使用cmd建立Visual Studio Code專案
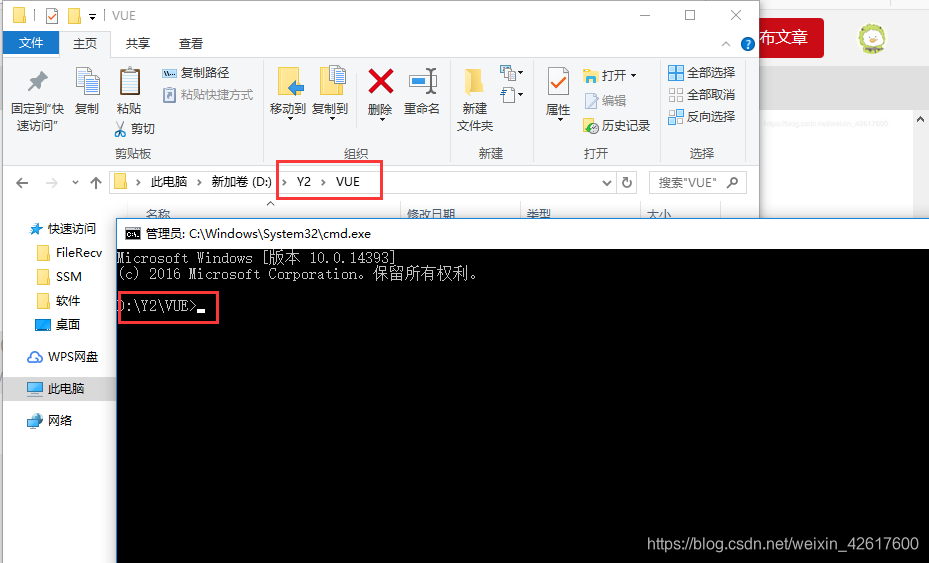
首先我們在需要建立專案的位置輸入cmd,這樣就可以直接進入這個資料夾操作了


當然也可以這樣,但是我們這樣進去就需要改檔案地址哦,要不然專案就建錯位置了

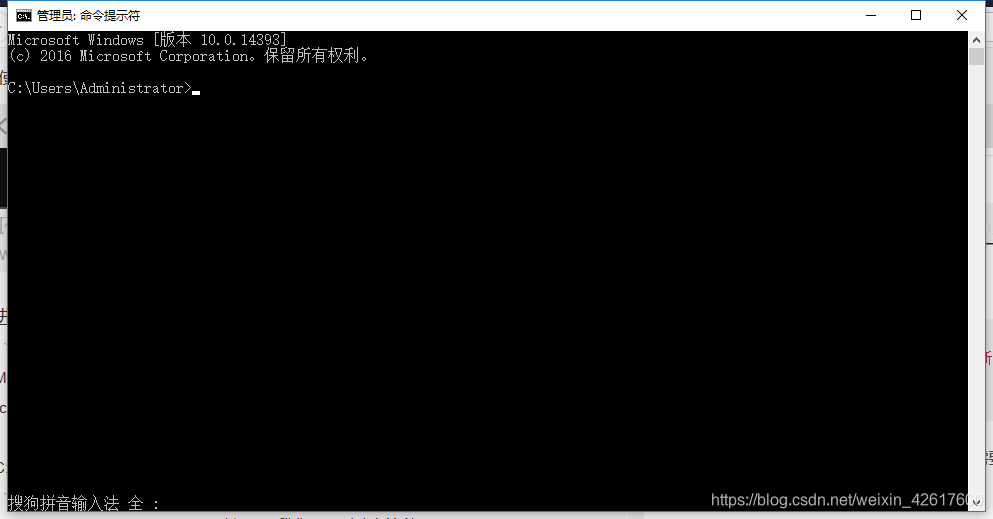
進去之後我們發現是這樣的

但是C:\Users\Administrator>並不是我們需要新建的位置
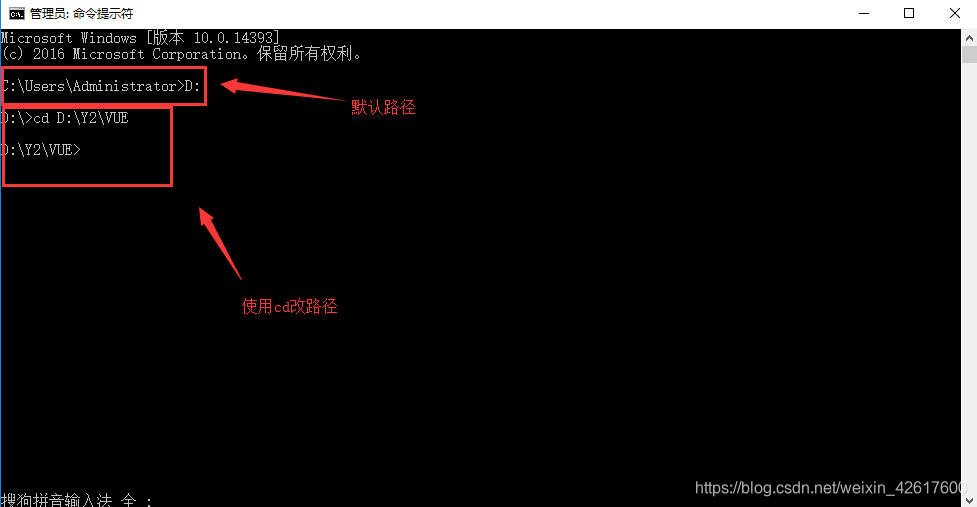
這時我們就需要改檔案位置

完成之後我們就開始執行命令來新建專案
1.npm install vue -g(安裝VUE) -g是全域性的意思,如果第一次執行過這個命令就不需要再執行了,當然重複執行也沒有關係
2.npm install -g vue-cli(安裝VUE的腳手架),同上
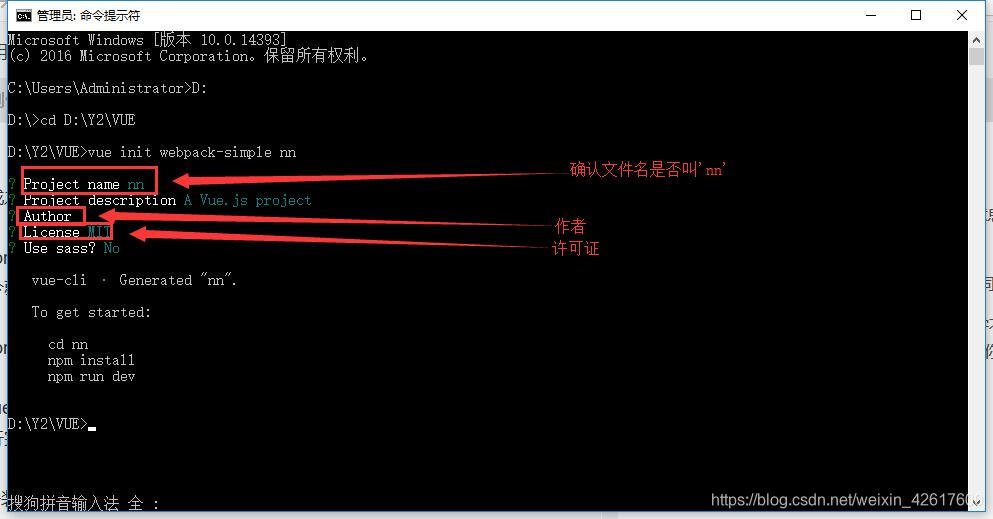
3.vue init webpack-simple 工程名字<工程名字不能用中文>
執行完第三條命令時,這時會出現一些命令讓你選擇,這裡不用管它,直接回車就好


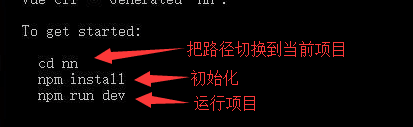
(1)cd nn(你的專案名)
(2)npm install
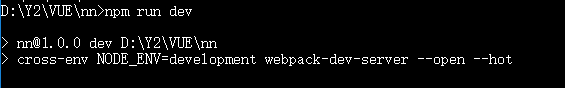
(3)npm run dev
這時我們就按他提示的指令執行就好了(1,2,3一步步的執行),下面是執行成功的顯示

4.安裝Element(一些樣式,也可以不需要)
npm install element-ui
注:在建完專案之後,所有的命令都是在專案內執行
相關推薦
使用cmd建立Visual Studio Code專案
首先我們在需要建立專案的位置輸入cmd,這樣就可以直接進入這個資料夾操作了 當然也可以這樣,但是我們這樣進去就需要改檔案地址哦,要不然專案就建錯位置了 進去之後我們發現是這樣的 但是C:\Users\Administrator>並不是我們需要新建的位置 這時我們就需要改檔案
visual studio code 搭建C/C++環境核心要點(cmd命令建立閃退的解決辦法)
關於安裝VScode和MinGW安裝看這個教程:https://segmentfault.com/a/1190000014800106 launch.json 和 tasks.json 引數詳解:https://code.visualstudio.com/docs/editor/debuggin
安裝好Visual Studio Code,和npm管理包後, 安裝依賴包, 建立專案骨架:
1、 安裝 express 終端輸入 : npm install express 2、安裝 body-parser - node.js 中介軟體,用於處理 JSON, Raw, Text 和 URL 編碼的資料:終端輸入 : npm i body-parser
Vue框架專案實戰整理:5、idea、Visual Studio Code等工具使用記錄
宣告:本教程不收取任何費用,歡迎轉載,尊重作者勞動成果,不得用於商業用途,侵權必究!!!! 文章目錄 一、idea 1、下載安裝教程 2、樣式設定 3、各種配置 (1)外掛配置 (2)鍵盤配置 (3)命令列配置(Terminal) (4)開啟多個視窗配置
ASP.NET Core 中文文件 第二章 指南(1)用 Visual Studio Code 在 macOS 上建立首個 ASP.NET Core 應用程式
本文已更新,最後更新於2017年4月28日 聯絡我們: QQ Group: 436035237 (dotNet Core Studying Group) GitHub Repo: https://github.com/dotnetcore/aspnetcore-doc-cn/ 以下為老翻譯存檔 本節將
Visual Studio Code啟動專案
安裝偵錯程式。 常用的有Debugger for Firefox和Debugger for Chrome 直接搜尋安裝即可 開啟專案,此時,是沒有而配置瀏覽器的。 選擇新增配置,根據提示新增即可。 新增完成之後,會自動的生成一個關於瀏覽器的配置
visual studio code調試.net core 2.0程序
vs code 調試控制臺 debuger console datatable 最近在試.net 2.0 Preview時,在VS2017中相對麻煩,現說也怕把生產環境搞壞,於是就想在vs code下試試。首在安裝.net core 2.0的SDK和Runtime,這裏下載https://gi
Visual Studio Code更改語言
targe blog oca 令行 -1 local code tar blank 參數地址:Visual Studio Code 設置Display Language介紹 在Visual Studio Code中使用快捷鍵Ctrl + Shift + P可以打開命令行
[Visual studio code 常見問題解決] ——中文亂碼、
cnblogs visual 亂碼 中文 odi 描述 pan 設置 開始 中文亂碼問題解決 描述:剛開始安裝VScode要打開含中文的文件,都會出現亂碼,這時只要點擊右下方的“UTF-8”改成“GB2312”即可。但每次都改是很麻煩的,所以要使得VScode默認支持GB2
Visual Studio Code 使用 Typings 實現智能提示功能
style lang adding solid tps play 命令 啟動 visual 前言 我們知道在IDE中代碼的智能提示幾乎都是標配,雖然一些文本編輯器也有一些簡單的提示,但這是通過代碼片段提供的。功能上遠不能和IDE相比。不過最近興起的文本編輯器的新銳 Visu
1、Visual Studio Code安裝及Hello Word
con div otn ask 應用程序 launch sdk 文件 首次加載 一、環境初始化 1、下載 Visual Studio Code對應版本安裝 2、下載.NET Core 2.0 SDK安裝 3、安裝Mono Debug 完成後界面如下:
visual studio code 輸出亂碼
簡體 ansi img blog -1 運行 code gbk images 問題: 解決方法: 首先,這個與VS本身無關,問題是出現在windows的dos顯示設置上。 如何解決這個問題? 1.打開運行
vscode: Visual Studio Code 常用快捷鍵
when com symbol http 前端開發 bind 開發 hit 全屏 vscode: Visual Studio Code 常用快捷鍵 主命令框 F1 或 Ctrl+Shift+P: 打開命令面板。在打開的輸入框內,可以輸入任何命令,例如: 按一下 Ba
visual studio code教程:基礎使用和自定義設置
麻煩 安裝 顏色 必須 寫入 全局環境變量 註意 一個 preview 一、界面介紹 1.1 界面介紹 1.2 文件夾和文件的打開 文件——>打開文件夾/打開文件 1.3 新建文件/文件夾 新建文件: a. 文件——>新建文件; b. 按Ctrl+n; c
Visual Studio Code調試electron主進程
href tro tle ram 發布 谷歌 所有 ati 程序 Visual Studio Code調試electron主進程 作者: jekkay 分類: electron 發布時間: 2017-06-11 14:56 一·概述 此文原出自【水滴石】
Visual Studio Code 通過 Chrome插件Type Script斷點調試Angular 2
exp against alt bsp true class 設置 com ada 1、 下載Visual Studio Code (https://code.visualstudio.com/) 2、 安裝插件Debugger for chrome 3、 確定ts
Visual Studio Code使用tab自動補全代碼
class gpo mark als 不知道 語法 down 自動 使用 今天用VSC敲ng的時候,發現有很多小夥伴不知道怎麽用tab自動在ts中補全代碼!好吧,那就為新手發個福利了。 先在設置中搜索emmet,這個都知道是幹嘛的吧~ 找到: // 在默認不支持 Emmet
Visual Studio Code配置C、C++運行環境
.json nod 靜態 error 選中文字 變量 ket targe rcu 系統環境:64位 Windows 10 1. 環境的準備 (1)、下載 MinGW-w64 MinGW-w64 - for 32 and 64 bit Windows 在此頁面下載Min
Install Visual Studio Code in Ubuntu 16.04 LTS
Visual Studio Code Ubuntu add key curl https://packages.microsoft.com/keys/microsoft.asc | gpg --dearmor > microsoft.gpg sudo mv microsoft.gpg /etc/
Visual Studio Code中JavaScript開發環境的配置
擴展 下載 ner con 針對 文件夾 技術 一個 添加 Visual Studio Code簡稱VS Code,是一款由微軟公司免費開源的現代化輕量級代碼編輯器,幾乎支持所有的主流開發語言的語法高亮、自定義熱鍵、代碼片段、括號匹配等諸多特性,還支持插件擴展,並針對網
