Android移動開發-下拉重新整理SwipeRefreshLayout的實現
阿新 • • 發佈:2019-02-11
現在的社交軟體如微博、微信朋友圈以及QQ空間等都提供下拉重新整理的功能,把頁面整體下拉即可觸發頁面重新整理操作。Android提供了下拉重新整理控制元件SwipeRefreshLayout,可用於簡單的下拉重新整理。
下面是SwipeRefreshLayout的常用方法說明。
->setOnRefreshListener:設定重新整理監聽器。需要重寫監聽器 OnRefreshListener 的 onRefresh 方法,該方法在下拉鬆開時觸發。
->setRefreshing:設定重新整理的狀態。true表示正在重新整理,false表示結束重新整理。
->isRefreshing:判斷是否正在重新整理。
->setColorSchemeColors:設定進度圓圈的圓環顏色。
->setProgressBackgroundColorSchemeColor:設定進度圓圈的背景顏色。
->setProgressBackgroundColorSchemeColor:設定進度圓圈的背景顏色。
->setProgressViewOffset:設定進度圓圈的偏移量。
->setDistanceToTriggerSync:設定手勢向下滑動多少距離才會觸發重新整理操作。P.S. SwipeRefreshLayout節點下面只能有一個直接子檢視。如果有多個直接子檢視,那麼只會展示第一個子檢視,後面的子檢視將不予展示。這個直接子檢視必須允許滾動,比如:ScrollView、ListView、GridView、RecyclerView等。如果不是這些檢視,就不支援滾動,更不支援下拉重新整理。
- layout/activity_swipe_refresh.xml介面佈局程式碼如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" - SwipeRefreshActivity.java邏輯程式碼如下:
package com.fukaimei.swiperefresh;
import android.os.Bundle;
import android.os.Handler;
import android.support.v4.widget.SwipeRefreshLayout;
import android.support.v4.widget.SwipeRefreshLayout.OnRefreshListener;
import android.support.v7.app.AppCompatActivity;
import android.widget.TextView;
public class SwipeRefreshActivity extends AppCompatActivity implements OnRefreshListener {
private TextView tv_simple;
private SwipeRefreshLayout srl_simple;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_swipe_refresh);
tv_simple = (TextView) findViewById(R.id.tv_simple);
srl_simple = (SwipeRefreshLayout) findViewById(R.id.srl_simple);
srl_simple.setOnRefreshListener(this);
//舊版用下面的setColorScheme設定進度條顏色
//srl_simple.setColorScheme(R.color.red, R.color.orange, R.color.green, R.color.blue);
//新版用下面的setColorSchemeResources設定進度圓圈顏色
srl_simple.setColorSchemeResources(
R.color.red, R.color.orange, R.color.green, R.color.blue);
//舊版v4包中無下面三個方法
// srl_simple.setProgressBackgroundColorSchemeResource(R.color.black);
// srl_simple.setProgressViewOffset(true, 0, 50);
// srl_simple.setDistanceToTriggerSync(100);
}
@Override
public void onRefresh() {
tv_simple.setText("正在重新整理");
mHandler.postDelayed(mRefresh, 2000);
}
private Handler mHandler = new Handler();
private Runnable mRefresh = new Runnable() {
@Override
public void run() {
tv_simple.setText("重新整理完成");
srl_simple.setRefreshing(false);
}
};
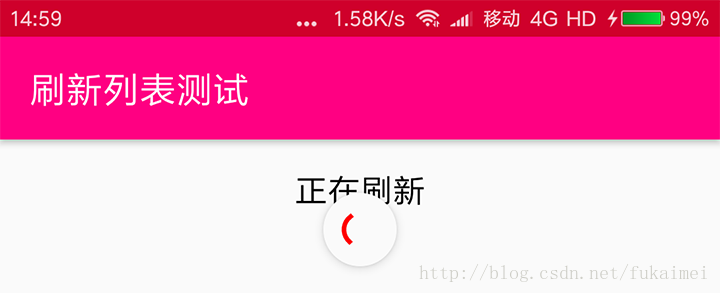
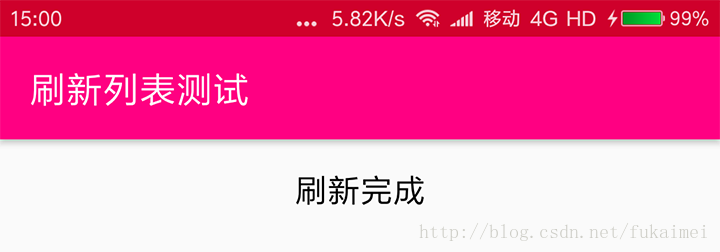
}- Demo程式執行效果介面截圖如下: