示。
8、管理後臺樣式丟失解決
正常情況下,部署的時候管理後臺樣式是不能正常顯示的,我們需要收集這些樣式到專案裡去,才能正常顯示。
步驟:
1、在settings.py裡新增STATIC_ROOT配置指定收集路徑如:
#指定樣式收集目錄,路徑一般為專案裡的static資料夾 STATIC_ROOT = os.path.join(BASE_DIR, 'static') #或 STATIC_ROOT = 'C:\python\mysite\static'
然後CMD下執行如下面命令,進行樣式採集:
python manage.py collectstatic
採集完成之後,重新整理頁面。後臺樣式成功顯示。至此,部署結束。
如果各位讀者在部署的時候,出現什麼問題,可以在文章後面留言。方便我收集更多問題。
更多關於其它伺服器部署Django的,請檢視下面的文章:
