Node.js中的控制檯(console)
不知道是不是有很多人跟我一樣,在JavaScript程式設計中,無論是要輸出什麼都是使用console.log方法,雖然這樣也能滿足大部分需求,但是使用控制檯提供的其他方法可以更加便利。
Node.js裡控制檯的方法實際上與JavaScript原生的控制檯差別不大,所以本文主要講的是JavaScript中的控制檯和Node.js中控制檯與JavaScript中的不同。
文章目錄
- 1. console.log方法
- 2. console.error方法
- 3. console.dir方法
- 4. console.time和console.timeEnd方法
- 5. console.assert方法
1. console.log方法
console.log想必寫過JavaScript程式碼的人都知道。這是用於標準輸出流輸出的方法,類似於C裡的printf。
console.log("Hello world"); //Hello world
上面的程式碼便會向控制檯輸出一行"Hello world"字串。
在Node.js中,我們可以對標準輸出流進行重定向,使其輸出到檔案中。例如在命令列中輸入(假設上述程式碼寫在app.js檔案中):
node app.js 1>test.log
那麼我們就可以把app.js中所輸出的所有字串輸出到test.log中(1代表重定向標準輸出流
同時,在Node.js中使用console.info方法與console.log方法是一樣的。
2. console.error方法
與console.log方法類似,console.log也是用於輸出字串。區別在於console.error的輸出是來自標準錯誤輸出流。
console.error("Having a error here.") //Having a error here.
同樣的,在Node.js中也可以將標準錯誤輸出流進行重定向,那麼執行程式產生的任何錯誤都會被重定向到某個檔案中。例如,在命令列視窗中輸入(假設上述程式碼寫在app.js檔案中):
node app.js 2>error.log
那麼我們就可以把app.js中所輸出的所有字串輸出到test.log中(2代表重定向標準錯誤輸出流)。
注意是程式執行時的任何錯誤,例如我們執行一個不存在的檔案:
node none.js 2>error.log
執行之後開啟error.log,我們將會看到如下內容:
internal/modules/cjs/loader.js:605
throw err;
^
Error: Cannot find module '/Users/Meskjei/none.js'
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:603:15)
at Function.Module._load (internal/modules/cjs/loader.js:529:25)
at Function.Module.runMain (internal/modules/cjs/loader.js:776:12)
at executeUserCode (internal/bootstrap/node.js:342:17)
at startExecution (internal/bootstrap/node.js:276:5)
at startup (internal/bootstrap/node.js:227:5)
at bootstrapNodeJSCore (internal/bootstrap/node.js:743:3)
在Node.js中可以使用console.warn方法來代替console.error方法,這兩個方法使用時完全相同。
3. console.dir方法
console.dir方法用於檢視一個物件中的內容(屬性、方法)並輸出。下面我定義一個物件,並用console.log和console.dir兩種不同的方法來輸出這個物件。
let person = {age: 22, name: "Tom"};
console.log(person); //{ name: 'Tom', age: 22 }
conosle.dir(person); //{ name: 'Tom', age: 22 }
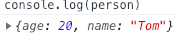
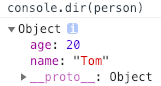
我們可以發現,兩種方法輸出的結果似乎是一樣的。確實,在命令列控制檯中看起來兩種方法輸出的物件並無區別。可是在Chrome控制檯中,兩者的區別就很明顯了。


可以看出來,console.log方法把物件轉換成了字串輸出了,而console.dir方法則是直接把物件輸出了。
4. console.time和console.timeEnd方法
如果我們需要統計某個演算法的執行時間,那麼console.time和console.timeEnd就是一個不二選擇。
這兩個方法都要接受一個字串作為引數,兩個方法的引數要相同,這樣才能正確計算出開始與結束之間經過的時間。例如:
console.time('label');
//中間是某個演算法
console.timeEnd('label');
輸出的結果就會是下面的樣子。

5. console.assert方法
assert,也就是斷言。所以console.assert是用來斷言一個表示式的結果的,如果該表示式的結果為假,則丟擲一個AssertionError類的錯誤,包含你所指定的錯誤資訊(console.assert方法的第二個引數)。例如:
console.assert(-1>0, 'Have a problem here');
上面的程式碼將會輸出如下圖的結果: