一個簡單的網頁效能收集平臺
根據需求我們需要對公司網站進行效能的收集,來為我們優化頁面提供支援
我們的目標是通過該平臺查詢公司開發的頁面效能是否達到標準。
初步的標準是頁面需滿足: ready < 800、 readyTTFB < 600、 load < 3000、 loadTTFB < 2000
相關的效能資料是通過window.performance進行收集的
瀏覽器支援情況
IE9和chrome6以上的版本都支援:
•window.performance : ie9
•window.webkitPerformance : chrome6-9
•window.performance : chrome10+
(其屬性的相關描述摘自官網https://developer.mozilla.org/en-US/docs/Web/API/PerformanceTiming)
此處篇幅略長,博主覺得作為前端人員理解這個是非常有必要的
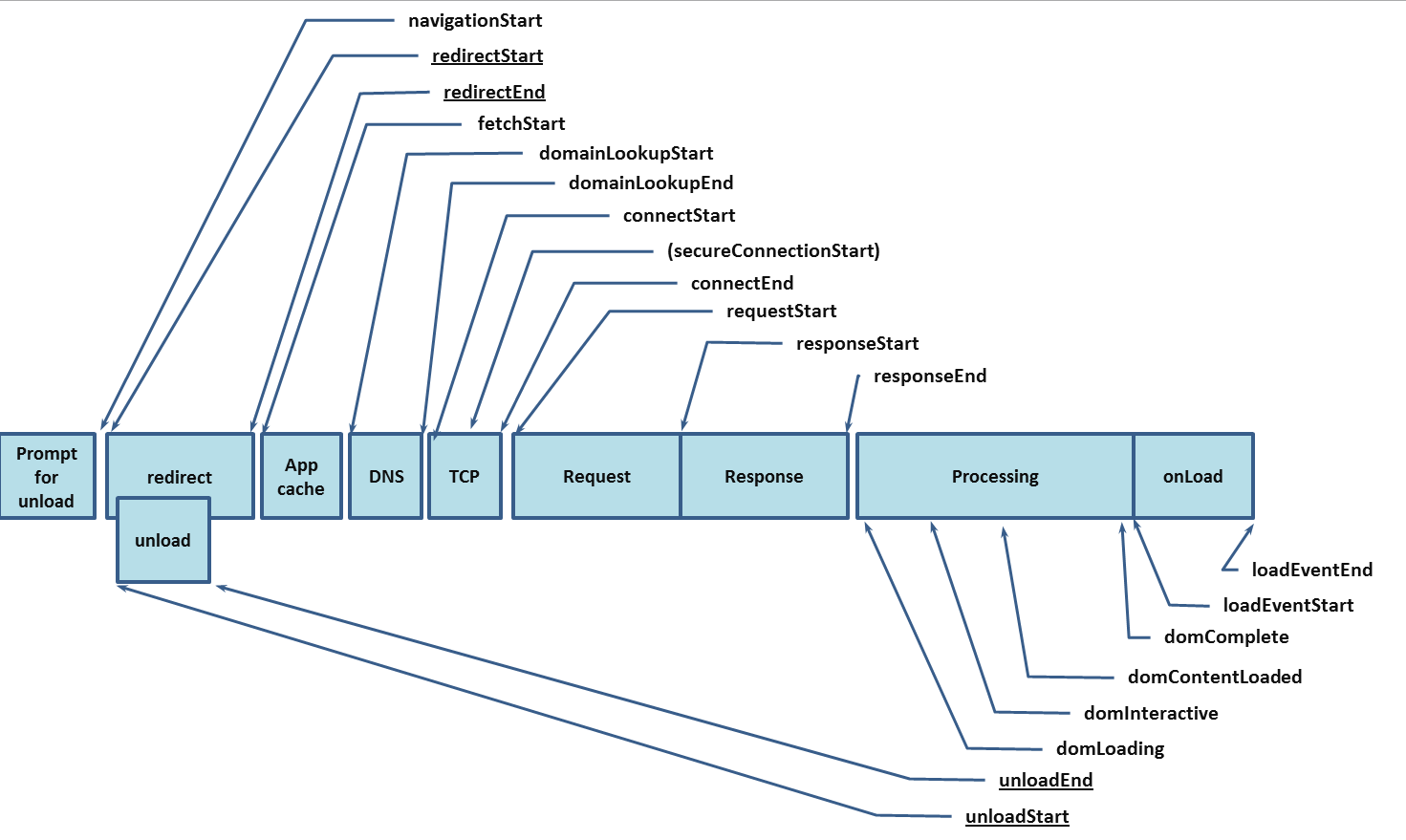
Is an unsigned long long representing the moment, in milliseconds since the UNIX epoch, right after the prompt for unload terminates on the previous document in the same browsing context. If there is no previous document, this value will be the same as
初始化頁面,在同一個瀏覽器上下文中前一個頁面unload的時間戳,如果沒有前一個頁面的unload,則與fetchStart值相等
Is an unsigned long long representing the moment, in milliseconds since the UNIX epoch, theunload event has been thrown, indicating the time at which the previous document in the window began to unload. If there is no previous document, or if the previous document or one of the needed redirects is not of the same origin, the value returned is
unloadEventStart 前一個頁面的unload的時間戳 如果沒有則為0、
Is an unsigned long long representing the moment, in milliseconds since the UNIX epoch, theunload event handler finishes. If there is no previous document, or if the previous document, or one of the needed redirects, is not of the same origin, the value returned is0.
unloadEventEnd 與unloadEventStart 相對應,返回的是unload函式執行完成的時間戳
Is an unsigned long long representing the moment, in milliseconds since the UNIX epoch, the first HTTP redirect starts. If there is no redirect, or if one of the redirects is not of the same origin, the value returned is 0.
第一個http重定向發生的時間 有跳轉且是同域的重定向 否則為0
Is an unsigned long long representing the moment, in milliseconds since the UNIX epoch, the last HTTP redirect is completed, that is when the last byte of the HTTP response has been received. If there is no redirect, or if one of the redirects is not of the same origin, the value returned is0.
redirectEnd 最後一個重定向完成時的時間,否則為0
Is an unsigned long long representing the moment, in milliseconds since the UNIX epoch, the browser is ready to fetch the document using an HTTP request. This moment isbefore the check to any application cache.
fetchStart 瀏覽器準備好使用http請求抓取文件的時間,這發生在檢查快取之前
Is an unsigned long long representing the moment, in milliseconds since the UNIX epoch, where the domain lookup starts. If a persistent connection is used, or the information is stored in a cache or a local resource, the value will be the same as PerformanceTiming.fetchStart.
domainLookupStart DNS域名開始查詢的時間,如果是永續性連結或者本地的快取則值與fetchstart相同
Is an unsigned long long representing the moment, in milliseconds since the UNIX epoch, where the domain lookup is finished. If a persistent connection is used, or the information is stored in a cache or a local resource, the value will be the same as PerformanceTiming.fetchStart.
域名查詢完成時間
Is an unsigned long long representing the moment, in milliseconds since the UNIX epoch, where the request to open a connection is sent to the network. If the transport layer reports an error and the connection establishment is started again, the last connection establishment start time is given. If a persistent connection is used, the value will be the same asPerformanceTiming.fetchStart.
connectStart Http(TCP) 開始建立連線的時間,如果是持久連線,則與fecthStart 值相等。 (注意 如果在傳輸層發生了錯誤且重新建立了連線,則這裡顯示的是新建立的連線開始時間)
Is an unsigned long long representing the moment, in milliseconds since the UNIX epoch, where the connection is opened network. If the transport layer reports an error and the connection establishment is started again, the last connection establishment end time is given. If a persistent connection is used, the value will be the same asPerformanceTiming.fetchStart. A connection is considered as opened when all secure connection handshake, or SOCKS authentication, is terminated.
connectEnd Http(Tcp) 完成握手的時間,如果是持久連線則與fecthStart 值相等。(注意 如果在傳輸層發生了錯誤且重新建立了連線,則這裡顯示的是新連線完成的時間。 這裡包括ssl等授權通過)
Is an unsigned long long representing the moment, in milliseconds since the UNIX epoch, where the secure connection handshake starts. If no such connection is requested, it returns0.
安全連結握手開始時間, 如果不存在這樣的連結則值為零
Is an unsigned long long representing the moment, in milliseconds since the UNIX epoch, when the browser sent the request to obtain the actual document, from the server or from a cache. If the transport layer fails after the start of the request and the connection is reopened, this property will be set to the time corresponding to the new request.
requestStart http請求讀取真實文件開始的時間(完成建立連線),包括從本地快取讀取。 連線錯誤時這裡也顯示重新建立連線的時間。
Is an unsigned long long representing the moment, in milliseconds since the UNIX epoch, when the browser received the first byte of the response, from the server from a cache, or from a local resource.
瀏覽器開始接受響應值的時間
Is an unsigned long long representing the moment, in milliseconds since the UNIX epoch, when the browser received the last byte of the response, or when the connection is closed if this happened first, from the server, the cache, or from a local resource.
響應結束時間
Is an unsigned long long representing the moment, in milliseconds since the UNIX epoch, when the parser started its work, that is when itsDocument.readyState changes to 'loading' and the correspondingreadystatechange event is thrown.
domloading 開始解析渲染dom樹的時間,此時Document.readyState 變成loading ,並將丟擲readyStateChange 事件
Is an unsigned long long representing the moment, in milliseconds since the UNIX epoch, when the parser finished its work on the main document, that is when itsDocument.readyState changes to 'interactive' and the correspondingreadystatechange event is thrown.
dominteractive 完成解析DOM樹的時間,Document.readyState 變成interactive,並將丟擲readyStateChange事件(注意 只是DOM樹解析完成,這時候並沒有開始載入網頁內的資源)
Is an unsigned long long representing the moment, in milliseconds since the UNIX epoch, right before the parser sent theDOMContentLoaded event, that is right after all the scripts that need to be executed right after parsing has been executed.
domContentLoadedEventStart 在DOM樹解析完成後,網頁內資源載入開始的時間。在DOMcontentLoaded事件丟擲前發生
(當初始的 HTML 文件被完全載入和解析完成之後,DOMContentLoaded事件被觸發,而無需等待樣式表、影象和子框架的完成載入)
Is an unsigned long long representing the moment, in milliseconds since the UNIX epoch, right after all the scripts that need to be executed as soon as possible, in order or not, has been executed.
domContentLoadedEventEnd DOM樹解析完成後,網頁內資源載入完成時間(如JS指令碼載入執行完成)
Is an unsigned long long representing the moment, in milliseconds since the UNIX epoch, when the parser finished its work on the main document, that is when itsDocument.readyState changes to 'complete' and the correspondingreadystatechange event is thrown.
domCompelete Dom樹解析完成,且資源也準備就緒的時間
一個document 的Document.readyState 屬性描述了文件的載入狀態。
一個文件的 readyState 可以是以下之一:
loading / 載入
interactive / 互動
文件已經完成載入,文件已被解析,但是諸如影象,樣式表和框架之類的子資源仍在載入。
complete / 完成
T文件和所有子資源已完成載入。狀態表示 load 事件即將被觸發。
Is an unsigned long long representing the moment, in milliseconds since the UNIX epoch, when theload event was sent for the current document. If this event has not yet been sent, it returns0.
loadEventStart load 事件傳送給文件,也即load回撥函式開始執行的時間
Is an unsigned long long representing the moment, in milliseconds since the UNIX epoch, when theload event handler terminated, that is when the load event is completed. If this event has not yet been sent, or is not yet completed, it returns0.
loadEventEnd load回撥函式執行完成的時間
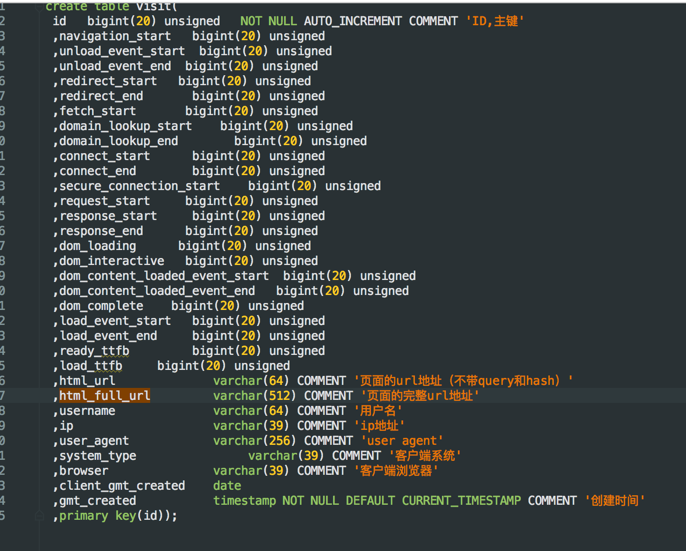
資料庫設計
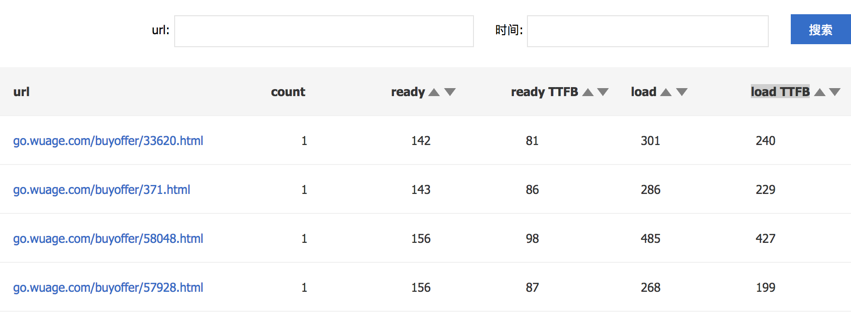
第一階段初步分析主要展示ready、ready TTFB、load、load TTFB這四個欄位
ready:即為dom_content_loaded_event_star開始的時間 在DOM樹解析完成後,網頁內資源載入開始的時間
ready TTFB:dom_content_loaded_event_start - response_start 作為前端效能分析我們更多的關注點頁面載入耗時,這個欄位是忽略伺服器請求時間
load: load_event_start 即為load回撥函式開始執行的時間
loadTTFB: load_event_start - response_start load回撥函式減去伺服器開始請求時間的差值
考慮到資料量的問題,查詢時僅提供一天的資料量資訊,預設時間為當前時間的前一天
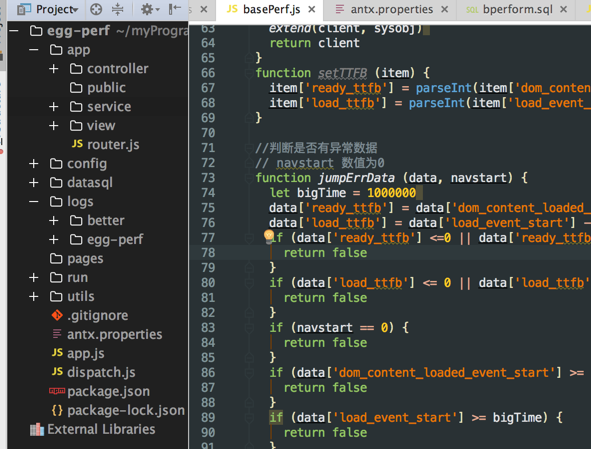
後臺egg架構
controller: 用於請求響應以及返回結果
a.獲取HTTP的請求引數
b.對相關引數進行校驗以及各式化的相關處理,
例如在此:將駝峰式的引數轉化成下劃線以便於存入資料庫、將其他的引數欄位 與 navigationStart進行差值處理、異常資料監測等等
c.通過HTTP將結果響應給使用者
service: 按照官方文件 簡單來說,Service 就是在複雜業務場景下用於做業務邏輯封裝的一個抽象層。由於我們的業務目前來說比較簡單,在此用於進行相關的SQL操作
router: 主要用來描述請求 URL 和具體承擔執行動作的 Controller 的對應關係, 框架約定了 app/router.js 檔案用於統一所有路由規則
datasql: 用於存放資料庫設計的文件
utils: 用於存放一些涉及到的工具類
antx.properties:本地開發時,對伺服器、埠、資料庫進行相關配置
總結
該專案的實現方案:根據window.performance進行時間收集,傳入後臺儲存到資料庫中;然後對資料庫進行相關的查詢操作(簡單到我都不知道該說些什麼了(⊙﹏⊙)b,不過後期還會對該平臺進行改進豐富的)。