Highcharts 雙軸車速表
阿新 • • 發佈:2019-01-06
一 程式碼
<html> <head> <meta charset="UTF-8" /> <title>Highcharts 雙軸車速表</title> <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <script src="http://code.highcharts.com/highcharts.js"></script> <script src="http://code.highcharts.com/highcharts-more.js"></script> </head> <body> <div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div> <script language="JavaScript"> $(document).ready(function() { var chart = { // 測量圖 type: 'gauge', plotBackgroundColor: null, plotBackgroundImage: null, plotBorderWidth: 0, plotShadow: false }; var credits = { enabled: false }; var title = { text: '雙軸車速表' }; var pane = { startAngle: -150, // x軸或測量軸的開始度數,以度數的方式給出。0是北 endAngle: 150 //x軸極座標或角度軸的最終度數,以度數的方式給出。0是北 }; // the value axis var yAxis = [{ min: 0, //內軸最小值 max: 200, //內軸最大值 lineColor: '#339', tickColor: '#339', minorTickColor: '#339', offset: -25, lineWidth: 2, labels: { distance: -20, rotation: 'auto' }, tickLength: 5, minorTickLength: 5, endOnTick: false }, { min: 0, //外軸最小值 max: 124, //外軸最大值 tickPosition: 'outside', lineColor: '#933', lineWidth: 2, minorTickPosition: 'outside', tickColor: '#933', minorTickColor: '#933', tickLength: 5, minorTickLength: 5, labels: { distance: 12, rotation: 'auto' }, offset: -20, endOnTick: false }]; var series= [{ name: 'Speed', data: [80], //初始資料 dataLabels: { formatter: function () { var kmh = this.y, mph = Math.round(kmh * 0.621); return '<span style="color:#339">' + kmh + ' km/h</span><br/>' + '<span style="color:#933">' + mph + ' mph</span>'; }, backgroundColor: { linearGradient: { x1: 0, y1: 0, x2: 0, y2: 1 }, stops: [ [0, '#DDD'], [1, '#FFF'] ] } }, tooltip: { valueSuffix: ' km/h' } }]; var json = {}; json.chart = chart; json.credits = credits; json.title = title; json.pane = pane; json.yAxis = yAxis; json.series = series; // 動態變化 var chartFunction = function (chart) { setInterval(function () { var point = chart.series[0].points[0], newVal, inc = Math.round((Math.random() - 0.5) * 20); newVal = point.y + inc; if (newVal < 0 || newVal > 200) { newVal = point.y - inc; } point.update(newVal); }, 3000); //3秒變化一次 }; $('#container').highcharts(json, chartFunction); }); </script> </body> </html>
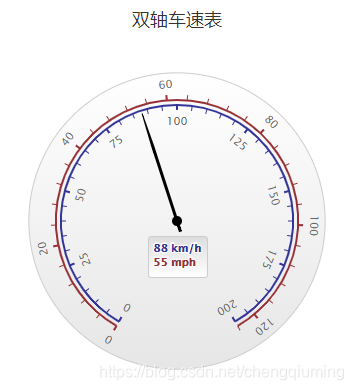
二 測試結果