伸縮相簿全-定位,label標籤,波浪號選擇符,translate屬性
阿新 • • 發佈:2019-01-06
思路 :
點選 ~ label
單選框
border-radius圓角量法:檢測彎曲幅度, width。
重疊和定位有關。如果寫border,定位不會越過它,如果寫padding,定位會越過它定位。
把圖片當作label背景。
要設定name的原因是 每次只需要選中一個。
.box input{display: none;}去除隱含的單選框。
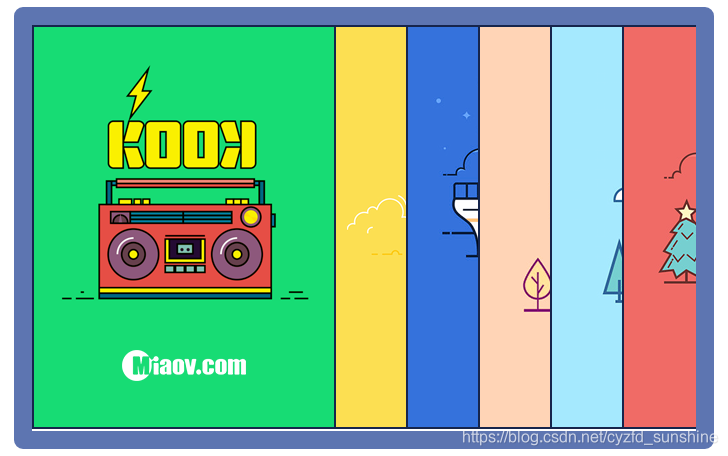
1.效果

2.HTML
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Vera Test</title> <link rel="stylesheet" type="text/css" href="style/photo.css" /> </head> <body> <div class="box"> <form> <label for="img1"></label> <input type='radio' id='img1' name="img"/> <label for="img2"></label> <input type='radio' id='img2' name="img"/> <label for="img3"></label> <input type='radio' id='img3' name="img"/> <label for="img4"></label> <input type='radio' id='img4' name="img"/> <label for="img5"></label> <input type='radio' id='img5' name="img"/> <label for="img6"></label> <input type='radio' id='img6' name="img"/> </form> </div> </body> </html>
3.CSS
.box{ width: 664px; height: 406px; border-radius: 9px; margin:50px auto; position: relative; border:18px solid #5d75b1; /*寫border而不是padding*/ overflow: hidden; } .box label{ width: 300px; height: 400px; border: 2px solid #16254c; position: absolute; top: 0; transition:1s; } .box input{display: none;} .box label:nth-of-type(1){ background: url(../images/pic1.png) ; left: 0px; } .box label:nth-of-type(2){ background: url(../images/pic2.png) ; left: 72px; } .box label:nth-of-type(3){ background: url(../images/pic3.png) ; left: 144px; } .box label:nth-of-type(4){ background: url(../images/pic4.png) ; left: 216px; } .box label:nth-of-type(5){ background: url(../images/pic5.png) ; left: 288px; } .box label:nth-of-type(6){ background: url(../images/pic6.png) ; left:360px; } .box input:checked~label{ /*選中的下面全部的label標籤*/ transform:translateX(230px); -webkit-transform:translateX(230px);/*相容谷歌*/ }
