Javascript高階第一天筆記
01課程介紹
課程介紹:
* 原型及作用
* 小案例--貪吃蛇
* 繼承
* 高階函式
* 內建的方法
* 正則表示式
*
*
* 1.複習-----大量的時間-----半小時
* 2.面向物件和麵向過程的程式設計思想
* 3.物件的建立的三種方式
* 原型的引入-------------------------------原型的作用
* 原型的寫法----重點
* 例項物件和建構函式和原型物件三者之間的關係---重點
* 體驗面向物件的方式程式設計的思想----體驗的案例---理解
* 原型的簡單的語法-----注意的問題
* 隨機食物的產生----小例子----能夠寫出啦
02複習
JavaScript簡稱:JS
* JS分三個部分:
* 1 ECMAScript標準---基礎的語法
* 2 DOM Document Object Model 文件物件模型
* 3 BOM Browser Object Model 瀏覽器物件模型
* 什麼是JS?
* 是一門指令碼語言
* 是一門解釋性語言
* 是一門弱型別語言
* 是一門基於物件的語言
* 是一門動態型別的語言
*
* 動態頁面:頁面由html+css+Js
* 向伺服器傳送請求,伺服器那邊沒有頁面,是動態的生成,返回給客戶端
*
* js最初的目的:解決使用者和伺服器之間的互動問題
* js做特效,遊戲,移動端,服務端
*
*
* 程式設計思想:
* 面向過程:所有的事情都是親力親為,注重的是過程
* 面向物件:提出需求,找物件,物件解決,注重的是結果
* js不是一門面向物件的語言,是基於物件的語言,js來模擬面向物件
* 面向物件的特性:封裝,繼承,多型,(抽象性)
* 封裝:就是包裝,把一些重用的內容進行包裝,在需要的時候,直接使用
* 把一個值,存放在一個變數中,把一些重用的程式碼放在函式中,把好多相同功能的函式放在一個物件中,把好多功能的物件,放在一個檔案中,把一些相同的內容放在一個物件中
*
* 繼承:類與類之間的關係,js中沒有類的概念,js中有建構函式的概念,是可以有繼承的,是基於原型
*
* 多型:同一個行為,針對不同的物件,產生了不同的效果
03建立物件的三種方式
/物件:特指的某個事物,具有屬性和方法(一組無序的屬性的集合)
//特徵---->屬性
//行為---->方法
//小蘇:------>姓名,性別,年齡,吃,睡覺,玩
//建立物件三種方式:
//1 字面量的方式
//2 呼叫系統的建構函式
//3 自定義建構函式方式
//1.例項物件
// var per1={
// name:"卡卡西",
// age:20,
// sex:"男",
// eat:function () {
// console.log("吃臭豆腐");
// },
// readBook:function () {
// console.log("親熱天堂");
// }
// };
//
// //2.呼叫系統的建構函式
// var per2=new Object();
// per2.name="大蛇丸";
// per2.age=30;
// per2.sex="男";
// per2.eat=function () {
// console.log("吃榴蓮");
// };
// per2.play=function () {
// console.log("這個小蛇真好玩");
// };
//
// function Person() {
//
// }
// console.log(per2 instanceof Object);
//
// var dog=new Object();
//3.自定義建構函式(這種方法最好,比前兩種建立方法好)
function Person(name,age,sex) {
this.name=name;
this.age=age;
this.sex=sex;
this.play=function () {
console.log("天天打遊戲");
};
}
var per=new Person("雛田",18,"女");
console.log(per instanceof Person);
04自定義建構函式建立物件做的事情
function Person(name,age) {
this.name=name;
this.age=age;
this.sayHi=function () {
console.log("您好");
};
}
//建立物件---->例項化一個物件,的同時對屬性進行初始化
var per=new Person("小紅",20);
/*
*
* 1.開闢空間儲存物件
* 2.把this設定為當前的物件
* 3.設定屬性和方法的值
* 4.把this物件返回
05工廠模式建立物件


工廠模式和自定義建構函式兩者的共同點:都是函式,都可以建立物件,都可以傳入引數
*
* 但是區別分別以下:
* 1)工廠模式:
* 函式名是小寫
* 有new,
* 有返回值
* new之後的物件是當前的物件
* 直接呼叫函式就可以建立物件
*
* 2)自定義建構函式:
* 函式名是大寫(首字母)
* 沒有new
* 沒有返回值
* this是當前的物件
* 通過new的方式來建立物件
而我們寫的時候是以自定義建構函式的方式來寫的
06建構函式和例項物件之間的關係
//面向物件的思想是----抽象的過程---->例項化的過程
//小蘇這個人,姓名,年齡,性別, 吃飯,打招呼,睡覺
//自定義建構函式----->例項化物件

//per.eat();//吃
//例項物件是通過建構函式來建立的
//例項物件會指向自己的建構函式(暫時理解,是錯誤的)
//把這個物件的結構顯示出來
console.dir(per);
console.dir(Person);
//例項物件的構造器(建構函式)
//例項物件的構造器是指向Person的,結果是true,所以,這個例項物件per就是通過Person來建立的
console.log(per.constructor==Person);//
console.log(per.__proto__.constructor==Person); true
console.log(per.__proto__.constructor==Person.prototype.constructor); true
總結:(上面看不懂沒關係,看懂總結就可以了)
/*
* 例項物件和建構函式之間的關係:
* 1. 例項物件是通過建構函式來建立的---建立的過程叫例項化
* 2.如何判斷物件是不是這個資料型別?
* 1) 通過構造器的方式 例項物件.構造器==建構函式名字
* 2) 物件 instanceof 建構函式名字
* 儘可能的使用第二種方式來識別,為什麼?原型講完再說
*
通過原型來解決---------資料共享,節省記憶體空間,作用之一
08原型新增方法解決資料共享問題
function Person(name,age) {
this.name=name;
this.age=age;
}
//通過原型來新增方法,解決資料共享,節省記憶體空間
Person.prototype.eat=function () {
console.log("吃冷盤");
};
var p1=new Person("小明",20);
var p2=new Person("小紅",30);
console.log(p1.eat==p2.eat);//true
console.dir(p1);
console.dir(p2);
//例項物件中根本沒有eat方法,但是能夠使用,這是為什麼?
09解釋eat方法

原型?
* 例項物件中有__proto__這個屬性,叫原型,也是一個物件,這個屬性是給瀏覽器使用,不是標準的屬性----->__proto__----->可以叫原型物件
* 建構函式中有prototype這個屬性,叫原型,也是一個物件,這個屬性是給程式設計師使用,是標準的屬性------>prototype--->可以叫原型物件
*
* 例項物件的__proto__和建構函式中的prototype相等--->true
* 又因為例項物件是通過建構函式來建立的,建構函式中有原型物件prototype
* 例項物件的__proto__指向了建構函式的原型物件prototype
window是物件
//document是屬性,document也是一個物件
//write()是方法
//window.document.write("哈哈");
//物件.style.color=值;

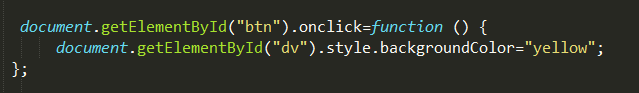
10體會面向過程和麵向物件的思想
1. 首先呢,點選按鈕,改變div的背景顏色,下面是低階的傳統面向過程的思路

2.接下來過渡到面向物件思想----下面是初級的
按鈕是一個物件,div是一個物件,顏色是一個屬性

3.接下來感受一下:點選btn實現div的多種屬性變化這個案例是為了體會高階面向物件的過程思路
(寫不出來沒關係,看懂40%即可,能看懂大致思路即可,程式碼要敲一下)

11複習總結原型

例項物件中有兩個屬性(這兩個屬性是通過建構函式來獲取的),__proto__這個屬性
//建構函式中並沒有sex和age的兩個屬性
/*
*
* 例項物件中有個屬性,__proto__,也是物件,叫原型,不是標準的屬性,瀏覽器使用的
* 建構函式中有一個屬性,prototype,也是物件,叫原型,是標準屬性,程式設計師使用
*
* 原型---->__proto__或者是prototype,都是原型物件,
* 原型的作用:共享資料,節省記憶體空間(這句話要牢牢記住,很重要)
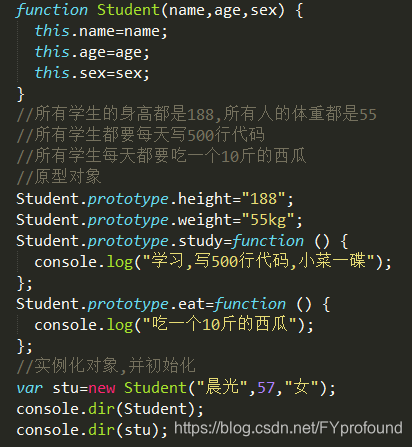
12建構函式和例項物件和原型物件之間的關係
原型的作用之一:共享資料,節省記憶體空間
//建構函式
function Person(age,sex) {
this.age=age;
this.sex=sex;
}
//通過建構函式的原型新增一個方法
Person.prototype.eat=function () {
console.log("明天中午吃完飯就要演講,好痛苦");
};
var per=new Person(20,"男");
// per.__proto__.eat();
per.eat();
// per.eat();
//建構函式,原型物件,例項物件之間的關係

13總結以上三者之間的關係 (很重要)
建構函式可以例項化物件
* 建構函式中有一個屬性叫prototype,是建構函式的原型物件
* 建構函式的原型物件(prototype)中有一個constructor構造器,這個構造器指向的就是自己所在的原型物件所在的建構函式
* 例項物件的原型物件(__proto__)指向的是該建構函式的原型物件
* 建構函式的原型物件(prototype)中的方法是可以被例項物件直接訪問的
14利用原型物件分享資料
什麼樣子的資料是需要寫在原型中?
//需要共享的資料就可以寫原型中
//原型的作用之一:資料共享
//屬性需要共享,方法也需要共享
//不需要共享的資料寫在建構函式中,需要共享的資料寫在原型中
//建構函式

15原型的簡單語法
1.首先原始的原型寫的零散。看下面

2.現在來學習一下原型的簡單語法,把所有的方法寫在一起,但是唯一的要注意的是:需要在原型函式裡面 手動新增構造器constructor指向誰,如下紅色框出來的提示,這個地方構造器千萬不要漏掉。

16.原型中的方法是可以相互訪問的
1.例項物件的方法,是可以相互呼叫的

2.原型中的方法,是可以相互訪問和呼叫的

17例項物件使用屬性和方法層的使用搜索

例項物件使用的屬性或者方法,先在例項物件中查詢,找到了則直接使用,找不到則,
去例項物件的__proto__指向的原型物件prototype中找,找到了則使用,找不到則報 錯,這個查詢過程是原型鏈。
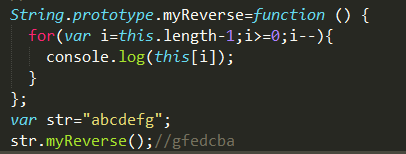
18為內建物件新增原型方法
我們能否為系統的物件的原型中新增方法,相當於在改變原始碼
//eg.我希望字串中有一個倒序字串的方法



19把區域性變數變成了全域性變數



綜上所述:如何把區域性變數變成全域性變數?
把區域性變數給window就可以了(瀏覽器中頂級物件是window)
20把隨機物件暴露給window成為全域性物件
1.首先學一下隨機函式在(0,5)之間的表達:Math.floor(Math.random()*5) floor為向下取整
那麼要是在一個範圍呢比如(20,50)的表達是:Math.floor(Math.random()*(50-30)+30)
總結在一個範圍之間(min,max)的表達是:Math.floor(Math.random()*(max-min)+min)

