Python的Django框架應用(1)
一、java的Servlet程式設計
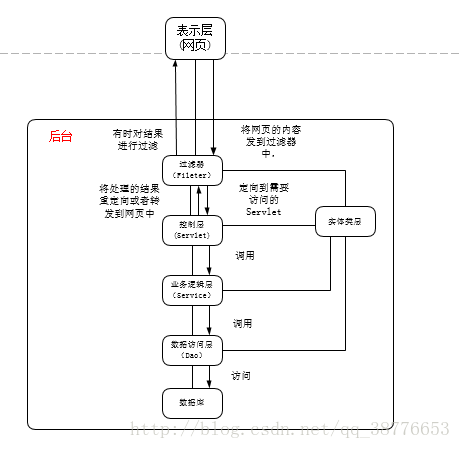
在java網路程式設計中,主要分為資料訪問層,表示層,業務邏輯層,以及實體層。這裡就簡單介紹一下各個分層之間的關係。各部分的關係圖如下:
二、python的Django框架
Python下有許多款不同的 Web 框架。Django是一個開放原始碼的Web應用框架,由Python寫成。Django採用了MVC的軟體設計模式,即模型M,檢視V和控制器C。
三、MVC模型是什麼?
MVC全名是Model View Controller,是模型(model)-檢視(view)-控制器(controller)的縮寫,一種軟體設計典範,用一種業務邏輯、資料、介面顯示分離的方法組織程式碼,將業務邏輯聚集到一個部件裡面,在改進和個性化定製介面及使用者互動的同時,不需要重新編寫業務邏輯。MVC被獨特的發展起來用於對映傳統的輸入、處理和輸出功能在一個邏輯的圖形化使用者介面的結構中。
四、建立Django專案
Django框架的官網是:https://www.djangoproject.com
注意:目前Django 1.6.x以上版本已經完全相容Python 3.x。
python的安裝這裡就不詳細介紹了。本部落格只介紹Django框架的應用。本博主介紹的是Window系統下的安裝。
1、安裝Django框架
1.1手動安裝
下載 Django 壓縮包,解壓並和Python安裝目錄放在同一個根目錄,進入 Django 目錄,執行python setup.py install,然後開始安裝,Django將要被安裝到Python的Lib下site-packages。這是手動安裝。
1.2自動安裝(pip安裝)
檢視python裡面是否有”pip”
找到你的python的安裝路徑Python36-32\Scripts下是否有紅色方框裡的檔案:
1.2.1如果沒有安裝pip
本博主在安裝好python之後,在資料夾的scripts資料夾下沒有任何關於pip的檔案所以首先配置環境變數,之後安裝pip
配置環境變數path的路徑為
D:\Python27\Scripts;D:\Python27
下載get-pip.py
get-pip.py: https://pip.pypa.io/en/latest/installing.html
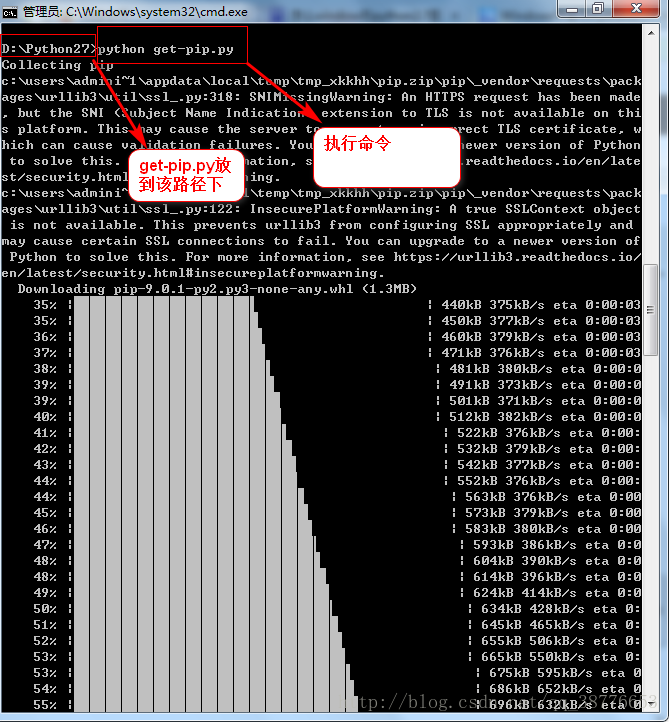
將該檔案放到安裝目錄下,在cmd裡面切換路徑
python2.7環境下安裝“pip”

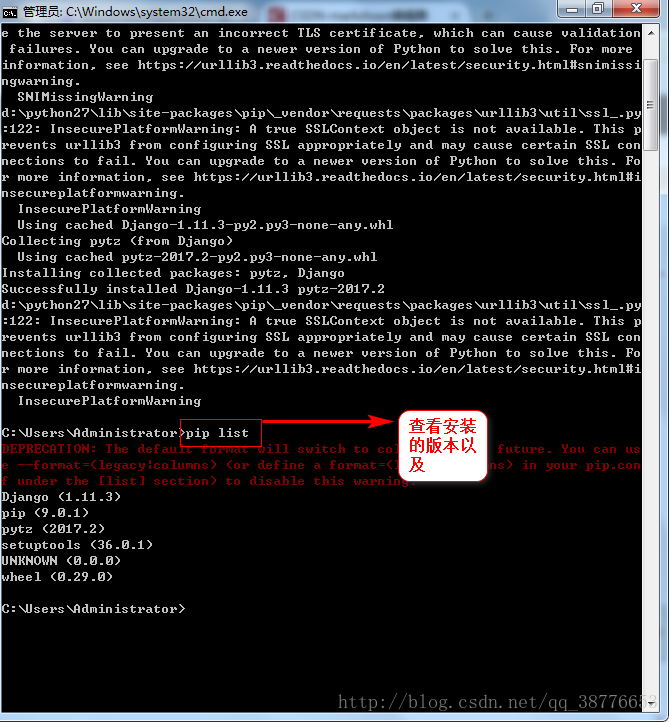
檢驗是否安裝成功:
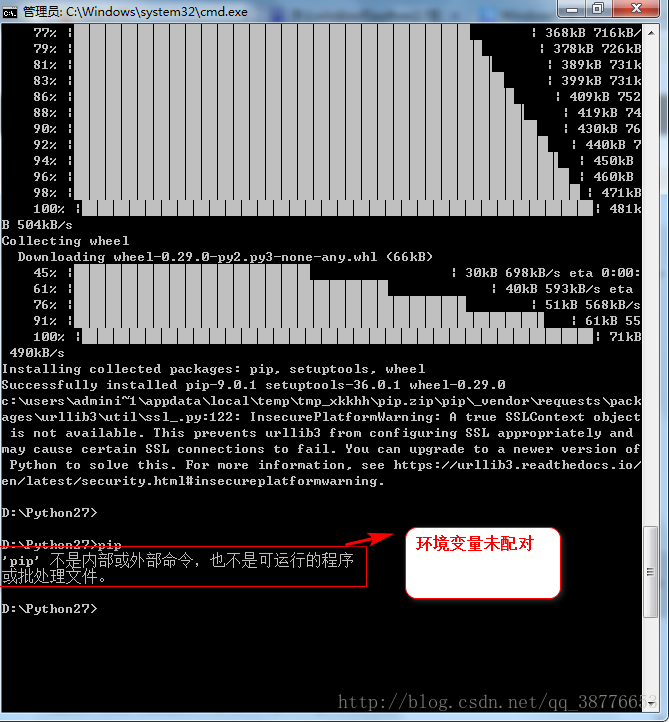
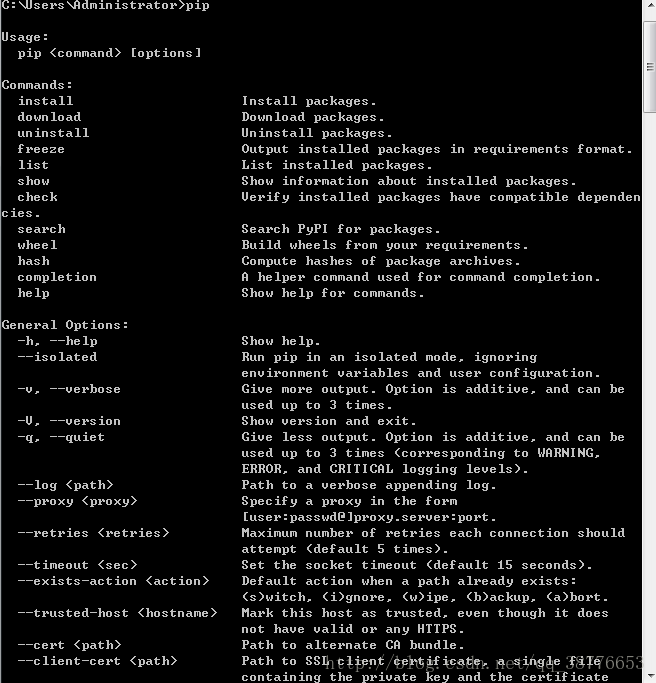
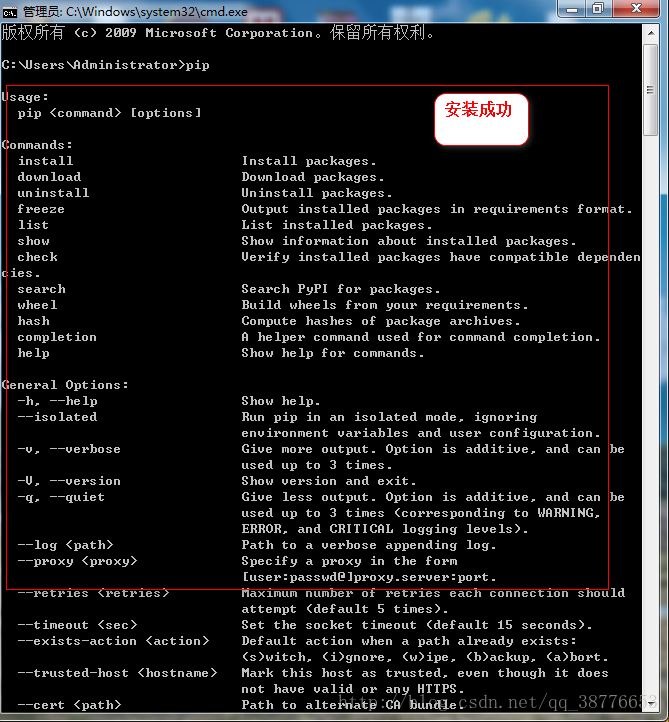
在CMD黑色窗口裡面輸入“pip”如果顯示‘pip’不是內部命令,也不是可執行的程式。因為我們還沒有新增環境變數或者環境變數路徑不對。
在cmd上輸入pip結果如下:


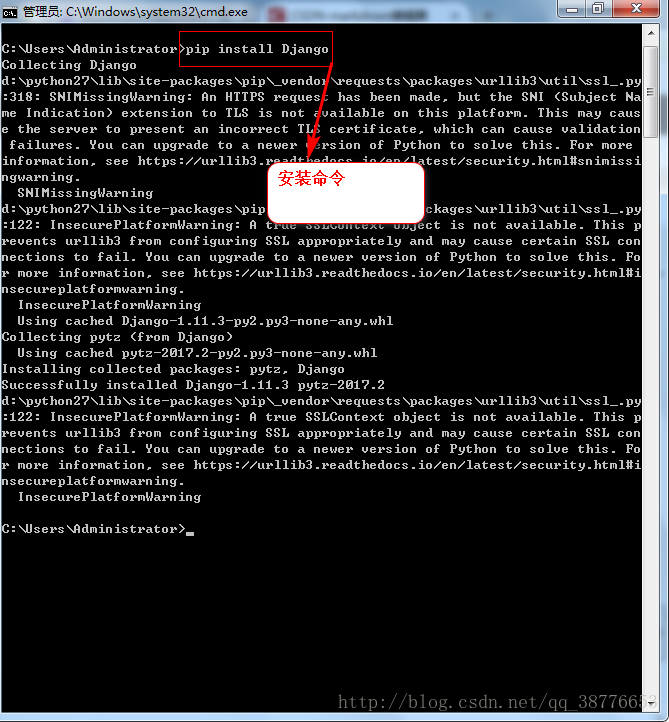
1.2.1安裝Django
pip install Django [==版本號]


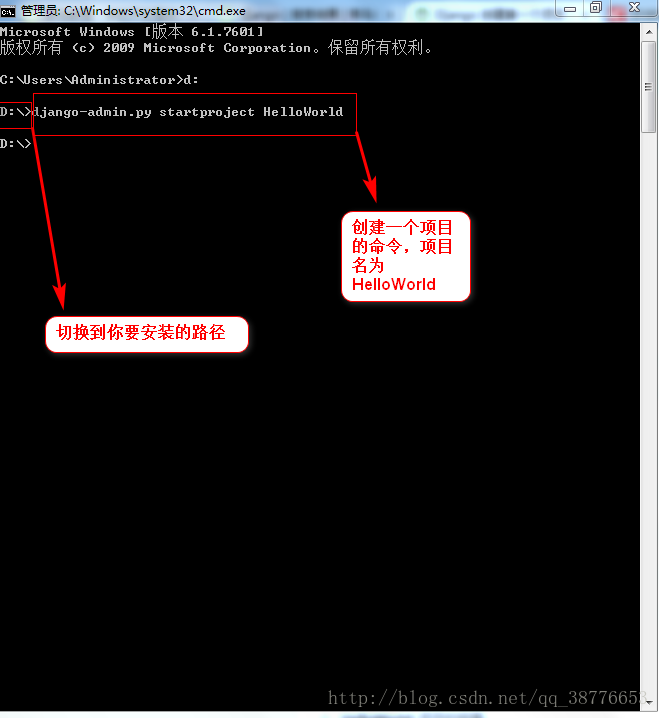
1.2、手動建立第一個Django專案
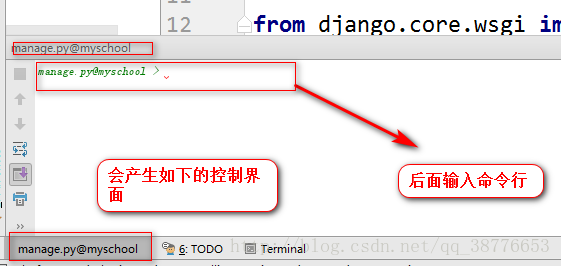
在cmd裡面建立

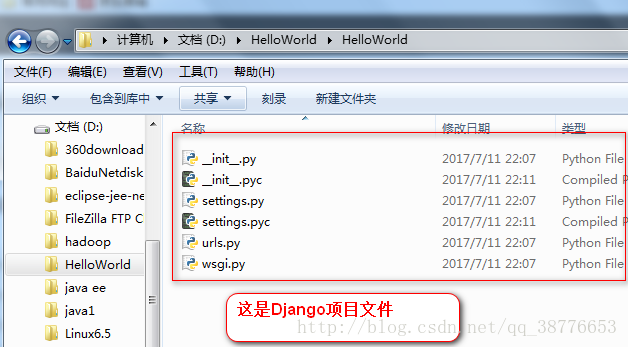
咱們來看一下產生的檔案


由於直觀性和操作性不好,還是直接配置到整合環境中。本部落格用的idea。
五、用Idea來建立Django專案
1、配置pythonSDK
2、建立Django專案
3、Django專案配置檔案功能介紹
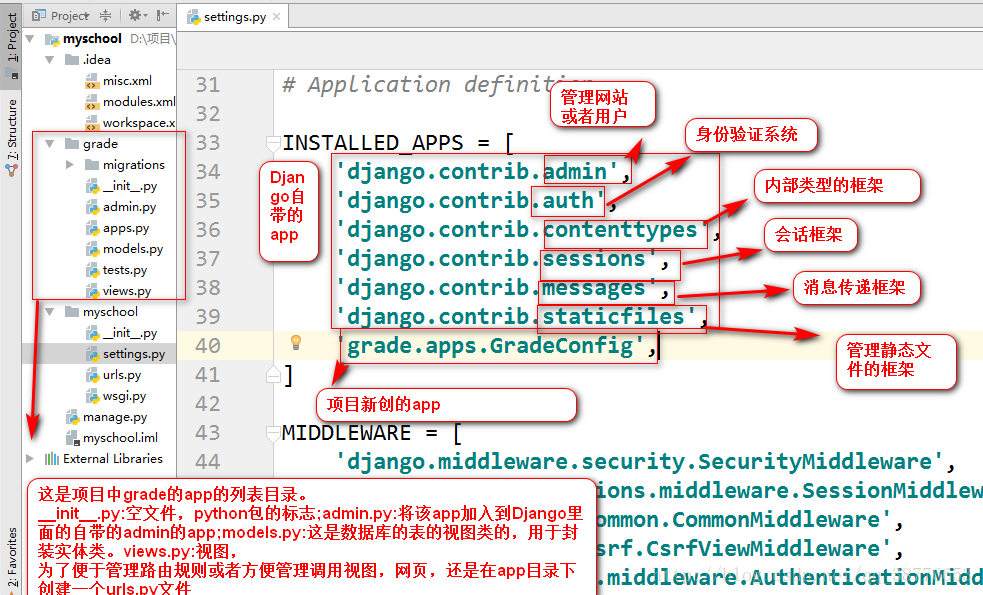
下面來介紹這app或者專案目錄下的檔案作用如下:
manage.py :一個讓你與這個Django專案以不同的方式進行互動的命令列實用程式。你可以從manage.py檔案裡面讀到任何細節。
init.py:是一個空檔案,這是一個python包的標誌。
settings.py:這裡面儲存的是Django的專案設定和配置。下面詳細介紹每個部分的作用。
"""
Django settings for myschool project.
Generated by 'django-admin startproject' using Django 1.11.3.
**這是Django的版本**
For more information on this file, see
https://docs.djangoproject.com/en/1.11/topics/settings/
For the full list of settings and their values, see
https://docs.djangoproject.com/en/1.11/ref/settings/
"""
import os
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
**#用到了python中一個神奇的變數 __file__ 這個變數可以獲取到當前檔案(包含這個程式碼的檔案)的路徑。os.path.dirname(__file__) 得到檔案所在目錄,再來一個os.path.dirname()就是目錄的上一級,BASE_DIR 即為 專案 所在目錄。我們在後面的與目錄有關的變數都用它,這樣使得移植性更強。**
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/1.11/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = '=md$ukr#$%[email protected]*o9=&[email protected]%$5x'
# SECURITY WARNING: don't run with debug turned on in production!
**DEBUG=True 時,如果出現 bug 便於我們看見問題所在,但是部署時最好不要讓使用者看見bug的詳情,可能一些不懷好心的人攻擊網站,造成不必要的麻煩。**
DEBUG = True
**ALLOWED_HOSTS 允許你設定哪些域名可以訪問,即使在 Apache 或 Nginx 等中綁定了,這裡不允許的話,也是不能訪問的。
當 DEBUG=False 時,這個為必填項,如果不想輸入,可以用 ALLOW_HOSTS = ['*'] 來允許所有的。**
ALLOWED_HOSTS = []
# Application definition
**這是在這個專案裡面安裝的app的列表,這裡寫的路徑格是
app名字.apps.app名字Config,後面詳細介紹**
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
**中間裝置**
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
**專案根的路由列表配置路徑**
ROOT_URLCONF = 'myschool.urls'
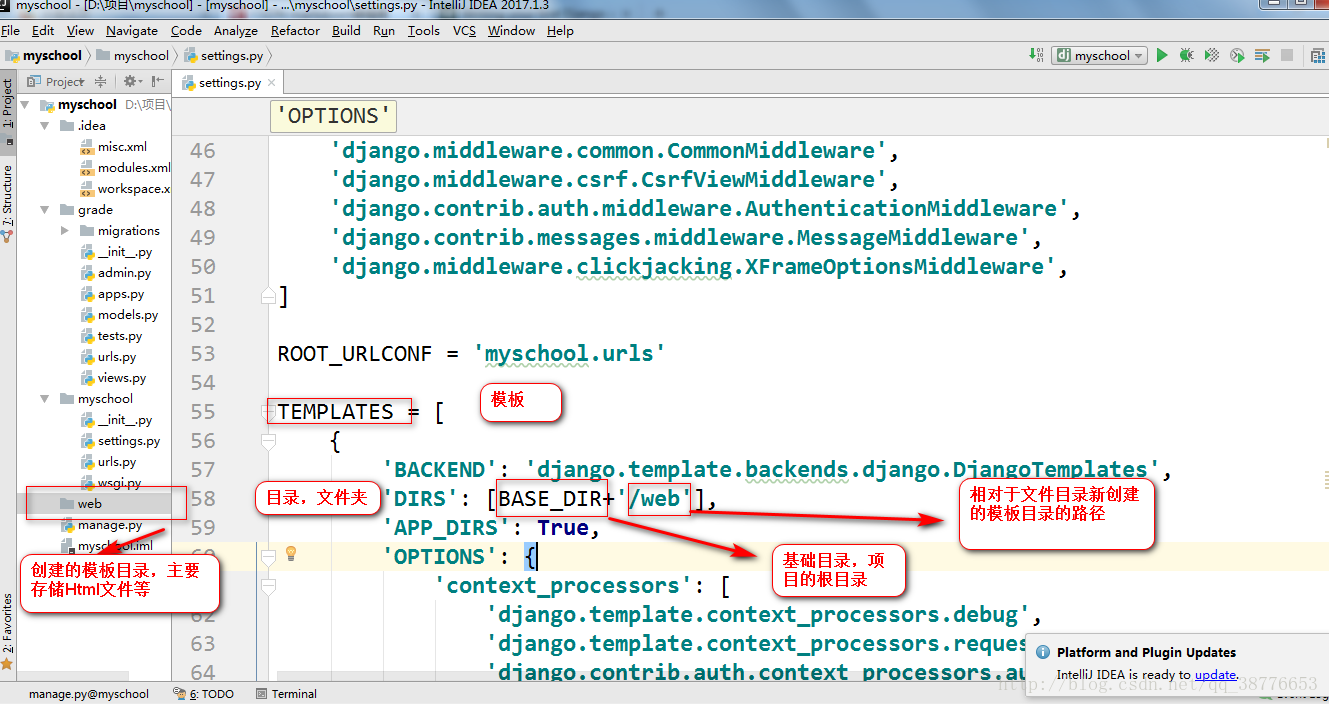
**模板配置**
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
**伺服器閘道器介面應用配置**
WSGI_APPLICATION = 'myschool.wsgi.application'
# Database
# https://docs.djangoproject.com/en/1.11/ref/settings/#databases
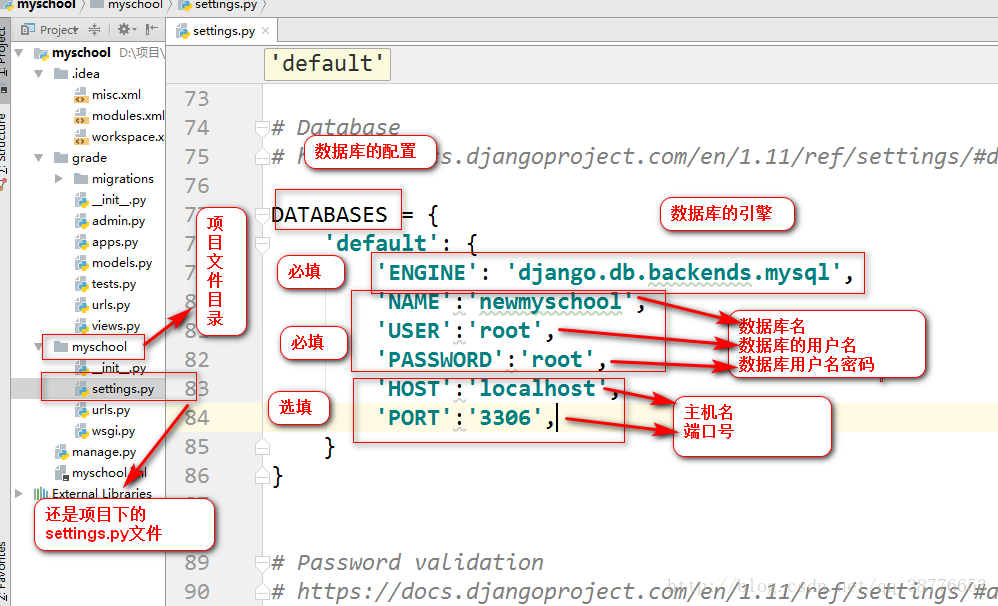
**資料庫配置**
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
# Password validation
# https://docs.djangoproject.com/en/1.11/ref/settings/#auth-password-validators
**授權密碼驗證配置**
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/1.11/topics/i18n/
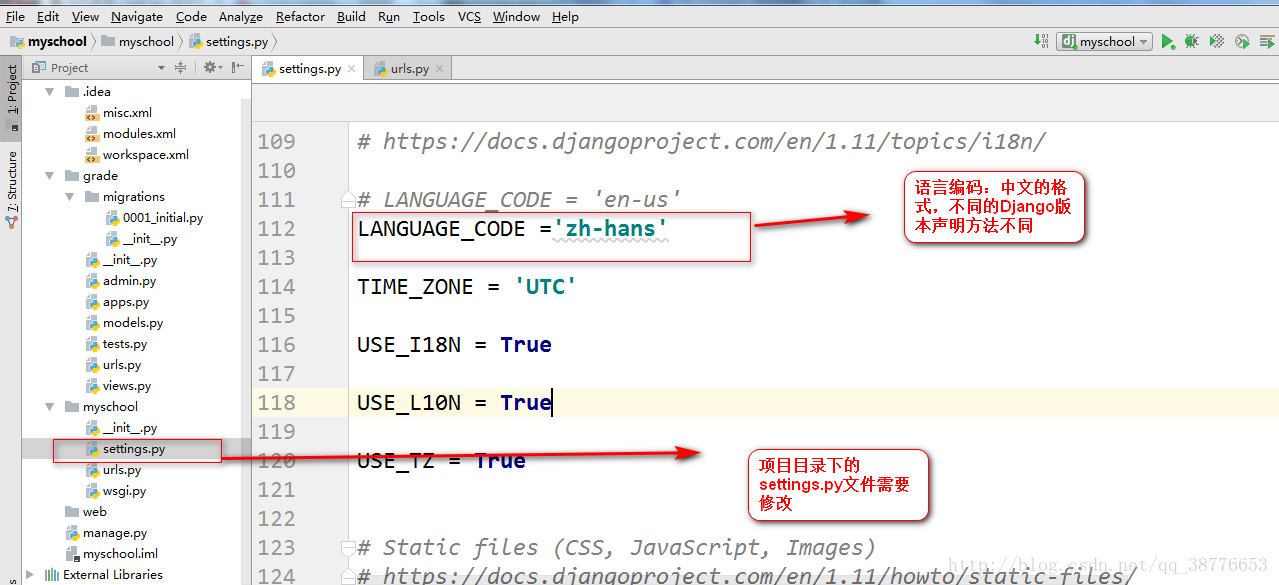
**專案語言配置**
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_L10N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.11/howto/static-files/
**static 是靜態檔案所有目錄,比如 jquery.js, bootstrap.min.css 等檔案。**
STATIC_URL = '/static/'
urls.py: 這裡配置的是你的URL宣告,也就是你的專案部署位置的目錄,換句話說也就是路由規則。
請求資源的列表叫路由列表(對映)
通過查詢urls裡面的urlpatterns來決定呼叫哪個檢視函式
檢視函式的特點:函式的第一個引數代表的是請求物件,返回值,代表檢視內容,給客戶端顯示的。
"""myschool URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/1.11/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: url(r'^$', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.conf.urls import url, include
2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls'))
"""
from django.conf.urls import url
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
]wsgi.py: 你的專案的相容性伺服器閘道器介面網站服務的入口,顯示了伺服器閘道器的部署細節。
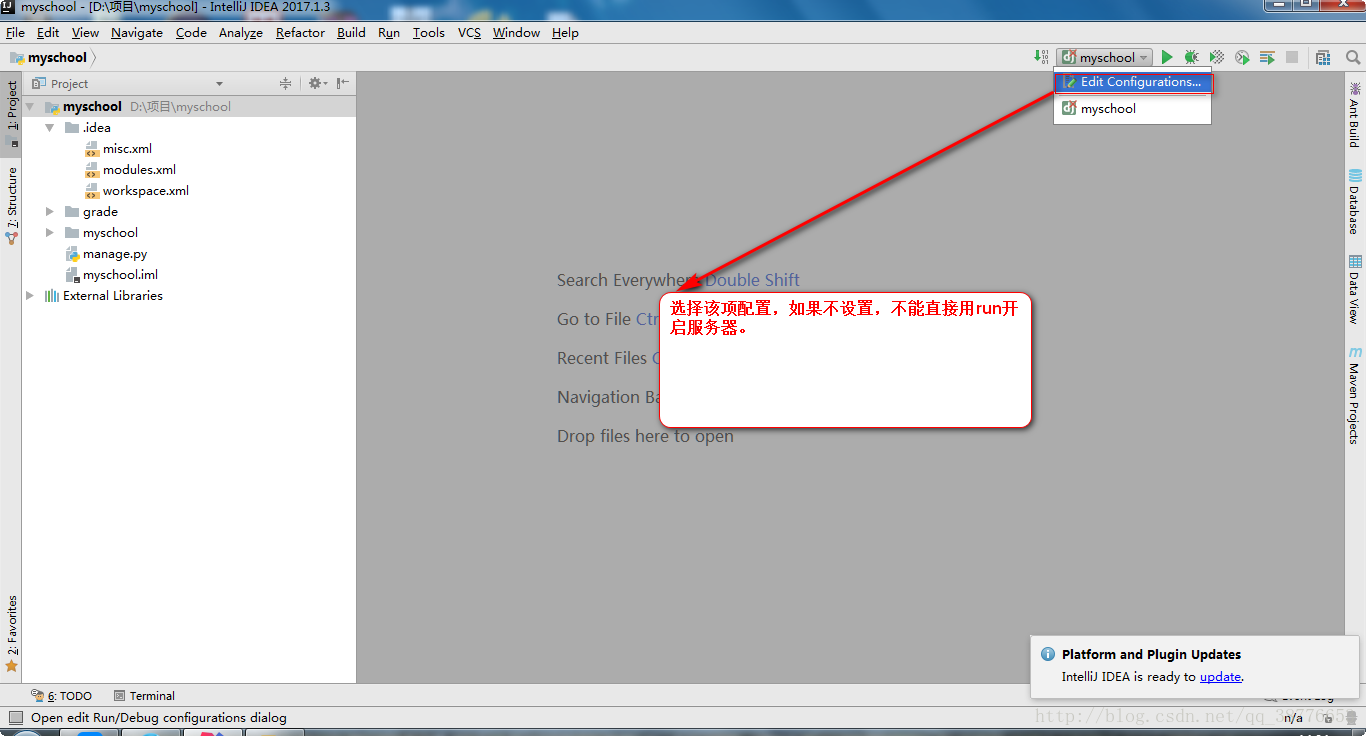
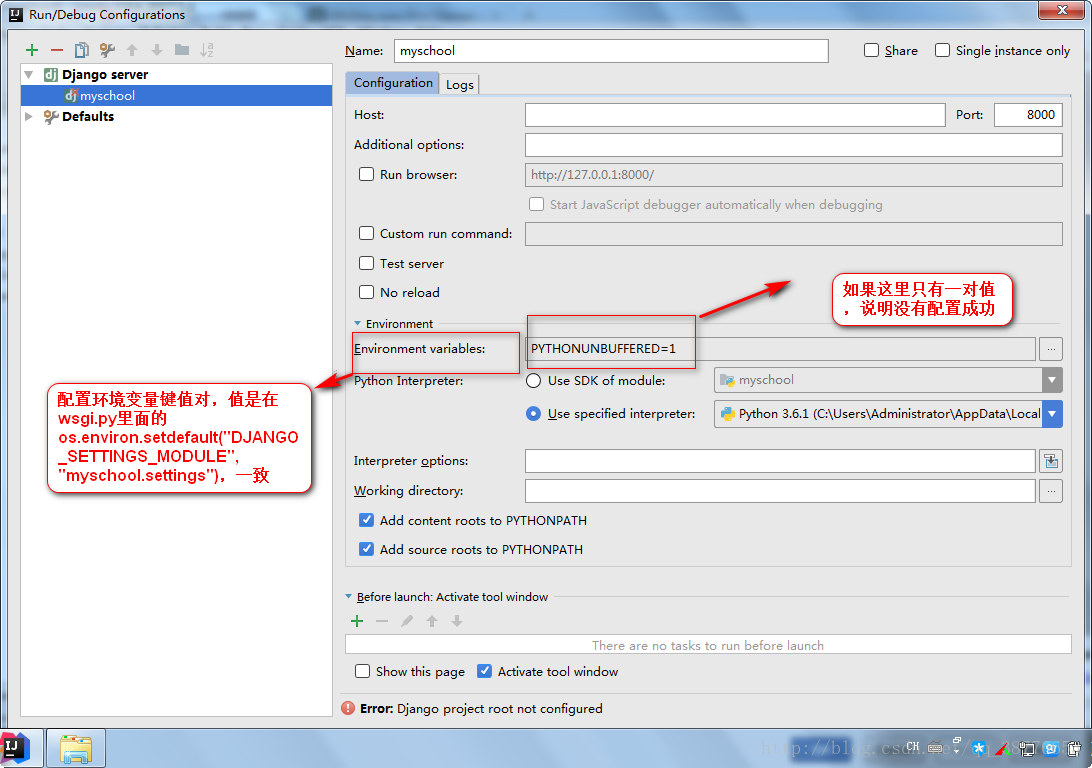
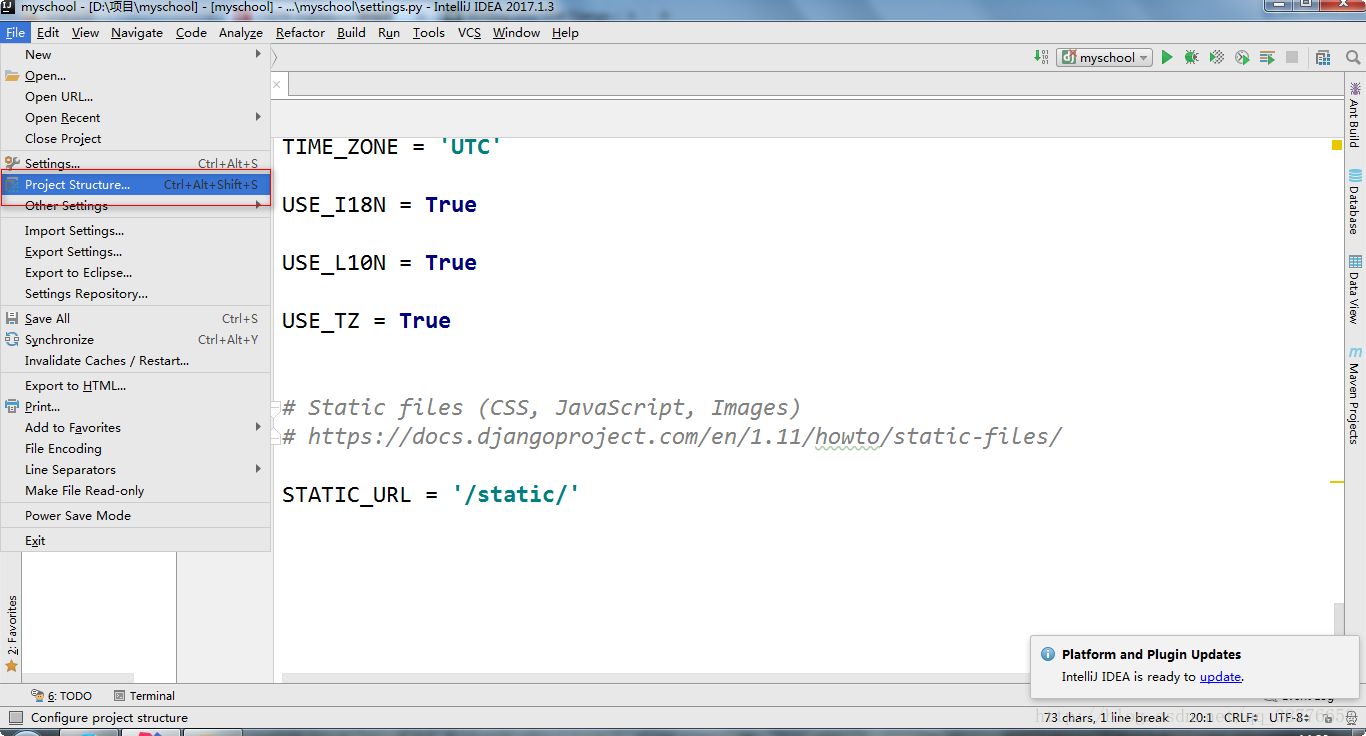
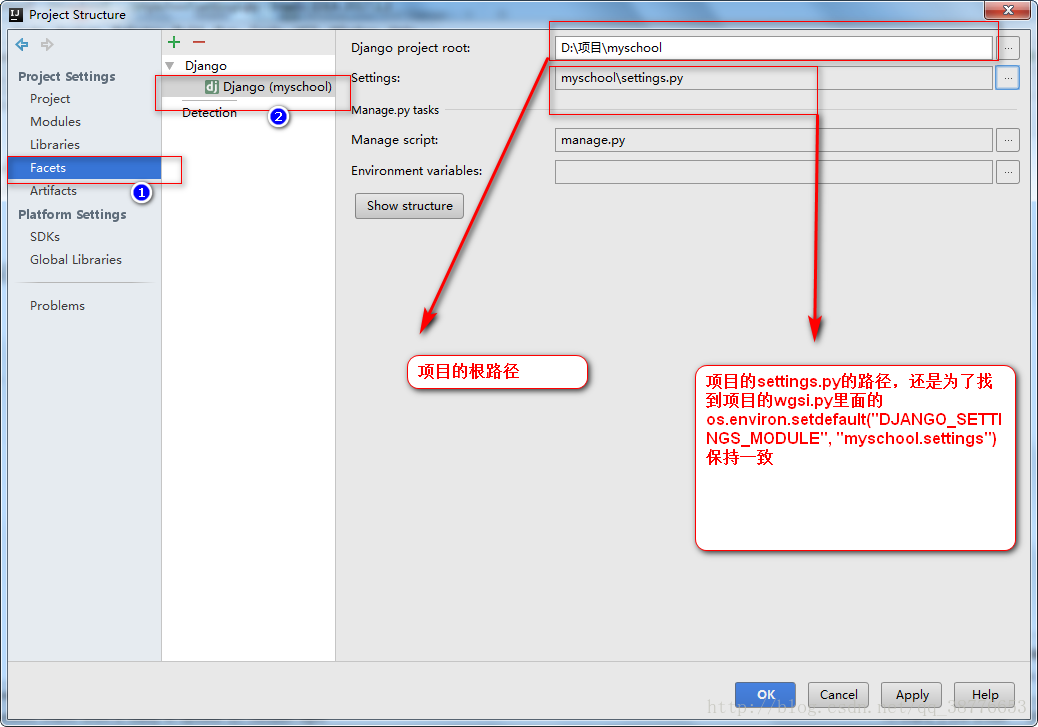
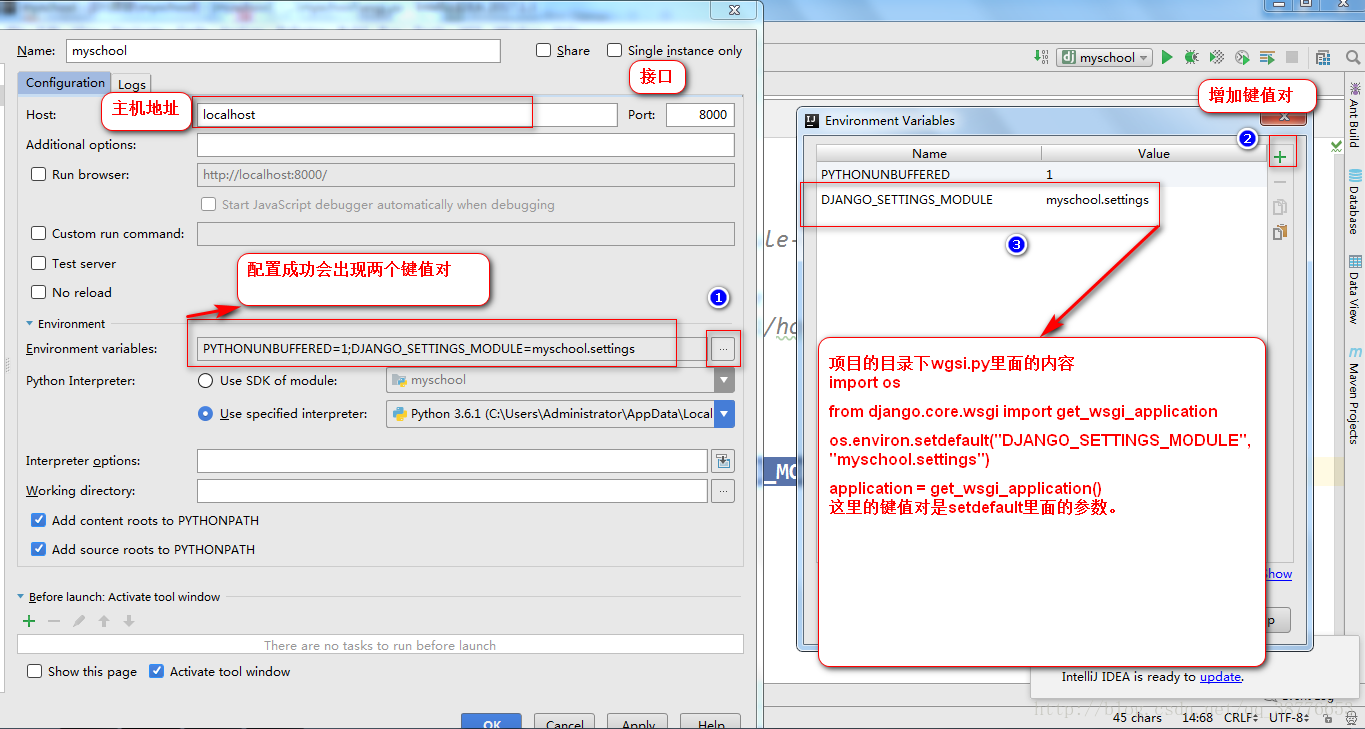
4、配置Idea的專案配置
檢視是否需要配置






這個介面主要作用是建立資料庫裡的表和建立專案裡面的APP。

將專案中加入新建立的app,在settings.py檔案裡配置

建立資料庫,這裡就不詳細介紹,本部落格用mysql舉例,資料庫的名稱是newmyschool,最好還是和專案名稱相同,這裡就不講究了。在settings.py裡面配置資料庫:

我還是習慣將網頁(html檔案單獨放在一個檔案和專案目錄同級),這就需要配置模板(TEMPLATES)裡的目錄(DIRS),自動查詢,否則將找不到路由規則匹配的頁面(網頁)。

在app目錄下建立的urls.py(複製了專案目錄下的urls.py裡面的內容)內容如下:
"""myschool URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/1.11/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: url(r'^$', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.conf.urls import url, include
2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls'))
"""
from django.conf.urls import url
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
]
5、建立實體類模型,並用該模型建立表
編輯app裡面的models.py,建立Grade類
from django.db import models
# Create your models here.
# 建立一個班級類,繼承models.Model的類
class Grade(models.Model):
# 班級名稱,型別是字元欄位,別名是‘班級名稱’,最大長度是50(這是字元欄位必須寫的),
# 不能為空,唯一
name=models.CharField('班級名稱',max_length=50,null=False,unique=True)
# 開班日期,型別日期欄位,別名‘開班日期’,這個作用之後會顯現
createDate=models.DateField('開班日期')
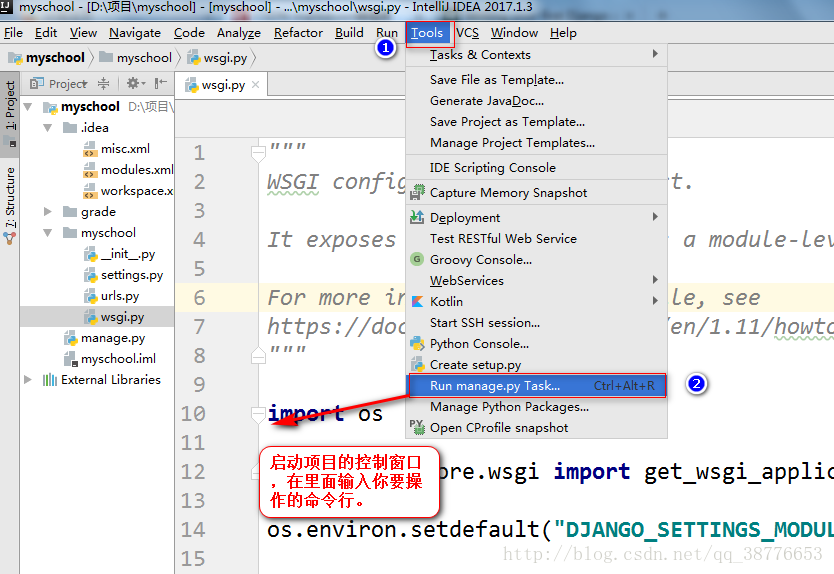
建立所有app的表:
這裡就用到了上面建立的[email protected]介面
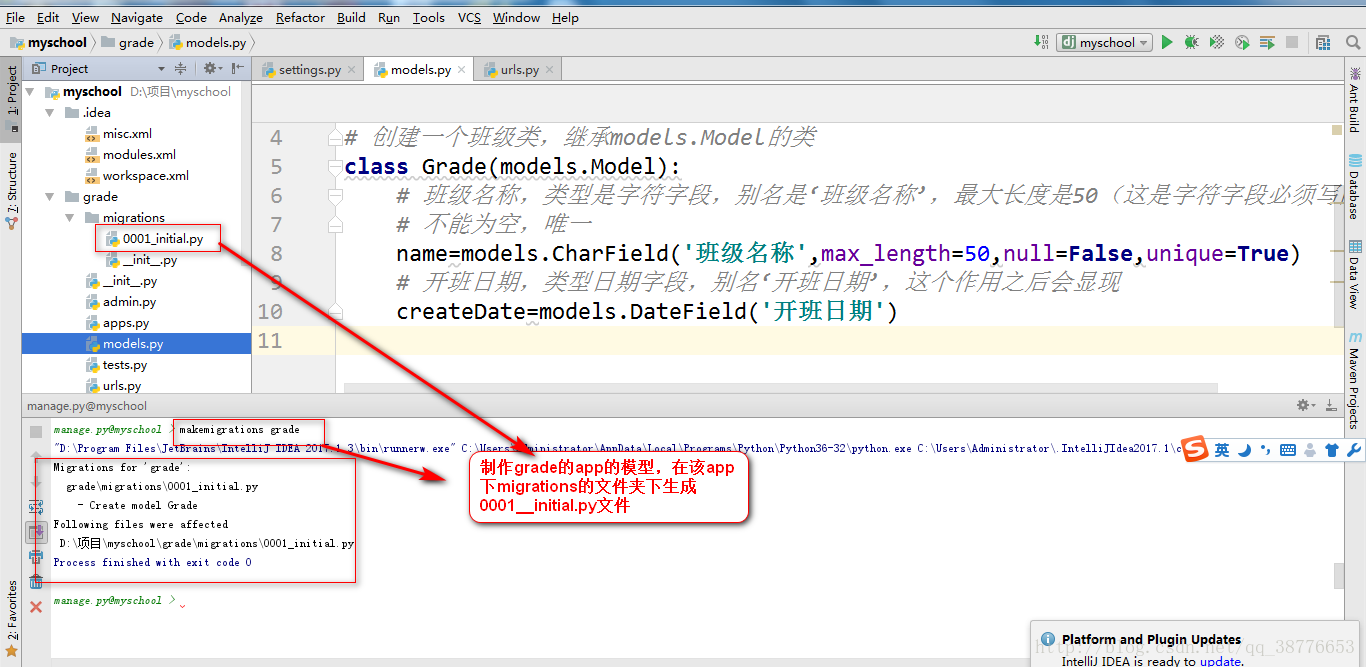
6、 makemigrations appName

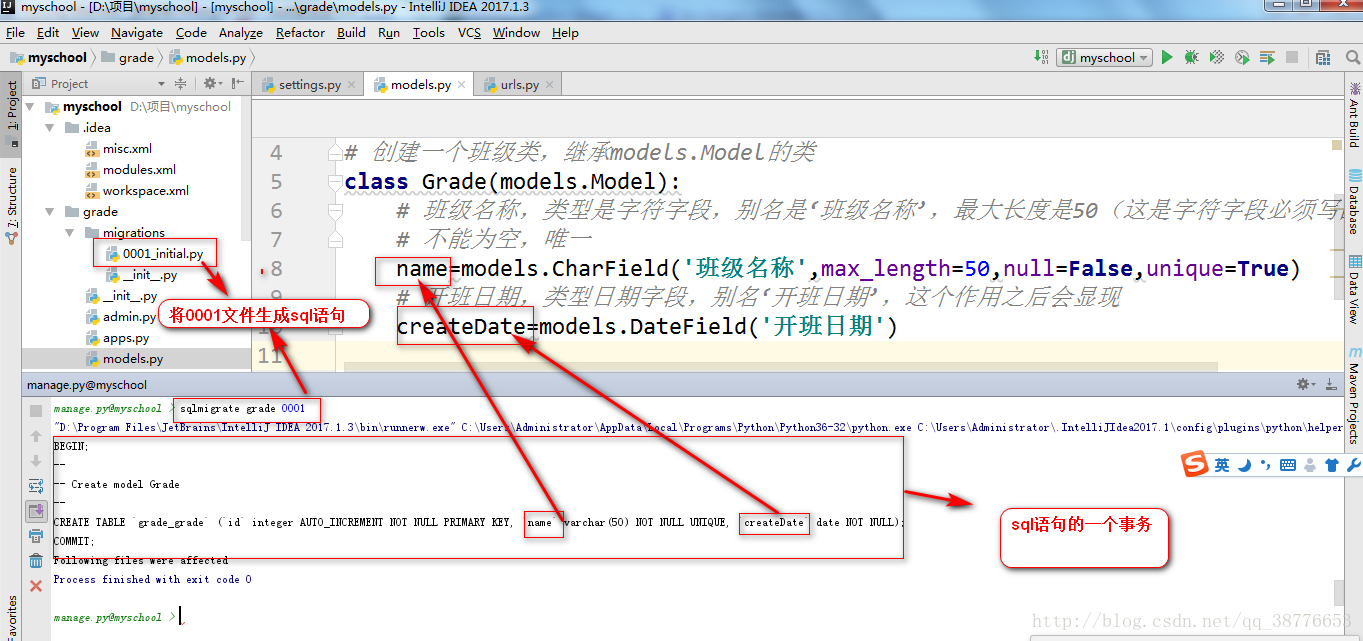
產生的0001_initial.py檔案的內容如下:
# -*- coding: utf-8 -*-
# Generated by Django 1.11.3 on 2017-07-12 08:25
from __future__ import unicode_literals
from django.db import migrations, models
class Migration(migrations.Migration):
initial = True
dependencies = [
]
operations = [
migrations.CreateModel(
name='Grade',
fields=[
('id', models.AutoField(auto_created=True, primary_key=True, serialize=False, verbose_name='ID')),
('name', models.CharField(max_length=50, unique=True, verbose_name='班級名稱')),
('createDate', models.DateField(verbose_name='開班日期')),
],
),
]
從上面的內容可以看出這是生成sql語句必須生成的。
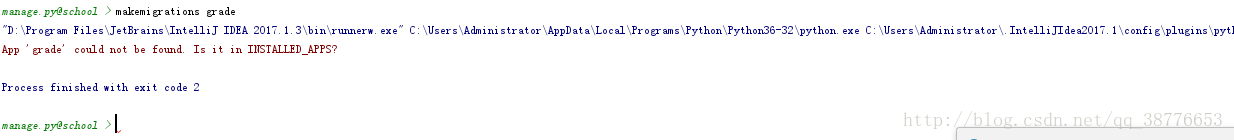
第一次執行上述操作:在idea中執行ctr+alt+r,輸入makemigrations appName,會出現錯誤,mysql資料庫的驅動,支援的只有兩種mysqlclient 或者mysql-python
用pip安裝,pip install mysqlclient 或者 pip install mysql-python

產生上述錯誤就是在專案settings.py裡面沒有配置好上面的INSTALLED_APPS裡面的該app下的apps.py路徑。這裡就不在指出了。
7、sqlmigrate appName 0001
生成sql語句的一個事務
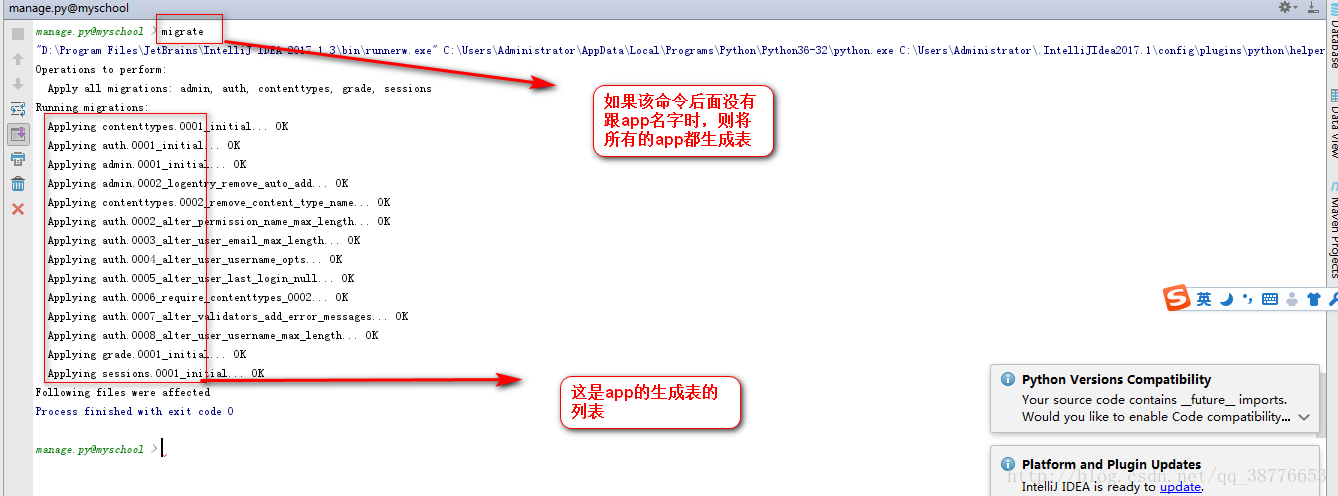
8、 migrate
建立表

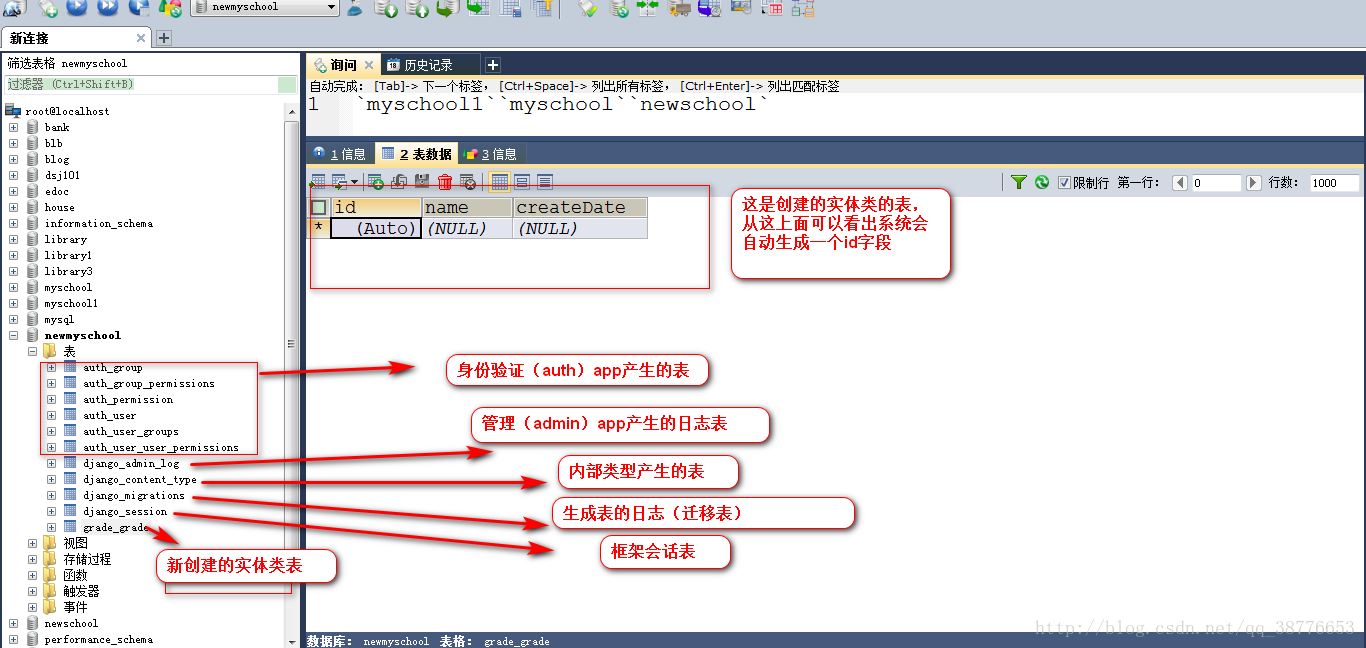
我們來看看資料庫中生成的表:

這裡只是粗略的解釋下每個表的型別,下一期將會詳細介紹每張表裡面儲存的內容。
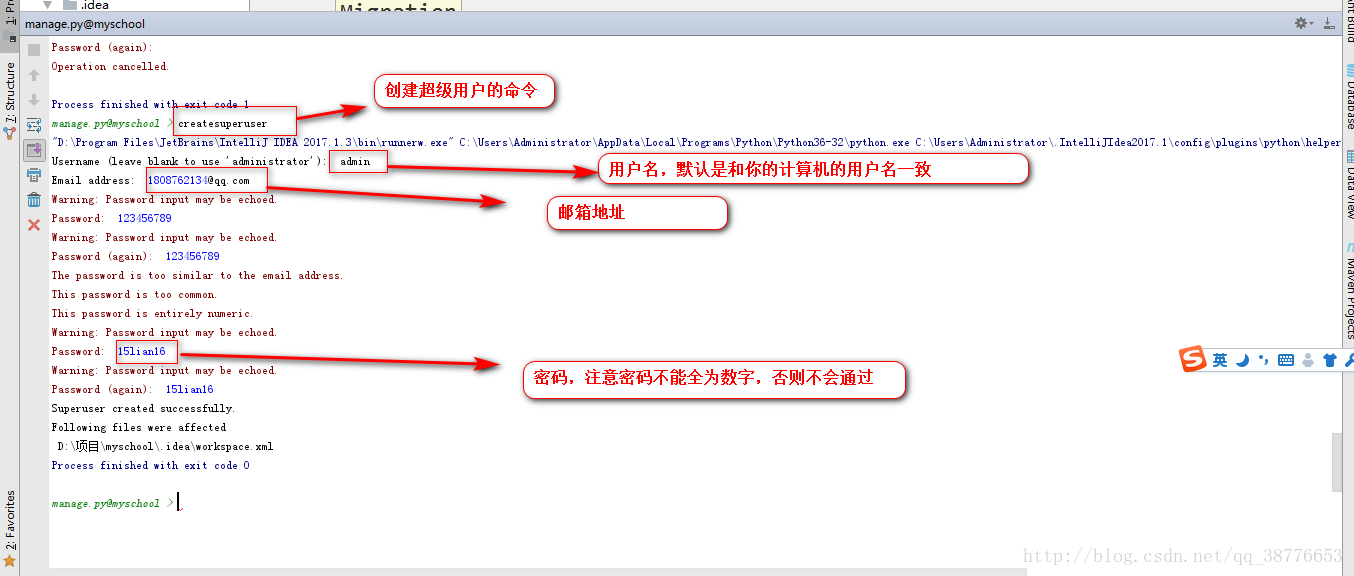
9 、建立一個Django框架的管理app的超級使用者
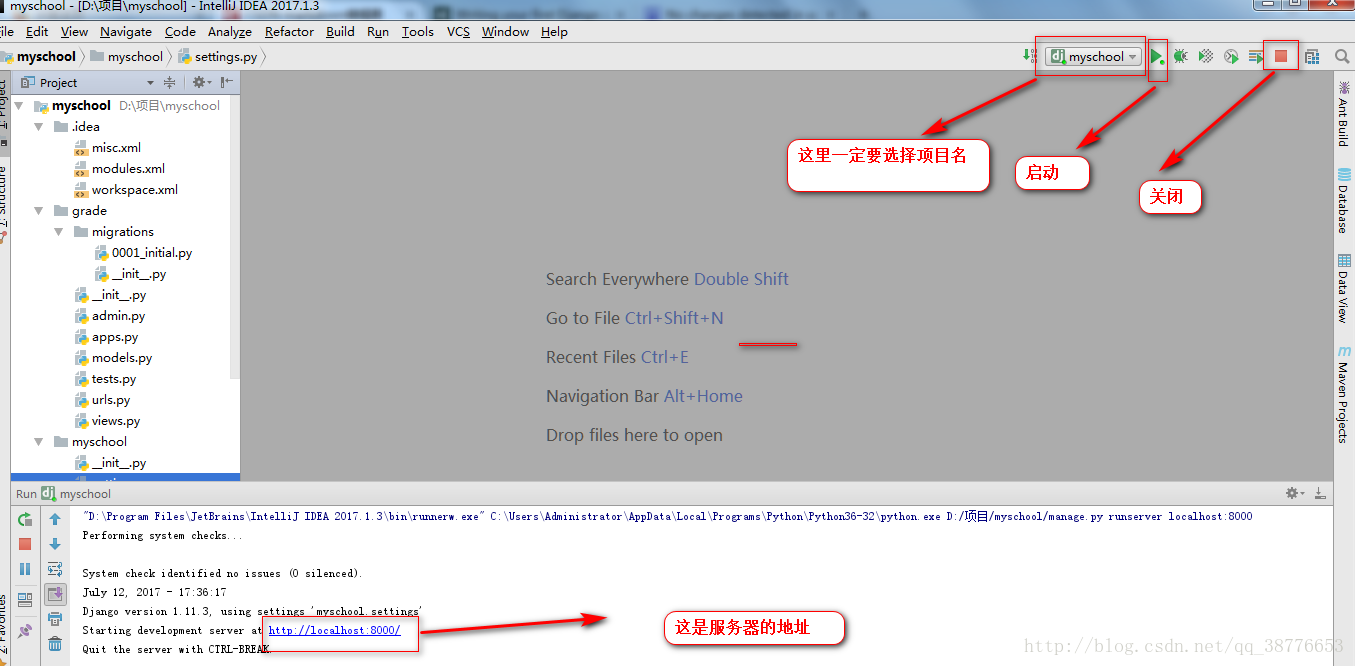
10、啟動伺服器

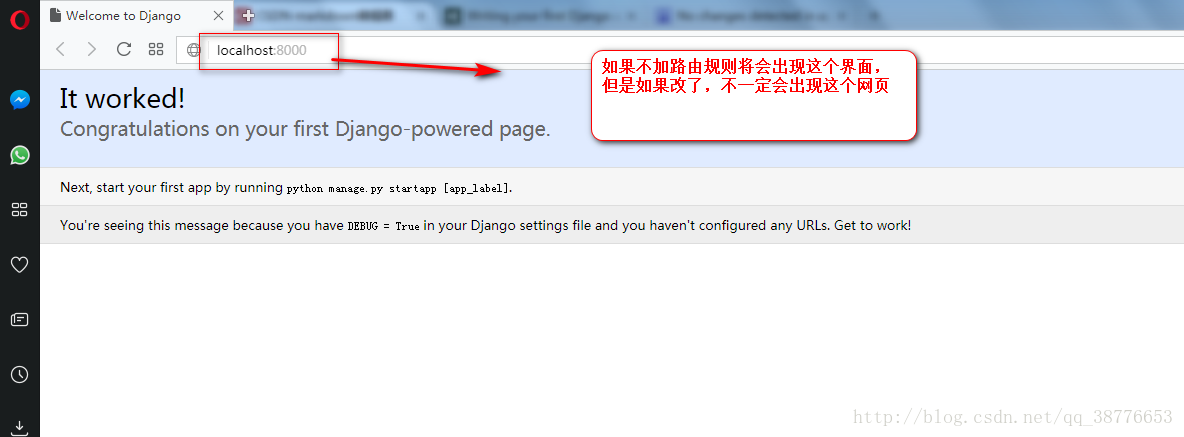
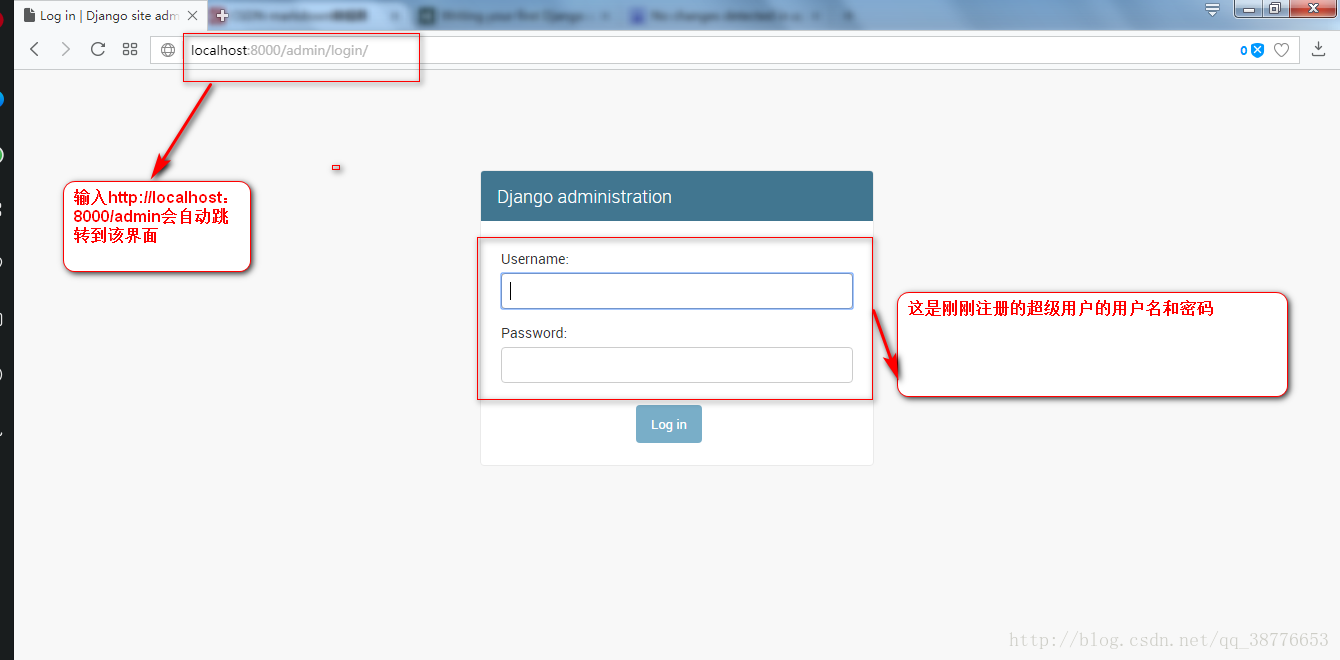
11、登陸管理介面

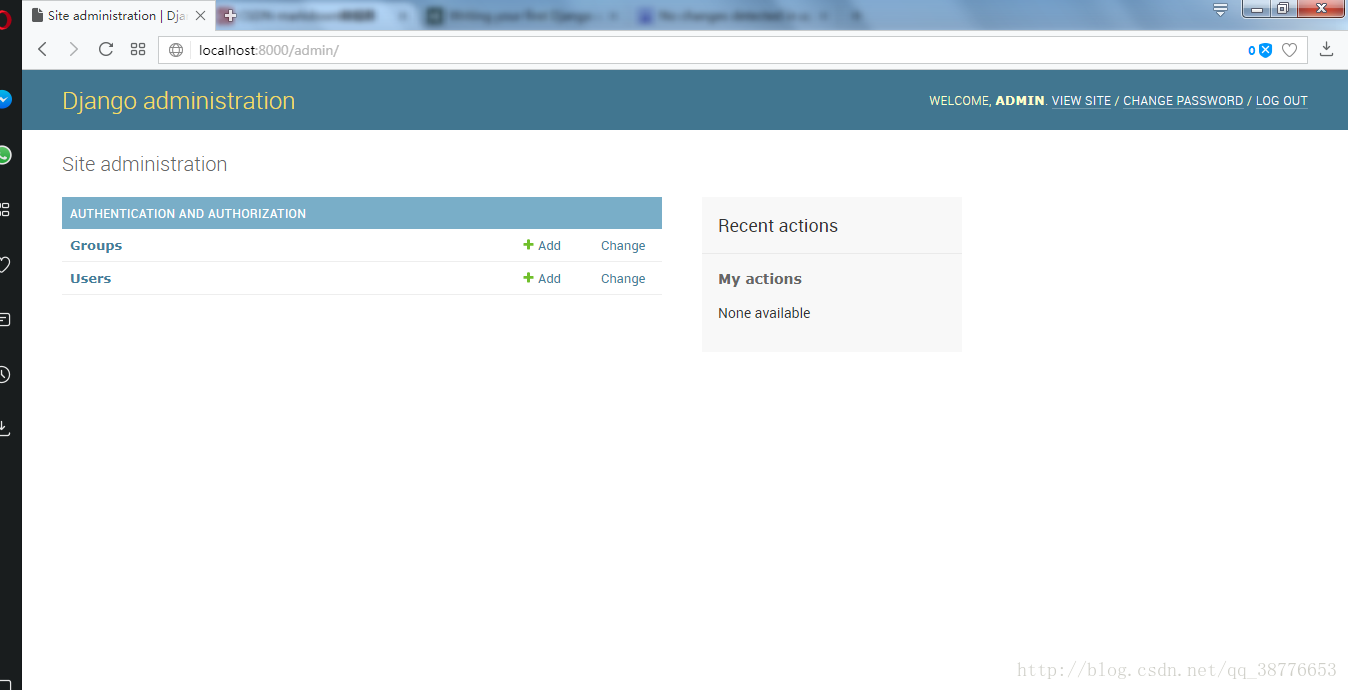
管理介面

由於上面全是英文選單為了使其剛好的檢視,則需要國際化處理

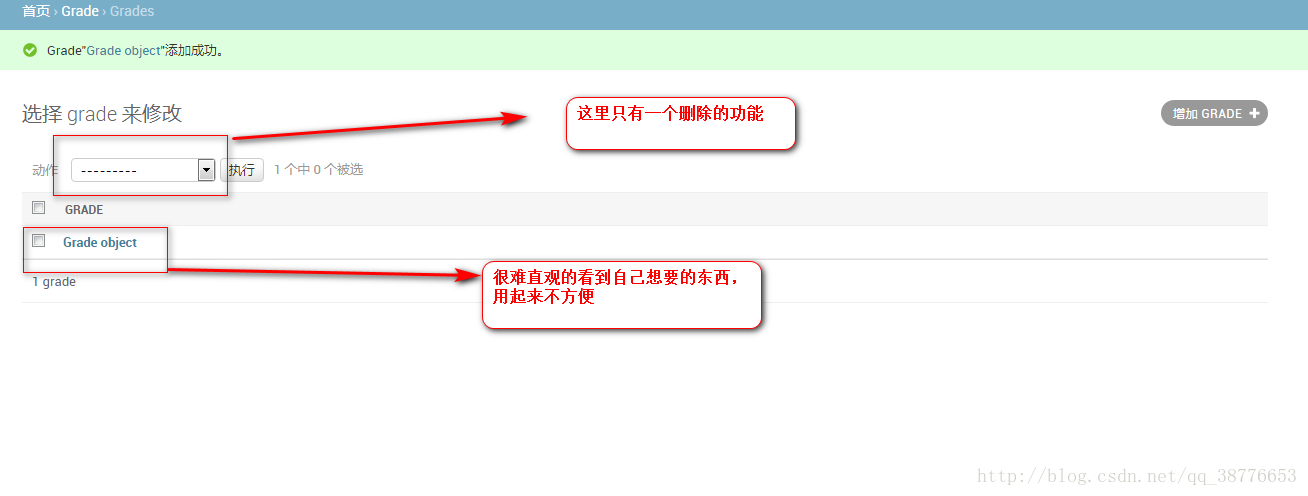
結果如下:

比較修改前更加方便。
六、將新建的app匯入到專案中
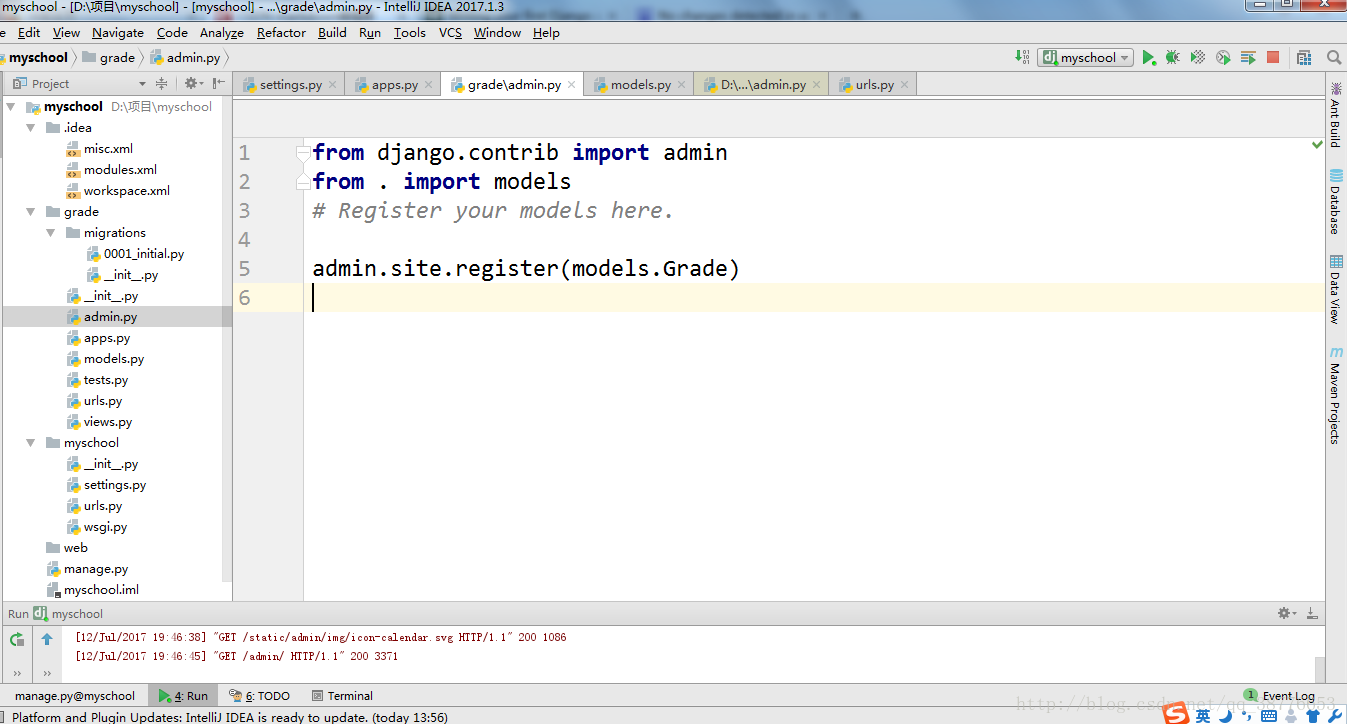
在新建的app資料夾(grade)下的admin.py


增加一個內容之後,檢視整個app如下圖:
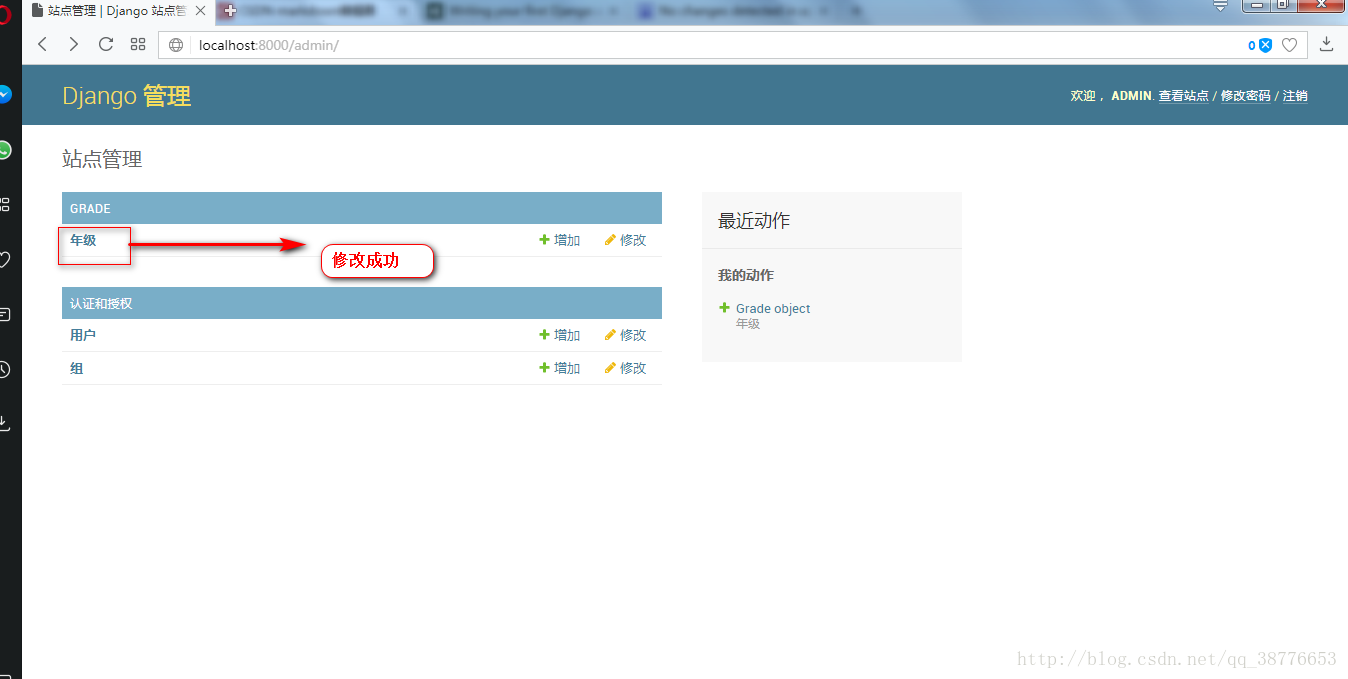
修改整個app的名字:
修改app(grade)裡面的models.py檔案如下:
from django.db import models
# Create your models here.
# 建立一個班級類,繼承models.Model的類
class Grade(models.Model):
class Meta:
# app別名的單數
verbose_name='年級'
# app別名的複數
verbose_name_plural='年級'
# 班級名稱,型別是字元欄位,別名是‘班級名稱’,最大長度是50(這是字元欄位必須寫的),
# 不能為空,唯一
name=models.CharField('班級名稱',max_length=50,null=False,unique=True)
# 開班日期,型別日期欄位,別名‘開班日期’,這個作用之後會顯現
createDate=models.DateField('開班日期')
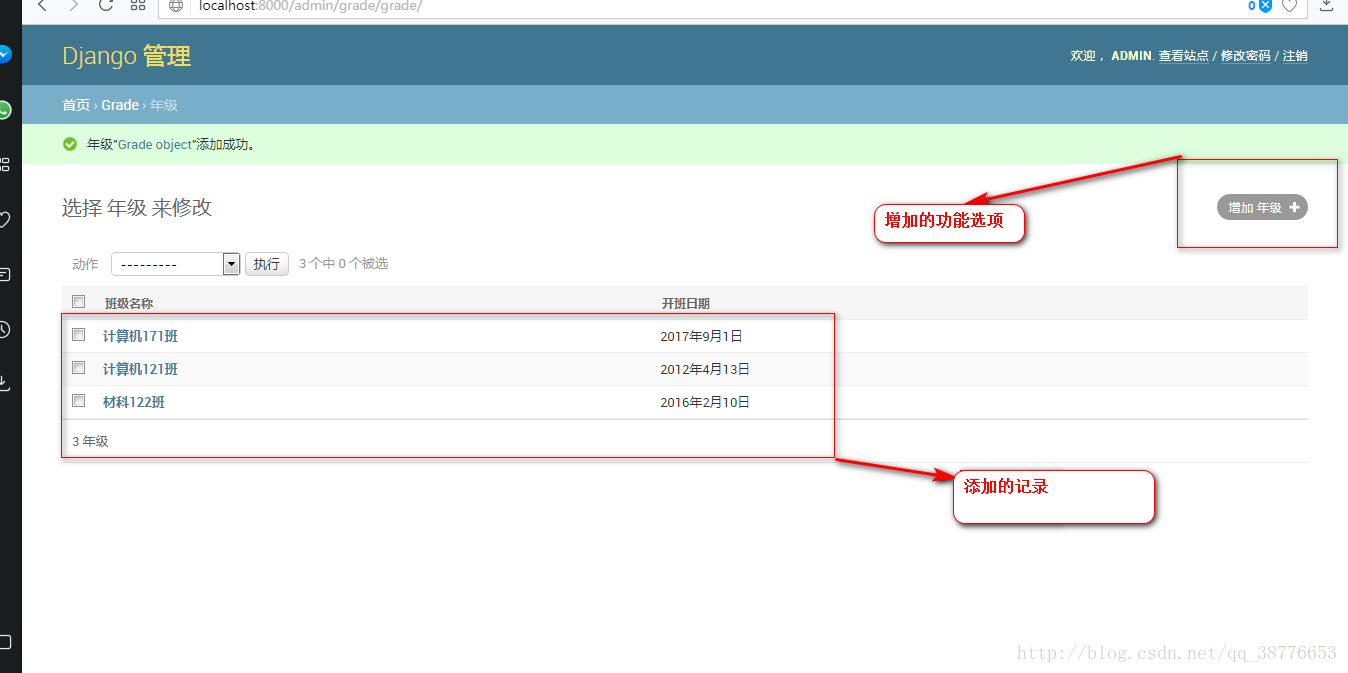
app裡面的內容按照列表進行顯示:
修改app(grade)目錄下的admin.py檔案內容如下:
from django.contrib import admin
from . import models
# Register your models here.
class Admin_grade(admin.ModelAdmin):
list_display=['name','createDate']
admin.site.register(models.Grade,Admin_grade)

確認是否將資料新增到資料庫,
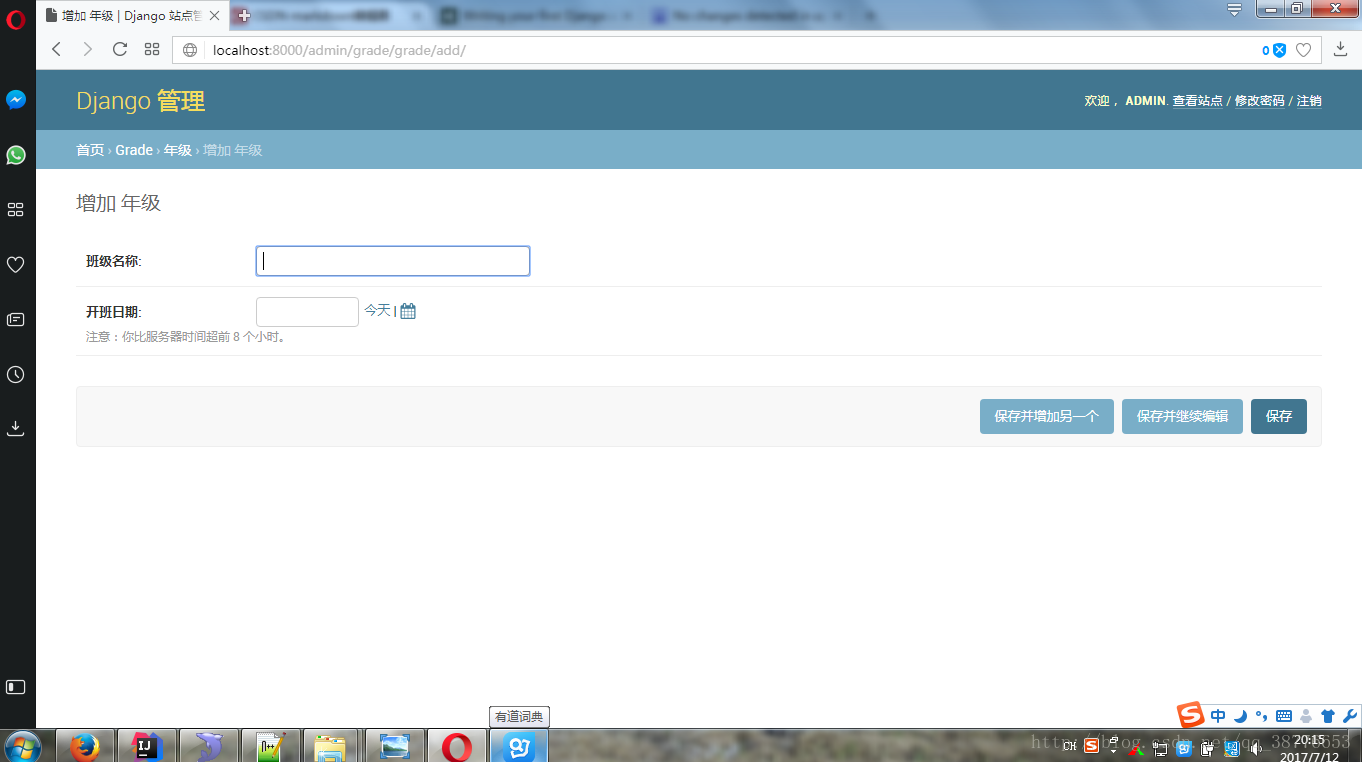
再瀏覽器中增加幾條記錄


資料庫:

這裡一個小型的Django已經建立完成。接下來會用Django框架來建立web專案。
欲知後事如何,請聽下回分解!
<本博主一直在查詢在Eclipse裡面配置Django框架,查了很多資料但是一直配置不好,希望可以在評論區中留下自己實驗過得方式連結,謝謝!>