iOS中的模糊檢視效果
阿新 • • 發佈:2019-01-06
在iOS開發中, 為了使專案看起來更美觀, 或者對圖片做一些特殊處理, 經常會用到模糊檢視效果, 下面就簡要的說一說iOS開發中模糊檢視效果的使用.
CoreImage中的模糊濾鏡
直接上程式碼
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 原始圖片
UIImage *image = [UIImage imageNamed:@"picture6.jpg" 效果圖如下:
UIImage + ImageEffects的category模糊效果
這種模糊效果是利用第三方已經封裝好的方法進行檢視的模糊,第三方是基於Accelerate框架, 功能非常強大, 更多的是對工程中圖形精細的要求, 內部實現結合了大量的運算, 當然我們使用起來非常簡單
#import "ViewController.h"
#import "UIImage+ImageEffects.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//在這裡我們用到一個第三方, 地址https://github.com/YouXianMing/UIImageBlur
// 設定原始圖片
UIImage *sourceImage = [UIImage imageNamed:@"picture2.jpg"];
// 對圖片進行模糊, 在子執行緒中進行渲染
dispatch_async(dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_HIGH, 0), ^{
// 渲染模糊效果, 在這裡我們可以控制模糊效果的大小
UIImage *blurImage = [sourceImage blurImageAtFrame:CGRectMake(0, 0, sourceImage.size.width, sourceImage.size.height / 2)];
dispatch_async(dispatch_get_main_queue(), ^{
// 在主執行緒中載入圖片
UIImageView *imageV = [[UIImageView alloc] initWithImage:blurImage];
imageV.frame = self.view.frame;
[self.view addSubview:imageV];
});
});
}
@end效果圖
UIVisualEffectView模糊效果
UIVisualEffectView是iOS8中出現的新特性,使用簡單
下面用程式碼來演示
#import "ViewController.h"
@interface ViewController ()
@property (nonatomic, strong) UIScrollView *scrollView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 新增展示背景,用以顯示動態模糊
self.scrollView = [[UIScrollView alloc] initWithFrame:self.view.bounds];
UIImageView *imageV = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"picture17.jpg"]];
self.scrollView.contentSize = imageV.image.size;
self.scrollView.bounces = NO;
[self.scrollView addSubview:imageV];
[self.view addSubview:self.scrollView];
/* ---------------新增模糊效果-------------- */
// 1.建立模糊view
UIVisualEffectView *effectView = [[UIVisualEffectView alloc] initWithEffect:[UIBlurEffect effectWithStyle:(UIBlurEffectStyleLight)]];
// 2.設定尺寸
effectView.frame = CGRectMake(0, 100, self.view.bounds.size.width, 200);
// 3.新增到view當中
[self.view addSubview:effectView];
// 在模糊檢視上新增一個顯示文字
UILabel *label = [[UILabel alloc] initWithFrame:effectView.bounds];
label.text = @"Devin";
label.font = [UIFont systemFontOfSize:50.f];
label.textAlignment = NSTextAlignmentCenter;
// 如果只是這樣把label新增到模糊檢視上,效果並不是很好,所以可以選用下面的方法進行改變
// [effectView addSubview:label];
/*-------新增模糊子View的UIVisualEffectView-------*/
// 創建出子模糊View, 注意這裡和上面不一樣
UIVisualEffectView *subEffectView = [[UIVisualEffectView alloc] initWithEffect:[UIVibrancyEffect effectForBlurEffect:(UIBlurEffect *)effectView.effect]];
subEffectView.frame = effectView.bounds;
// 將子模糊view新增到effectView的contentView才能生效
[effectView.contentView addSubview:subEffectView];
// 再把要顯示特效的控制元件新增到子模糊view上
[subEffectView.contentView addSubview:label];
}
@end
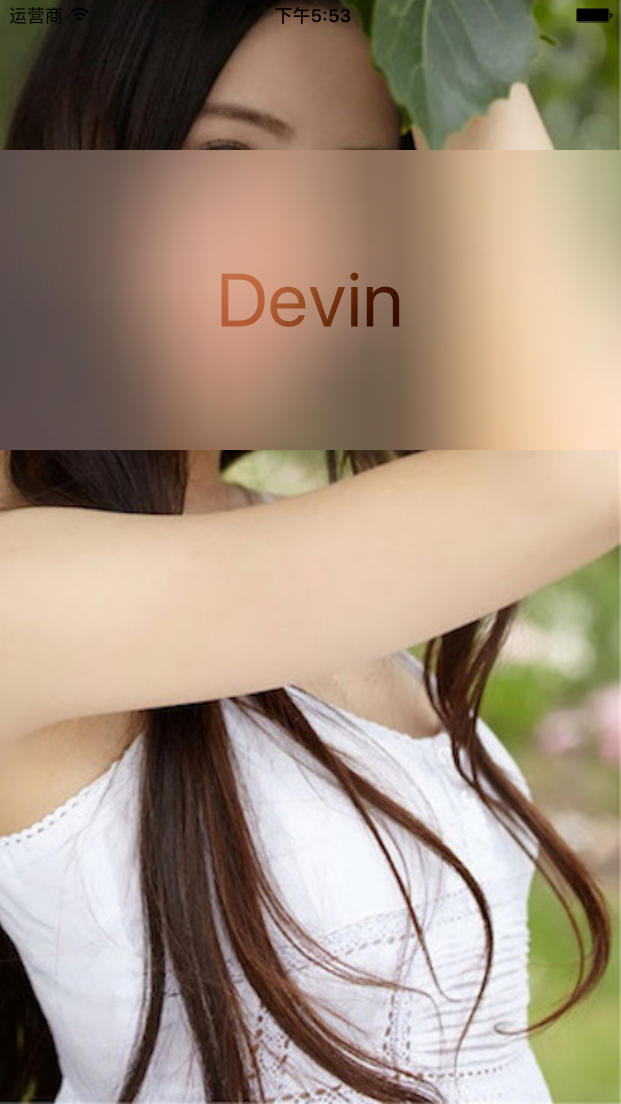
效果圖如下:
設計下載圖片後自動模糊的控制元件
這裡我們利用網上下載的圖片進行封裝模糊效果,首先匯入兩個第三方庫,上面已經用過一個,第二個是GCD的三方庫,地址如下:
首先我們新建一個類, 在.h檔案中的程式碼如下
#import <UIKit/UIKit.h>
@interface BlurDownloadPicView : UIView
@property (nonatomic, strong) NSString *pictureUrlString; // 圖片下載地址
@property (nonatomic, assign) UIViewContentMode contentMode; // 圖片顯示的方式
// 開始執行
- (void)startProgress;
@end
在.m中的程式碼如下:
#import "BlurDownloadPicView.h"
#import "UIImage+ImageEffects.h"
#import "GCD.h"
@interface BlurDownloadPicView ()
@property (nonatomic, strong) UIImageView *imageV;
@end
@implementation BlurDownloadPicView
- (instancetype)initWithFrame:(CGRect)frame{
self = [super initWithFrame:frame];
if (self) {
// 初始化控制元件
self.imageV = [[UIImageView alloc] initWithFrame:self.bounds];
self.imageV.alpha = 0.f;
[self addSubview:self.imageV];
}
return self;
}
- (void)startProgress{
if (self.pictureUrlString) {
[GCDQueue executeInGlobalQueue:^{
// 建立請求
NSURLRequest *request = [NSURLRequest requestWithURL:[NSURL URLWithString:self.pictureUrlString]];
// 因為是同步請求,會阻塞主執行緒(mainQueue)
NSData *data = [NSURLConnection sendSynchronousRequest:request returningResponse:nil error:nil];
// 獲取圖片
UIImage *image = [[UIImage alloc] initWithData:data];
// 對圖片進行模糊, 會阻塞主執行緒(mainQueue)
UIImage *blurImage = [image blurImageWithRadius:10];
[GCDQueue executeInMainQueue:^{
// 載入圖片
self.imageV.image = blurImage;
[UIView animateWithDuration:1.f animations:^{
self.imageV.alpha = 1.f;
}];
}];
}];
}
}
@synthesize contentMode = _contentMode;
- (void)setContentMode:(UIViewContentMode)contentMode{
_contentMode = contentMode;
self.imageV.contentMode = contentMode;
}
- (UIViewContentMode)contentMode{
return _contentMode;
}
@end
這樣就封裝好了一個類, 然後我們在viewDidLoad裡面就可以直接呼叫了
在ViewController裡的程式碼如下
#import "ViewController.h"
#import "BlurDownloadPicView.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
NSString *picUrlString = @"http://d.3987.com/ydxxs_140127/004.jpg";
BlurDownloadPicView *blurDownloadView = [[BlurDownloadPicView alloc] initWithFrame:(CGRectMake(0, 0, 320, 400))];
blurDownloadView.center = self.view.center;
blurDownloadView.pictureUrlString = picUrlString;
// 避免圖片的失真,呼叫下面方法
blurDownloadView.contentMode = UIViewContentModeScaleAspectFill;
[blurDownloadView startProgress];
[self.view addSubview:blurDownloadView];
}
@end
這樣就成功了封裝了一個網路下載圖片自動模糊的效果, 效果如下
關於模糊效果可能還有其他的方法,寫的不全還請見諒