Android--Google官方下拉重新整理SwipeRefreshLayout(附加增加上拉載入)
阿新 • • 發佈:2019-01-06
Demo_SwipeRefreshLayout
下拉重新整理是用系統的控制元件,但是這控制元件本身不帶有上拉載入,上拉載入需要在ListView的Adapter中設定 需要V4包的支援 compile 'com.android.support:support-v4:23.4.0'佈局
<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.SwipeRefreshLayout android:id="@+id/srl" xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.demo.demo_swiperefreshlayout.MainActivity"> <android.support.v7.widget.RecyclerView android:id="@+id/recyclerView" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingTop="5dp" android:scrollbars="vertical"></android.support.v7.widget.RecyclerView> </android.support.v4.widget.SwipeRefreshLayout>
程式碼設定
swipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.srl); // 重新整理監聽事件,必須有 swipeRefreshLayout.setOnRefreshListener(this); // 設定進度圈的背景色 // swipeRefreshLayout.setProgressBackgroundColor(R.color.colorAccent); // 設定進度動畫的顏色,可以使用多種顏色 swipeRefreshLayout.setColorSchemeResources(R.color.colorAccent, R.color.colorPrimary, R.color.colorPrimaryDark);
覆寫onRefresh()方法
// 設定下拉重新整理
@Override
public void onRefresh()
{
initBDatas();
// 關閉載入進度條
mSwipeRefreshLayout.setRefreshing(false);
}在主函式中新增RecyclerView的滑動監聽
// RecyclerView的滑動監聽事件 private RecyclerView.OnScrollListener mOnScrollListener = new RecyclerView.OnScrollListener() { private int lastVisibleItem; // 滑動狀態改變 @Override public void onScrollStateChanged(RecyclerView recyclerView, int newState) { super.onScrollStateChanged(recyclerView, newState); /** * scrollState有三種狀態,分別是SCROLL_STATE_IDLE、SCROLL_STATE_TOUCH_SCROLL、SCROLL_STATE_FLING * SCROLL_STATE_IDLE是當螢幕停止滾動時 * SCROLL_STATE_TOUCH_SCROLL是當用戶在以觸屏方式滾動螢幕並且手指仍然還在螢幕上時 * SCROLL_STATE_FLING是當用戶由於之前划動螢幕並擡起手指,螢幕產生慣性滑動時 */ if (newState == RecyclerView.SCROLL_STATE_IDLE && lastVisibleItem + 1 == mAdapter.getItemCount() && mAdapter.isShowFooter()) { // 上拉載入更多 initAData(); // LogUtils.d(TAG, "loading more data"); // mNewsPresenter.loadNews(mType, pageIndex + Urls.PAZE_SIZE); } } // 滑動位置 @Override public void onScrolled(RecyclerView recyclerView, int dx, int dy) { super.onScrolled(recyclerView, dx, dy); // 給lastVisibleItem賦值 // findLastVisibleItemPosition()是返回最後一個item的位置 lastVisibleItem = mLayoutManager.findLastVisibleItemPosition(); } };
上拉載入,在Adapter中設定2套佈局,一套是預設的item佈局,一套是底部載入的顯示佈局
package com.demo.demo_swiperefreshlayout;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.List;
/**
* Created by YangJW on 2016/7/1 09:37.
*/
public class MyAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder>
{
// 設定底部佈局
private static final int TYPE_FOOTER = 0;
// 設定預設佈局
private static final int TYPE_DEFAULT = 1;
// 資料來源
private List<String> mData;
// 上下文
private Context mContext;
// 判斷是不是最後一個item,預設是true
private boolean mShowFooter = true;
// 建構函式
public MyAdapter(Context mContext)
{
this.mContext = mContext;
}
// 設定資料並重新整理
public void setData(List<String> Data)
{
this.mData = Data;
this.notifyDataSetChanged();
}
// 設定不同的item
@Override
public int getItemViewType(int position)
{
// 判斷當前位置+1是不是等於資料總數(因為陣列從0開始計數),是的就載入底部佈局重新整理,不是就載入預設佈局
if (position + 1 == getItemCount())
{
return TYPE_FOOTER;
} else
{
return TYPE_DEFAULT;
}
}
// 設定佈局(相當於設定convertView)
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType)
{
if (viewType == TYPE_DEFAULT)
{
View v = LayoutInflater.from(parent.getContext()).inflate(R.layout.layout_item, parent, false);
DefaultViewHolder vh = new DefaultViewHolder(v);
return vh;
} else
{
// 例項化佈局
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.footer, null);
// 程式碼實現載入佈局
view.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT));
return new FooterViewHolder(view);
}
}
// 在佈局中載入資料(繫結資料)
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position)
{
// 用來在執行時指出物件是某一個物件
if (holder instanceof DefaultViewHolder)
{
String str = mData.get(position);
if (str == null)
{
return;
}
((DefaultViewHolder) holder).tv.setText(str);
}
}
// 獲取資料數目
@Override
public int getItemCount()
{
// 判斷是不是顯示底部,是就返回1,不是返回0
int begin = mShowFooter? 1 : 0;
// 沒有資料的時候,直接返回begin
if (mData == null)
{
return begin;
}
// 因為底部佈局要佔一個位置,所以總數目要+1
return mData.size() + begin;
}
// 設定是否顯示底部載入提示(將值傳遞給全域性變數)
public void isShowFooter(boolean showFooter)
{
this.mShowFooter = showFooter;
}
// 判斷是否顯示底部,資料來自全域性變數
public boolean isShowFooter()
{
return this.mShowFooter;
}
// 底部佈局的ViewHolder
public class FooterViewHolder extends RecyclerView.ViewHolder
{
public FooterViewHolder(View view)
{
super(view);
}
}
// 預設佈局的ViewHolder
public class DefaultViewHolder extends RecyclerView.ViewHolder
{
public TextView tv;
public DefaultViewHolder(View itemView)
{
super(itemView);
tv = (TextView) itemView.findViewById(R.id.tv);
}
}
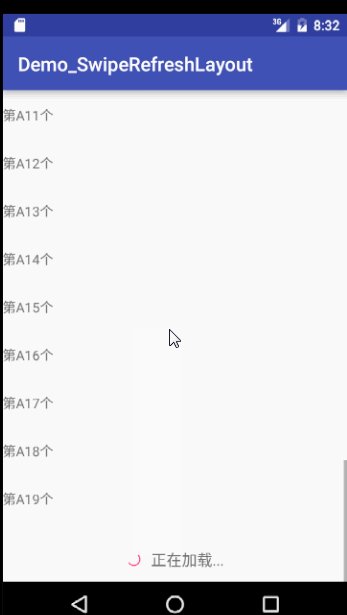
}效果圖