初始化一個帶npm的package.json和TypeScript專案
阿新 • • 發佈:2019-01-06
步驟:
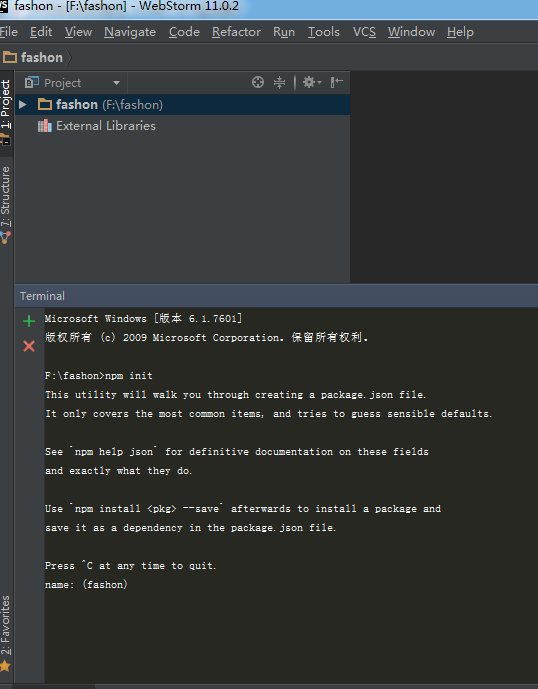
- 建立package.json檔案,輸入專案名稱,回車,直到圖2
語法:npm init
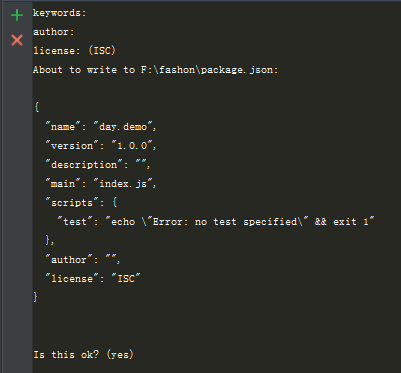
圖2:再回車
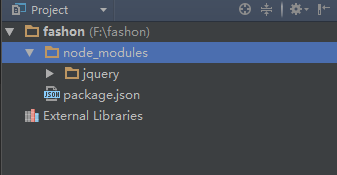
此時fashon專案中就多了一個package.json檔案,如圖
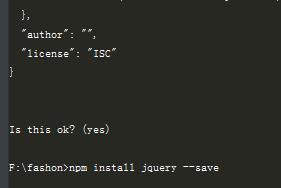
- 安裝所需的包,可以安裝很多我們想要的包(從npm網站上下載)
語法:npm install jquery –save
npm install angluar–save
npm install bootstrap–save
npm install semantic-ui –save
安裝完成之後fashon專案中就有了node_modules資料夾,如圖:
設定Typescript:新建tsconfig.json檔案在根目錄下。
下載第三方包的 .d.ts檔案(作用:幫我們在Typescript裡面做第三方包裡面內容的宣告)
a:需要安裝typings工具:下載為全域性的 ,後面加上-g 或者 -global,安裝成功之後專案資料夾下就會生成一個typings的資料夾
語法:npm install typings -g
b:用typings工具,查詢 .d.ts檔案,
語法:typings search jquery
c:查到之後用 typings install dt~jquery –global(dt:包的source)