JQuery繫結click事件的3種寫法
阿新 • • 發佈:2019-01-06
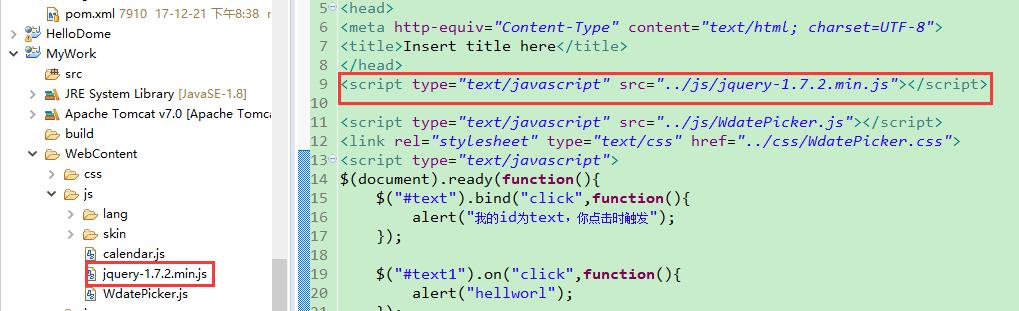
1.首先你得有jquery 1.7以上的版本的js
2.將js匯入專案
3.jsp原始碼
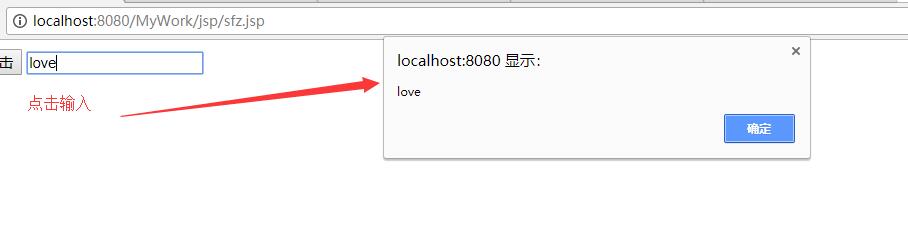
4.效果圖:其他的就不一一測試了<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <script type="text/javascript" src="../js/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="../js/WdatePicker.js"></script> <link rel="stylesheet" type="text/css" href="../css/WdatePicker.css"> <script type="text/javascript"> $(document).ready(function(){ $("#text").bind("click",function(){ alert("我的id為text,你點選時觸發"); }); $("#text1").on("click",function(){ alert("hellworl"); }); $("#text2").click(function(){ alert($("#text2").val()); }); }); </script> <body> <input id="text" type="button" value="點選"/> <input id="text1" type="button" value="點選"/> <input id="text2" type="text" value="love"/> </body> </html>