Android Studio使用ViewPager+Fragment實現仿微信滑動切換介面
前言
微信的滑動切換獲得大家一致好評,在我們開發的過程中我們也經常模仿微信的導航效果。
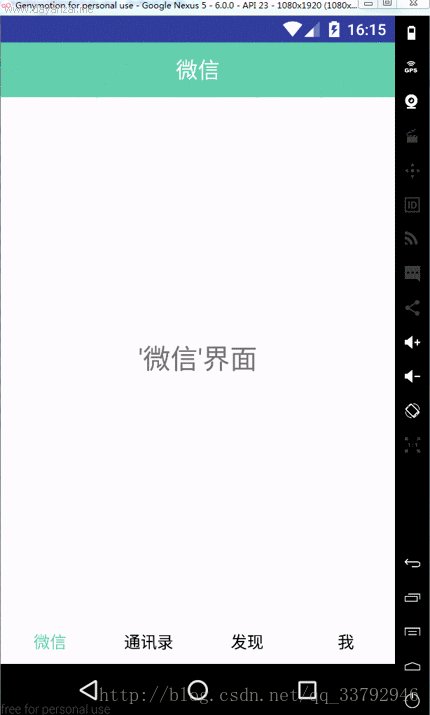
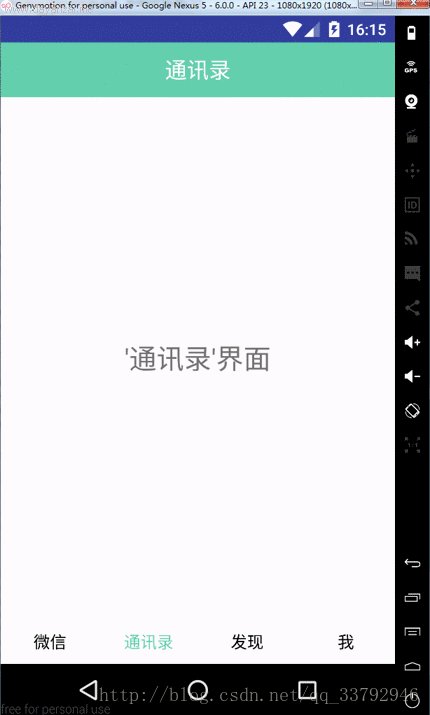
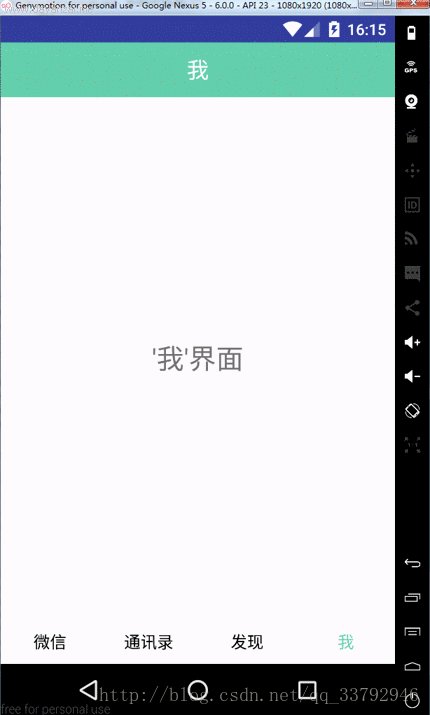
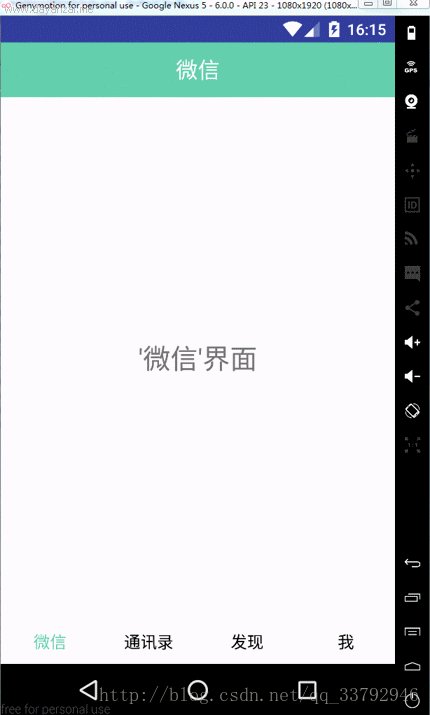
- 首先看下效果圖
效果還算不錯,可以滑動切換和點選切換,微信介面用listview展示資料,通訊錄介面用的recyclerview展示資料,在接下來就帶著大家一一分析。
- activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width 主佈局內容很明瞭,最外層一個垂直的LinearLayout,裡面依次排列著標題欄,ViewPager,和導航欄。
- MainActivity.class
package com.cc.testdemo;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private TextView title, item_weixin, item_tongxunlu, item_faxian, item_me;
private ViewPager vp;
private OneFragment oneFragment;
private TwoFragment twoFragment;
private ThreeFragment threeFragment;
private FouthFragment fouthFragmen;
private List<Fragment> mFragmentList = new ArrayList<Fragment>();
private FragmentAdapter mFragmentAdapter;
String[] titles = new String[]{"微信", "通訊錄", "發現", "我"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//去除工具欄
getSupportActionBar().hide();
setContentView(R.layout.activity_main);
initViews();
mFragmentAdapter = new FragmentAdapter(this.getSupportFragmentManager(), mFragmentList);
vp.setOffscreenPageLimit(4);//ViewPager的快取為4幀
vp.setAdapter(mFragmentAdapter);
vp.setCurrentItem(0);//初始設定ViewPager選中第一幀
item_weixin.setTextColor(Color.parseColor("#66CDAA"));
//ViewPager的監聽事件
vp.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
/*此方法在頁面被選中時呼叫*/
title.setText(titles[position]);
changeTextColor(position);
}
@Override
public void onPageScrollStateChanged(int state) {
/*此方法是在狀態改變的時候呼叫,其中arg0這個引數有三種狀態(0,1,2)。
arg0 ==1的時辰默示正在滑動,
arg0==2的時辰默示滑動完畢了,
arg0==0的時辰默示什麼都沒做。*/
}
});
}
/**
* 初始化佈局View
*/
private void initViews() {
title = (TextView) findViewById(R.id.title);
item_weixin = (TextView) findViewById(R.id.item_weixin);
item_tongxunlu = (TextView) findViewById(R.id.item_tongxunlu);
item_faxian = (TextView) findViewById(R.id.item_faxian);
item_me = (TextView) findViewById(R.id.item_me);
item_weixin.setOnClickListener(this);
item_tongxunlu.setOnClickListener(this);
item_faxian.setOnClickListener(this);
item_me.setOnClickListener(this);
vp = (ViewPager) findViewById(R.id.mainViewPager);
oneFragment = new OneFragment();
twoFragment = new TwoFragment();
threeFragment = new ThreeFragment();
fouthFragmen = new FouthFragment();
//給FragmentList新增資料
mFragmentList.add(oneFragment);
mFragmentList.add(twoFragment);
mFragmentList.add(threeFragment);
mFragmentList.add(fouthFragmen);
}
/**
* 點選底部Text 動態修改ViewPager的內容
*/
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.item_weixin:
vp.setCurrentItem(0, true);
break;
case R.id.item_tongxunlu:
vp.setCurrentItem(1, true);
break;
case R.id.item_faxian:
vp.setCurrentItem(2, true);
break;
case R.id.item_me:
vp.setCurrentItem(3, true);
break;
}
}
public class FragmentAdapter extends FragmentPagerAdapter {
List<Fragment> fragmentList = new ArrayList<Fragment>();
public FragmentAdapter(FragmentManager fm, List<Fragment> fragmentList) {
super(fm);
this.fragmentList = fragmentList;
}
@Override
public Fragment getItem(int position) {
return fragmentList.get(position);
}
@Override
public int getCount() {
return fragmentList.size();
}
}
/*
*由ViewPager的滑動修改底部導航Text的顏色
*/
private void changeTextColor(int position) {
if (position == 0) {
item_weixin.setTextColor(Color.parseColor("#66CDAA"));
item_tongxunlu.setTextColor(Color.parseColor("#000000"));
item_faxian.setTextColor(Color.parseColor("#000000"));
item_me.setTextColor(Color.parseColor("#000000"));
} else if (position == 1) {
item_tongxunlu.setTextColor(Color.parseColor("#66CDAA"));
item_weixin.setTextColor(Color.parseColor("#000000"));
item_faxian.setTextColor(Color.parseColor("#000000"));
item_me.setTextColor(Color.parseColor("#000000"));
} else if (position == 2) {
item_faxian.setTextColor(Color.parseColor("#66CDAA"));
item_weixin.setTextColor(Color.parseColor("#000000"));
item_tongxunlu.setTextColor(Color.parseColor("#000000"));
item_me.setTextColor(Color.parseColor("#000000"));
} else if (position == 3) {
item_me.setTextColor(Color.parseColor("#66CDAA"));
item_weixin.setTextColor(Color.parseColor("#000000"));
item_tongxunlu.setTextColor(Color.parseColor("#000000"));
item_faxian.setTextColor(Color.parseColor("#000000"));
}
}
}
MainActivity.class裡面主要是處理滑動切換的邏輯處理,切換後導航選單字型顏色的切換,程式碼上註釋也比較清晰,就不多做解釋。
- Fragement
package com.cc.testdemo;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class FouthFragment extends Fragment {
public FouthFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_fouth, container, false);
}
}- fragment.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".FouthFragment">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="'我'介面"
android:textSize="25sp"/>
</FrameLayout>
這裡面有4個fragment,程式碼一樣,fragment.xml裡面也只有一個TextView,上面的程式碼就可以實現滑動切換和點選切換。
- 上述程式碼的效果如下:
好了現在我們來加上資料分別用listview和recyclerview來實現,recycylerview是谷歌力推的替代listview的控制元件。
- Onefragment頁面展示用Listview顯示:
修改後的Onefragment.xml程式碼:
package com.cc.testdemo;
import android.os.AsyncTask;
import android.os.Bundle;
import android.os.SystemClock;
import android.support.v4.app.Fragment;
import android.support.v4.widget.SwipeRefreshLayout;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
import butterknife.BindView;
import butterknife.ButterKnife;
public class OneFragment extends Fragment {
@BindView(R.id.lv)
ListView lv;
@BindView(R.id.srl)
SwipeRefreshLayout mSwipeRefreshLayout;
private List<String> stringList;
private ArrayAdapter lvAdapter;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment
View view = inflater.inflate(R.layout.fragment_one, container, false);
ButterKnife.bind(this, view);
initData();
return view;
}
private void initData() {
stringList = new ArrayList<String>();
for (int i = 0; i < 20; i++) {
stringList.add(String.valueOf(i));
}
lvAdapter = new ArrayAdapter(getActivity(), android.R.layout.simple_list_item_1, stringList);
lv.setAdapter(lvAdapter);
lv.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
Toast.makeText(getActivity(), stringList.get(i).toString(), Toast.LENGTH_SHORT).show();
}
});
lv.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> adapterView, View view, int i, long l) {
Toast.makeText(getActivity(), "long click:" + stringList.get(i).toString(), Toast.LENGTH_SHORT).show();
return true;
}
});
//初始化下拉控制元件顏色
mSwipeRefreshLayout.setColorSchemeResources(android.R.color.holo_blue_bright, android.R.color.holo_green_light,
android.R.color.holo_orange_light, android.R.color.holo_red_light);
mSwipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
new AsyncTask<Void, Void, Void>() {
@Override
protected Void doInBackground(Void... voids) {
SystemClock.sleep(2000);
return null;
}
@Override
protected void onPostExecute(Void aVoid) {
Toast.makeText(getActivity(), "下拉重新整理成功", Toast.LENGTH_SHORT).show();
mSwipeRefreshLayout.setRefreshing(false);
}
}.execute();
}
});
}
}
OneFragment裡面程式碼就是用Listview展示模擬的資料,listview外層有一個swipeRefreshLayout下拉重新整理控制元件。
- fragment_one.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.cc.testdemo.OneFragment">
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/srl"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="match_parent"></ListView>
</android.support.v4.widget.SwipeRefreshLayout>
</FrameLayout>
OneFragment的效果圖:
好了上述知識大家都很熟悉,現在來看下重點的recyclerview替代listview顯示資料。
RecyclerView的使用
RecyclerView出現已經有一段時間了,相信大家肯定不陌生了,大家可以通過匯入support-v7對其進行使用。
據官方的介紹,該控制元件用於在有限的視窗中展示大量資料集,其實這樣功能的控制元件我們並不陌生,例如:ListView、GridView。
那麼有了ListView、GridView為什麼還需要RecyclerView這樣的控制元件呢?整體上看RecyclerView架構,提供了一種插拔式的體驗,高度的解耦,異常的靈活,通過設定它提供的不同LayoutManager,ItemDecoration , ItemAnimator實現令人瞠目的效果。
你想要控制其顯示的方式,請通過佈局管理器LayoutManager
你想要控制Item間的間隔(可繪製),請通過ItemDecoration
你想要控制Item增刪的動畫,請通過ItemAnimator
現在我們就用TwoFragment頁面來使用recyclerview展示資料:
TwoFragment.class程式碼:
package com.cc.testdemo;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
import butterknife.BindView;
import butterknife.ButterKnife;
public class TwoFragment extends Fragment implements MyRecyclerViewOnclickInterface {
@BindView(R.id.id_recyclerview)
RecyclerView mRecyclerview;
private MyRecyclerViewAdapter mAdapter;
private List<String> stringList;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// Inflate the layout for this fragment
View view = inflater.inflate(R.layout.fragment_two, container, false);
ButterKnife.bind(this, view);
initData();
return view;
}
private void initData() {
stringList = new ArrayList<String>();
for (int i = 0; i < 20; i++) {
stringList.add(String.valueOf(i));
}
mAdapter = new MyRecyclerViewAdapter(getActivity(), stringList);
//設定佈局管理器
mRecyclerview.setLayoutManager(new LinearLayoutManager(getActivity()));
//設定adapter
mRecyclerview.setAdapter(mAdapter);
//新增分割線
mRecyclerview.addItemDecoration(new DividerItemDecoration(getActivity(), DividerItemDecoration.VERTICAL_LIST));
mAdapter.setOnItemClickLitener(this);
}
@Override
public void onItemClick(View view, int position) {
Toast.makeText(getActivity(), stringList.get(position), Toast.LENGTH_SHORT).show();
}
@Override
public void onItemLongClick(View view, int position) {
Toast.makeText(getActivity(), "onItemLongClick" + stringList.get(position), Toast.LENGTH_SHORT).show();
}
}
- fragment_two.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.cc.testdemo.TwoFragment">
<!-- TODO: Update blank fragment layout -->
<android.support.v7.widget.RecyclerView
android:id="@+id/id_recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</FrameLayout>
- MyRecyclerViewAdapter
package com.cc.testdemo;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.List;
/**
* Created by CC on 2016/12/27.
*/
public class MyRecyclerViewAdapter extends RecyclerView.Adapter<MyRecyclerViewAdapter.MyViewHolder> {
private Context context;
private List<String> mDatas;
private MyRecyclerViewOnclickInterface mOnItemClickLitener;
public void setOnItemClickLitener(MyRecyclerViewOnclickInterface mOnItemClickLitener) {
this.mOnItemClickLitener = mOnItemClickLitener;
}
public MyRecyclerViewAdapter(Context context, List<String> mDatas) {
this.context = context;
this.mDatas = mDatas;
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
MyViewHolder holder = new MyViewHolder(LayoutInflater.from(context).inflate(R.layout.recyclerview_item, parent, false));
return holder;
}
@Override
public void onBindViewHolder(final MyViewHolder holder, int position) {
holder.tv.setText(mDatas.get(position));
// 如果設定了回撥,則設定點選事件
if (mOnItemClickLitener != null) {
//點選監聽
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int pos = holder.getLayoutPosition();
mOnItemClickLitener.onItemClick(holder.itemView, pos);
}
});
//長按監聽
holder.itemView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
int pos = holder.getLayoutPosition();
mOnItemClickLitener.onItemLongClick(holder.itemView, pos);
//返回true可以讓長按事件被消耗,避免出發點擊事件
return true;
}
});
}
}
@Override
public int getItemCount() {
return mDatas.size();
}
class MyViewHolder extends RecyclerView.ViewHolder {
TextView tv;
public MyViewHolder(View view) {
super(view);
tv = (TextView) view.findViewById(R.id.tv);
}
}
}
- MyRecyclerViewOnclickInterface
package com.cc.testdemo;
import android.view.View;
/**
* Created by CC on 2016/12/27.
*/
public interface MyRecyclerViewOnclickInterface {
void onItemClick(View view, int position);
void onItemLongClick(View view, int position);
}
MyRecyclerViewOnclickInterface初始化介面方法,由於recyclerview暫時沒有實現點選處理,所以只能通過手動添加回調。
- DividerItemDecoration
package com.cc.testdemo;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
/**
* This class is from the v7 samples of the Android SDK. It's not by me!
* <p>
* See the license above for details.
*/
public class DividerItemDecoration extends RecyclerView.ItemDecoration {
private static final int[] ATTRS = new int[]{
android.R.attr.listDivider
};
public static final int HORIZONTAL_LIST = LinearLayoutManager.HORIZONTAL;
public static final int VERTICAL_LIST = LinearLayoutManager.VERTICAL;
private Drawable mDivider;
private int mOrientation;
public DividerItemDecoration(Context context, int orientation) {
final TypedArray a = context.obtainStyledAttributes(ATTRS);
mDivider = a.getDrawable(0);
a.recycle();
setOrientation(orientation);
}
public void setOrientation(int orientation) {
if (orientation != HORIZONTAL_LIST && orientation != VERTICAL_LIST) {
throw new IllegalArgumentException("invalid orientation");
}
mOrientation = orientation;
}
@Override
public void onDraw(Canvas c, RecyclerView parent) {
// Log.v("recyclerview - itemdecoration", "onDraw()");
if (mOrientation == VERTICAL_LIST) {
drawVertical(c, parent);
} else {
drawHorizontal(c, parent);
}
}
public void drawVertical(Canvas c, RecyclerView parent) {
final int left = parent.getPaddingLeft();
final int right = parent.getWidth() - parent.getPaddingRight();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
android.support.v7.widget.RecyclerView v = new android.support.v7.widget.RecyclerView(parent.getContext());
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int top = child.getBottom() + params.bottomMargin;
final int bottom = top + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
public void drawHorizontal(Canvas c, RecyclerView parent) {
final int top = parent.getPaddingTop();
final int bottom = parent.getHeight() - parent.getPaddingBottom();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int left = child.getRight() + params.rightMargin;
final int right = left + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
@Override
public void getItemOffsets(Rect outRect, int itemPosition, RecyclerView parent) {
if (mOrientation == VERTICAL_LIST) {
outRect.set(0, 0, 0, mDivider.getIntrinsicHeight());
} else {
outRect.set(0, 0, mDivider.getIntrinsicWidth(), 0);
}
}
}
DividerItemDecoration該類很好的實現了RecyclerView新增分割線(當使用LayoutManager為LinearLayoutManager時)。