Openlayers3學習心得之LineString
阿新 • • 發佈:2019-01-06
前言
關於LineString,官方的示例給的是滑鼠畫點,自動連線,並新增箭頭(LineString Arrows示例),而在我們實際應用中,往往需要手動錄入標記點,然後進行連線並新增箭頭,下面就分享我使用LineString的過程:
1. 首先是靜態資料的:
- 先準備一個source圖層用來畫點:
var source = new ol.source.Vector();- 然後把feature新增到source裡:var feature = new ol.Feature({ geometry:new ol.geom.LineString(coordinate1,coordinate2,coordinate3,coordinate4......) });
source.addFeature(feature);var vector = new ol.layer.Vector({
source: source,
style: myStyle
});函式裡上面的styles就是線的樣式設定,lineDash是設定虛線,下面的geometry是設定的箭頭,需要計算旋轉角度,我的箭頭圖片是一個朝右的三角形,arrowLonLat得到的線的起點和終點的中點。var myStyle = function(feature) { var geometry = feature.getGeometry(); var styles = [ new ol.style.Style({ fill: new ol.style.Fill({ color: '#0044CC' }), stroke: new ol.style.Stroke({ lineDash:[1,2,3,4,5,6], width: 3, color: [255, 0, 0, 1] }) }) ]; geometry.forEachSegment(function(start, end) { var arrowLonLat = [(end[0]+start[0])/2,(end[1]+start[1])/2]; var dx = end[0]- start[0]; var dy = end[1] - start[1]; var rotation = Math.atan2(dy, dx); styles.push(new ol.style.Style({ geometry: new ol.geom.Point(arrowLonLat), image: new ol.style.Icon({ src: 'res/arrow.png', anchor: [0.75, 0.5], rotateWithView: true, rotation: -rotation }) })); }); return styles; };
然後把地圖層和這個linestring的圖層vector一起加到map的layers裡就完成了。
2. 接下里說動態新增新的標記點:
- geometry可以設為全域性變數:
var geometry = new ol.geom.LineString();geometry.appendCoordinate(ol.proj.transform(newPoint, 'EPSG:4326', 'EPSG:3857'));
geometry設定好後,feature也就完成了,然後把之後的幾個步驟中的變數更新一下就完成了。
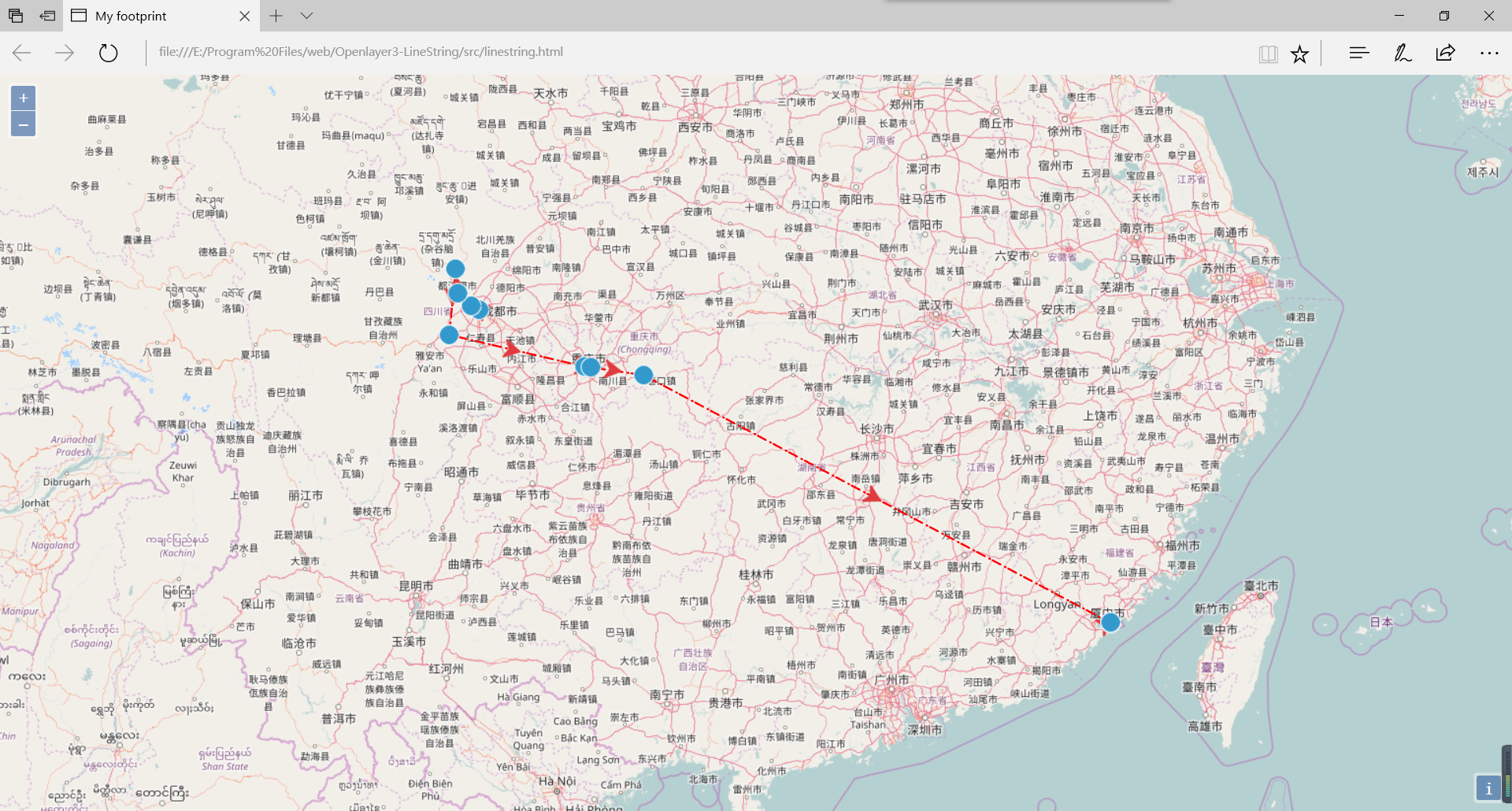
3. 效果圖: