vue 專案 webstrom IDE格式化程式碼規則遵循eslint設定
首先vue-cli生成了一個專案,開啟了eslint的檢測,
但是根據webstorm的快捷格式化程式碼 ctrl+alt+L會造成eslint報錯。
解決辦法一:
編輯器開啟檔案
首先,在編輯器裡面要啟用eslint 外掛
在 .eslintrc.js 上右鍵,選單底部有一個 "Apply ESLint Code Style Rule" 點它,之後自動格式化就會按照 eslint 的規則了
解決辦法二:
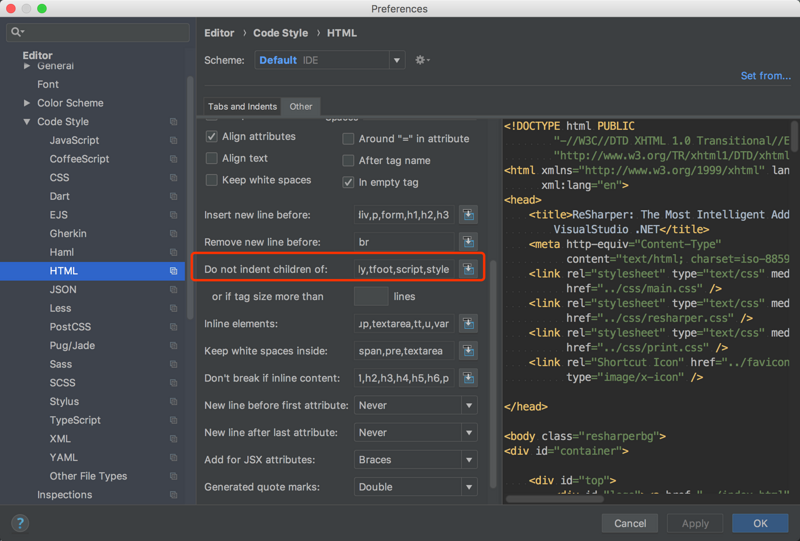
webstorm 設定頁面->Editor->Code Style
裡面的JavaScript右上有一個set from ,
我設定成了我想要的Standard風格,
然後HTML裡面Other選項卡里面有個Do not indent children of ,加一個script,然後儲存格式化

相關推薦
vue 專案 webstrom IDE格式化程式碼規則遵循eslint設定
首先vue-cli生成了一個專案,開啟了eslint的檢測, 但是根據webstorm的快捷格式化程式碼 ctrl+alt+L會造成eslint報錯。 解決辦法一: 編輯器開啟檔案 首先,在編輯器裡面要啟用eslint 外掛 在 .eslintrc.js 上右
解決在Vue專案中時常因為程式碼縮排導致頁面報錯的問題
前言 如果我們初次使用vue-cli來構建單頁SPA應用,在擼程式碼的過程中有可能會遇到這種因為程式碼縮排導致 頁面報錯的問題,導致我們煩不勝煩。接下來我們就來看一看如何解決這個小問題。。。
vsCode使用者設定vue.js、儲存格式化程式碼
{ "window.zoomLevel": 0, "workbench.iconTheme": "vscode-icons", "editor.wordWrap": "on", { // vscode預設啟用了根據檔案型別自動設定tabsize的選項 "edito
HBuilder 自動格式化程式碼 +快捷鍵的設定
1. 選單欄 工具-->選項 2.HBuilder --> 整理程式碼格式設定 : 根據自己的程式設計習慣進行格式化設定3.點選右上角的小鉛筆進行格式的細化4.匯入自己的程式設計檔案,系統會自動分析程式碼的程式設計格式5.自動格式化程式碼的快捷鍵預設是 ctr
在vue專案中使用md5.js及base64.js 設定cookie
MD5單向加密,不可解密 base64可加可解 轉載: https://blog.csdn.net/qq_35844177/article/details/70597597 https://blog.csdn.net/qq_32113629/article/deta
vue vscode 儲存時自動驗證eslint規則格式化程式碼
在vscode setting.json中新增如下配置 希望大家快樂開發,另外vscode的git擴充套件功能也是不錯的哦,改天再給大家分享 "eslint.validate": [
VS Code書寫vue專案配置 eslint+prettier 統一程式碼風格
前言 以前公司的vue專案只是我一個人在寫,程式碼風格統一,但是後來隨著團隊增加,統一的程式碼風格就越來越重要。我的主力工具是sublime,ws輔助,vscode基本很少使用(就下載安裝放在冷宮),但是聽說用來寫vue專案還不錯,就開啟了一番折騰。當然工具麼,沒有誰好誰壞了~~ 不盲目站
Vue JsonView 樹形格式化程式碼外掛
元件程式碼(臨時粘出來) 1 <template> 2 <div class="bgView"> 3 <div :class="['json-view', length ? 'closeable' : '']" :
例項詳解Vue專案使用eslint + prettier規範程式碼風格
團隊開發的專案,如果沒有對程式碼風格作要求,有多少團隊成員,就當然會出現多少種不同的程式碼風格。因此,我們需要一種能夠統一團隊程式碼風格的工具,作為強制性的規範,統一整個專案的程式碼風格。 幸好,我們有 eslint 和 prettier 。 eslint VS
記錄一下程式碼小白第一次搭建vue專案
準備: 1.下載並安裝 node.js 下載地址:https://nodejs.org/en/download/ 配置環境變數path:把node安裝地址加入path 檢視node版本:node -v 注:若出現版本及安裝成功 2.npm/cnp
vue專案打包後,npm run build相關配置,以及解決專案打包後,圖片404,背景圖片找不到,iview程式碼出問題的情況
1.首先找到config下的index.js檔案 將build下的assetsPublicPath的斜槓換成./ 操作如下 只需要換build中的就可以 dev中的assetsPublicPath不用動 不然打包過後 npm run dev的時候直接出現can not Ge
在Vue專案中取消ESLint程式碼檢測
在Vue專案中編寫程式碼的時候經常會碰到這種煩人的無故報錯,其實這是ESLint程式碼,如圖下: 解決辦法: File>Settings>ESLint>取消檢測即可(將Ena
vue專案筆記(3)-Git克隆倉庫程式碼-初始化專案-提交程式碼到遠端倉庫
在程式碼倉庫建立完成之後,通過Git克隆程式碼到本地,具體步驟如下: 1、登入碼雲(https://gitee.com),進入自己的專案中,點選“克隆/下載”,選擇“SSH”,點選“複製”; 2、開啟終端,進入桌面(任意一個空資料夾),執行以下命令,其中[emai
vue專案、程式碼提交至碼雲、iconfont的使用
一、前期準備 首先得有一個碼雲賬號,賬號名最好是英文,用於線上倉庫 其次下載一個git到電腦,因為很多git命令,cmd命令列識別不了 最好再有一個Iconfont賬號,很多前端用到的圖示就不用再自己畫了,直接新增到專案下載下來就可以用了 還需要用到的有no
vue專案程式碼結構
最外層檔案: README.md ————> 說明檔案 package.json ————>依賴檔案儲存地 package-lock.json ————>依賴的版本 LICENSE ————>開源協議說明 index.heml ———
vue-cli 專案 vue-loader.conf.js 檔案程式碼註釋
'use strict' // vue-loader的配置,用在webpack.base.conf.js中; const utils = require('./utils') const config = require('../config') //不同環境為isPro
atom編輯器 寫vue程式碼 格式化程式碼
atom 安裝外掛 atom-beautify file->setting->install 搜尋atom-beautify 安裝 設定vue 個人設定 file->setting->plugin ->atom-beautify-
vue專案配置 webpack-obfuscator 進行程式碼加密混淆
## 背景 > 公司程式碼提供給第三方使用,為了不完全洩露原始碼,需要對給出的程式碼進行加密混淆,前端程式碼雖然無法做到完全加密混淆,但是通過使用 `webpack-obfuscator` 通過增加隨機廢程式碼段、字元編碼轉義等方法可以使構建程式碼完全混淆,達到無法恢復原始碼甚至無法閱讀的目的。 #
vue自定義過濾器格式化時間為年、月、日、小時、分鐘、剛剛
color 進行 ges time log 格式化時間 lte seconds gets 首先需要在需要過濾的時間裏面添加一個過濾器 我這裏需要過濾的是item.time 然後需要在item.time後面添加自定義過濾的名稱 date 接下來就是需要定
vue項目ide(vue項目環境搭建)
line 2-2 tao 工作 網絡 baidu fine static size 一、先介紹一下我接下來要做的項目 項目:ide可視化工具 技術應用: Vue2.0(js框架):https://cn.vuejs.org/ ElementUi(餓了嗎ui框架基於vu
