安卓開發-基本UI的設計使用
阿新 • • 發佈:2019-01-06
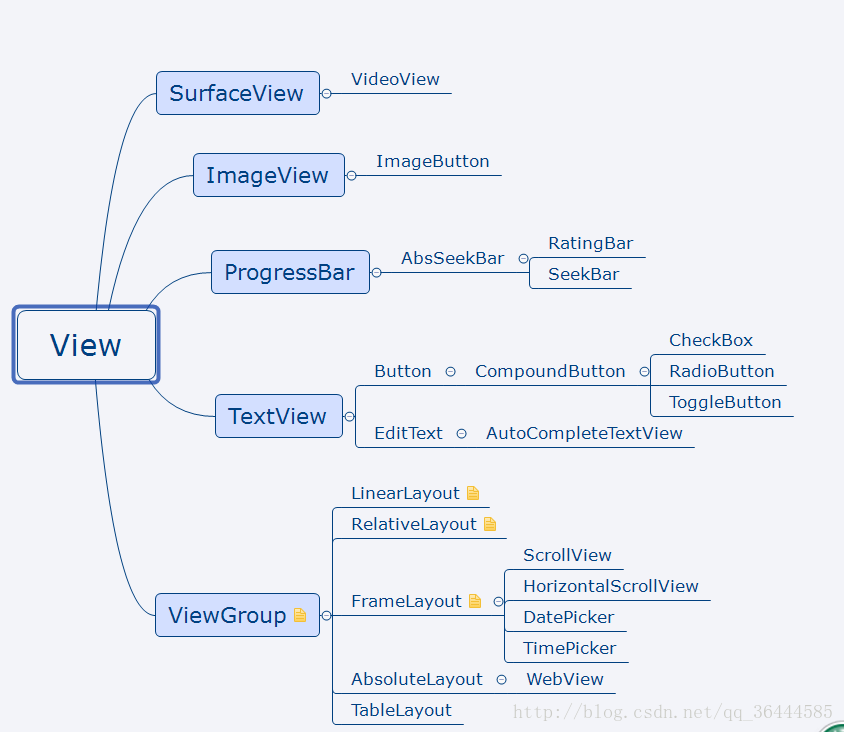
view體系如圖:
《一.View的屬性》
1.寬高:android:layout_width/height=”x”
: px
: dp:優先選擇,不同螢幕會自動縮放
: match_parent:填滿當前方向
: wrap_content:根據當前文字大小自動縮放
2.可見性:android: 《二:Android佈局》
1.LinearLayout:線性佈局(橫向佈局)
<LinearLayout
android:layout_width=”match_parent”
android:layout_weight=”1”
android:layout_height=”0dp”
//控制佈局方向:水平
android:orientation=”horizontal” >
<View
android:layout_width=”0dp”
//除指定長度,其餘都為weight所瓜分
android:layout_weight=”1”
android:layout_height=”match_parent”
android:background=”#F00” />
</LinearLayout>
2.RelativeLayout:相對(父/兄弟控制元件)佈局
針對父控制元件:android:layout_centerHorizontal/vertical/inParent=”true” : 橫向/縱向/橫縱居中
相對父控制元件:android:layout_alignParentTop/Bottom/Left/Right=”true” : 頂部/底部/左邊/右邊與父控制元件對齊
針對兄弟控制元件:android:layout_above/layout_below/layout_toLeftOf/layout_RightOf=“@id/兄弟控制元件名稱” : 在兄弟控制元件的 上面/下面/左邊/右邊。
相對兄弟控制元件:android:layout_alignParent Top/Bottom/Left/Right=”@id/相對的那個兄弟控制元件的名稱” :位於兄弟控制元件的 上邊/下邊/左邊/右邊。3.FrameLayout:幀佈局,越後面的疊在越前
4.absolutelayout: android:layout_x/y=”dp/px” : 絕對佈局
5.tablelayout: 表格佈局
《三:瞭解安卓的系統控制元件》
1.TextView的用法:
android:text=”x” :文字內容
android:textSize=”20dp” :文字大小
android:textColor=”#F00” :文字顏色
android:textStyle=”normal/bold/italic” :字型風格
android:lines=”1”
android:ellipsize=”end/start/middle” :顯示一行並且省略號位置在最後/開始/中間
android:singleLine=”true” :文字再多隻顯示一行,多出部分顯示省略號
android:typeface=”normal/sans/serif/monospace” :字型風格
android:clickable=”true”
android:background=”#ccc”
android:onClick=”點選函式名“ :將TextView變成Button2.EditText的用法:
android:hint=”請輸入” :提示
android:editable=”true” :可編輯輸入的
android:maxLength=”50” :最多輸入幾個數
android:inputType=”number/textPassword/numberPassword” :只能輸入數字/不可見文字/不可見數字
3.選擇框:
3.1:狀態切換按鈕
<ToggleButton
android:textOn=”開”
android:textOff=”關”
android:checked=”true” />3.2:單選框
<RadioGroup
android:id=”@+id/sex_rg”
android:width=”wrap_content”
android:height=”wrap_content”
android:orientation=”vertical” >
<RadioButton
android:id=”@+id/rb1”
android:width=”wrap_content”
android:height=”wrap_content”
android:checked=”true”
android:text=”男” />
</RadioGroup>
RadioGroup rg = (RadioGroup)findViewById(R.id.sex_rg);
rg.setOnCheckedChangeListener(new OnCheckedChangeListener(){
public void onCheckedChange(RadioGroup group, int checkedId){
if(checkedId == R.id.rb1){
//具體程式碼
}
}
};
3.3:多選框:
<checkBox
android:id=”@+id/cbx1”
android:width=”wrap_content”
android:height=”wrap_content”
android:text=”選擇“ />
CheckBox cbx1 = (CheckBox)findViewById(R.id.cbx1);
cbx1.setOnCheckChangeListener(new CompoundButton.OnCheckedChangeListener(){
public void OnCheckChange(CompoundButton butonView, boolean isChecked{
//響應程式碼
}
});4.進度條:
<progressBar
style=”?android:attr/progressBarStyle Small/Inverse/Large “ />
<progressBar
style=”?android:attr/progressBarstyleHorizontal”
android:max=”100”
android:progress=”20” />
<SeekBar
android:max=”200”
android:progress=”100” />
<RatingBar
android:numStars=”5” //總共幾顆星
android:stepSize=”0.3” //單步長度
android:rating=”3” /> //已亮幾顆星5.圖片控制元件:
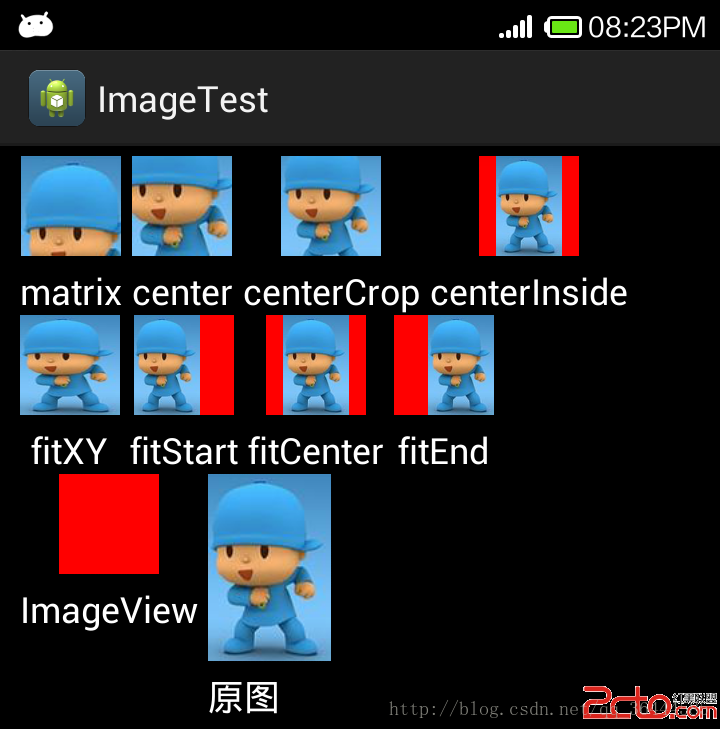
<ImageView
android:src=”@drawable/ic_launcher” //設定圖片
android:scaleType=”fixXY” /> //圖片站位方式,很多種,如圖:
6.滑動控制元件:
<ScrollView/HorizontalScrollView
android:width=”match_parent”
android:height=”match_parent”
<LinearLayout
android:width=”match_parent”
android:height=”match_parent” >
<TextView>
<TextView>
</LinearLayout>
<ScrollView/HorizontalScrollView />
ScrollView 和HorizontalScrollView只能容納一個子控制元件,可用LinearLayout等巢狀控制元件
7.DataPicker和TimePicker的使用:
<DatePicker/TimerPicker
android:id=”@+id/datePicker1”
android:width=”wrap_content”
android:height=”wrap_content” />
DatePicker datePicker = (DatePicker)findViewById(R.id.datePicker1);
datePicker.init(2012, 11, 2, new OnDateChangeListener(){
public void onDateChange(DatePicker view, int year, int monthOfYear, int dayOfMonth){
String text=”” + Year + “年” + (monthOfYear + 1) + “月” + dayOfMonth + “日”;
}
});
TimePicker timerPicker =(TimePicker)findViewById(R.id.datePicker1);
timePicker.setIs24HourView(true); //設定成24小時模式.
timePicker.setOnTimeChangedListener(new OnTimeChangedListener(){
public void onTimeChange(TimePicker view , int hourOfDay, int minute){
//時分的使用
}
});
8.WebView的使用:
1.配置上網許可權:
<uses-permission android:name=”android.permission.INTERNET” />2.佈局:
<WebView
android:width=”match_parent”
android:height=”match_parent” />
3.程式碼控制:
WebView webView = (WebView)findViewById(R.id.webView);
//1.載入網頁
webView.loadUrl(“http://www.taobao.com/”);
//2.處理跳轉不要開啟新的瀏覽器,在本介面中即可
webView.setWebViewClient(new WebViewClient(){
public boolean shouldOverrideUrlLoading(WebView view, String url){
view.load(url);
return true;//放回true,告訴系統不要開啟新的瀏覽器,自己處理
}
});
//3.網頁控制元件預設不支援js,需手動設定
webView.getSettings().setJavaScriptEbabled(true);
//4.網頁控制元件預設不支援彈出框alert(),prompt(),confirm()等,但是html5的彈出框預設是支援的
webView.setWebZChromeClient(new WebChromeClient(){
public boolean onJsAlert(WebView view, String url, String message,JsResult result){
//原生彈出框代替自動生成的
return ...;
}
});