用 node 實現仿微信風格的 token 獲取介面
阿新 • • 發佈:2019-01-06
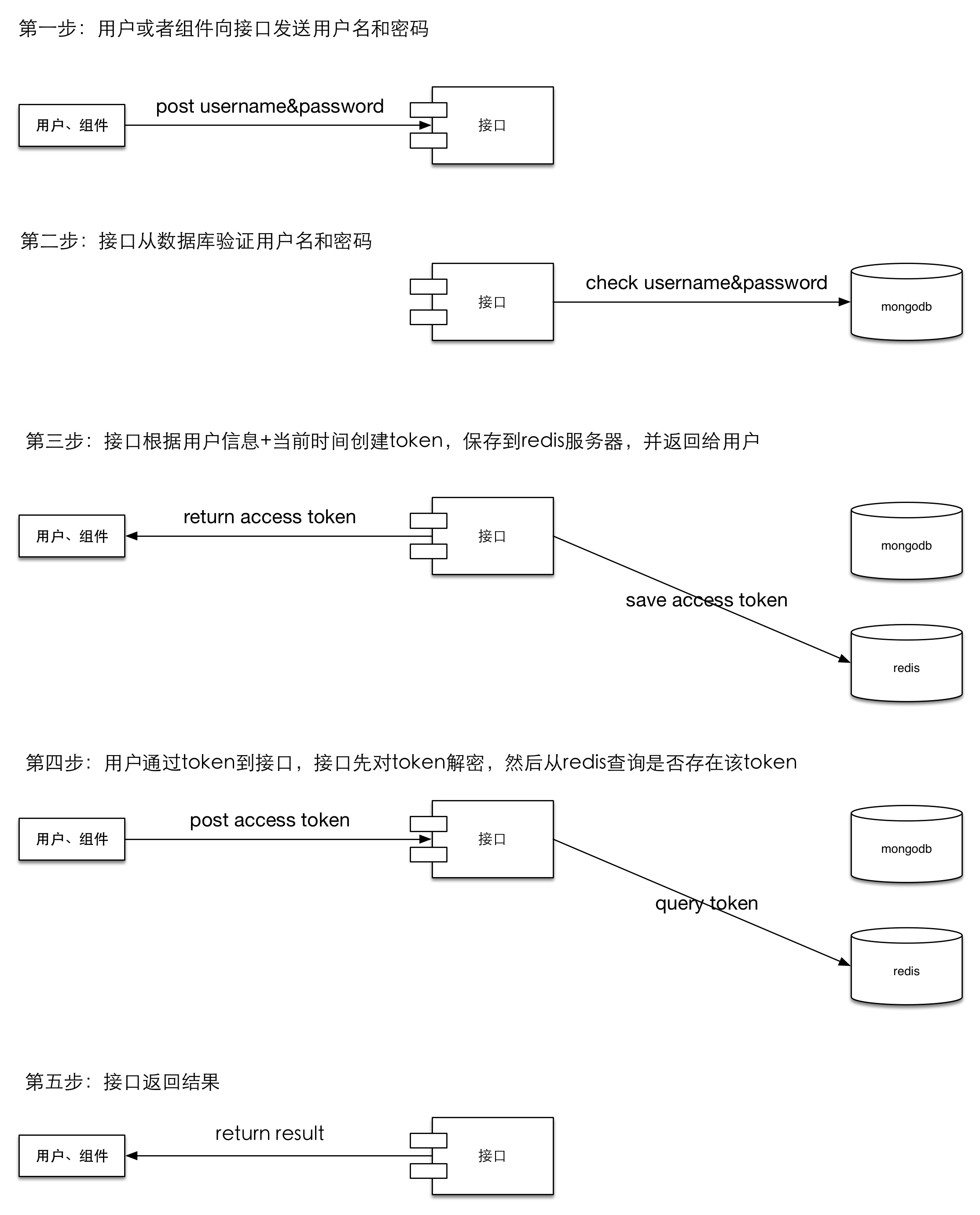
流程圖
依賴項
"dependencies": {
"express": "^4.12.3",
"jsonwebtoken": "^5.0.0",
"mongoose": "^4.0.2",
"redis-fast-driver": "0.0.9",
}獲取token程式碼
function get_interface_token(req, res) {
Jiekou.findOne({username: req.query.username}, function (err, interface_find) {
if 檢測token程式碼
function checktoken(req, res, next) {
//檢查post的資訊或者url查詢引數或者頭資訊
var token = req.body.token || req.query.token || req.headers['x-access-token'];
// 解析 token
if (token) {
// 確認token
jwt.verify(token, config.secret, function (err, decoded) {
if (err) {
return res.json({success: false, message: 'token資訊錯誤.'});
} else {
console.log(decoded.username);
r.rawCall(['HEXISTS', decoded.username, 'token'], function (err, d) {
if (err) throw err;
console.log(d)
if (d === 1) {
// 如果沒問題就把解碼後的資訊儲存到請求中,供後面的路由使用
req.decoded = decoded;
next();
} else {
return res.status(403).send({
success: false,
message: 'token已經過期!'
});
next()
}
})
}
});
} else {
// 如果沒有token,則返回錯誤
return res.status(403).send({
success: false,
message: '沒有提供token!'
});
}
}