安卓開發-介面設計以及Tablayout
開學之後給導師做一個安卓端的專案,之前程式碼經驗不是太多。好在Java用起來還不算太難,在入門階段而言是這樣。現記錄自己寫程式碼過程中的一些問題,相信會有很多與我有相似背景的同學,希望能對你有所幫助,也作為我自己的總結。廢話不多說,進入正題。
目錄
(一)介面設計
拿到公司的需求表之後,開始琢磨軟體的佈局與介面。在身邊的大佬介紹之後,使用了磨刀工具。這是一款不需要程式碼的介面原型設計工具,上手很快,畫介面就跟做ppt一樣,很不錯。
(二)介面實現之tablayout
開發環境為Android studio,配置開發環境,需要科學上網。
配置好環境之後,去找一本Android開發的書(最好近一兩年出版的),一般在這類書的入門部分就有介面設計所需要的大多數控制元件的使用說明,再配合網路教程的指導即可。不過作為小白,往往容易被百度上天花亂墜的博文弄亂,所以配置書本使用比較好,有時候少走彎路。
在layout檔案中,Android studio將預設的佈局設定為constraintlayout,為了使用方便,我將其轉換為relativelayout。這個過程遇到的問題是佈局的preview不重新整理,百度之後發現是編譯工具版本不一致導致的,按照相應的博文就可以解決。然後是新增一些控制元件,包括button,textview等初等控制元件。
現在實現一個底部tab切換頁面的功能,使用的是tablayout控制元件。這裡有個問題是,許多博主的文章中都提到使用tablayout首先需要新增依賴庫,然後我compile與implement都試了都要報錯,以為是版本不一致,就找了好久。後面突然發現,在我使用的Android studio中,已經有這個控制元件了,根部不需要新增任何依賴。這裡也給我一個感覺,遇到遇到先自己看一下,試著解決,直接網上找反而讓你迷茫,因為博文寫作時間、版本都不一致,許多問題解決方法都不一樣
tablayout的實現過程為:
(1、在一個佈局中新增viewpager與tabview控制元件。viewpager顯示每一個tab頁的內容,tablayout顯示對應的標題。這個xml命名為map.xml,它就是一個普通的layout檔案,因而會有一個map.java檔案呼叫它,這個後面介紹。
<android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="641dp" android:background="@android:color/white" /> <android.support.design.widget.TabLayout android:id="@+id/tablayout" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" app:tabGravity="center" app:tabMode="fixed" app:tabSelectedTextColor="@android:color/holo_red_dark" app:tabTextColor="@android:color/darker_gray"> </android.support.design.widget.TabLayout>
(2、建立兩個Java class,其繼承fragment。這個為每個viewpager對應的類。就像每一個layout檔案對應一個activity一樣。在下面這段程式碼中,mymap這個類繼承了Fragment,其會呼叫一個mymap.xml的檔案,這個xml檔案放自己顯示的內容。
public class mymap extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.mymap, container, false);
}
}(3、在map.java中需要做的事情有,載入viewpager與tablayout佈局。並且要讓他們聯動,即點選一個tab對應一個頁面,這需要建立介面卡。
public class map extends AppCompatActivity {
private TabLayout tabLayout; //底部tabLayout
private ViewPager viewPager; // fragment內容顯示區域
private List<Fragment> fragmentList;
private List<String> titleList; //tab標題
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_map);
//初始化控制元件
tabLayout = findViewById(R.id.tablayout);
viewPager = findViewById(R.id.viewpager);
initTitile();
initFragment();
//
viewPager.setAdapter(new MyPagerAdapter(getSupportFragmentManager(), fragmentList, titleList));
tabLayout.setupWithViewPager(viewPager);
}
// 新增兩個標題
private void initTitile() {
titleList = new ArrayList<>();
titleList.add("地圖");
titleList.add("訊號");
tabLayout.addTab(tabLayout.newTab().setText(titleList.get(0)));
tabLayout.addTab(tabLayout.newTab().setText(titleList.get(1)));
}
// 新增兩個fragment
private void initFragment() {
fragmentList = new ArrayList<>();
fragmentList.add(new mymap());
fragmentList.add(new mysignal());
}
//這是介面卡,讓每個標題對應一個fragment,每個fragment中載入一個xml檔案
public class MyPagerAdapter extends FragmentPagerAdapter {
//fragment集合與標題集合
private List<Fragment> mFragmentList;
private List<String> mTitleLis;
public MyPagerAdapter(FragmentManager fm, List<Fragment> fragmentList, List<String> tilteLis) {
super(fm);
mFragmentList = fragmentList;
mTitleLis = tilteLis;
}
@Override
public Fragment getItem(int position) {
return mFragmentList.get(position);
}
@Override
public int getCount() {
return mFragmentList.size();
}
//獲取標題
@Override
public CharSequence getPageTitle(int position) {
return mTitleLis.get(position);
}
}
上段程式碼中添加了兩個tab按鈕,然後添加了兩個fragment,這裡省略了mysignal(),其與mymap一樣是一個繼承自Fragment的方法,只需要把return inflater.inflate(R.layout.mymap, container, false);替換為對應的xml檔案即可。
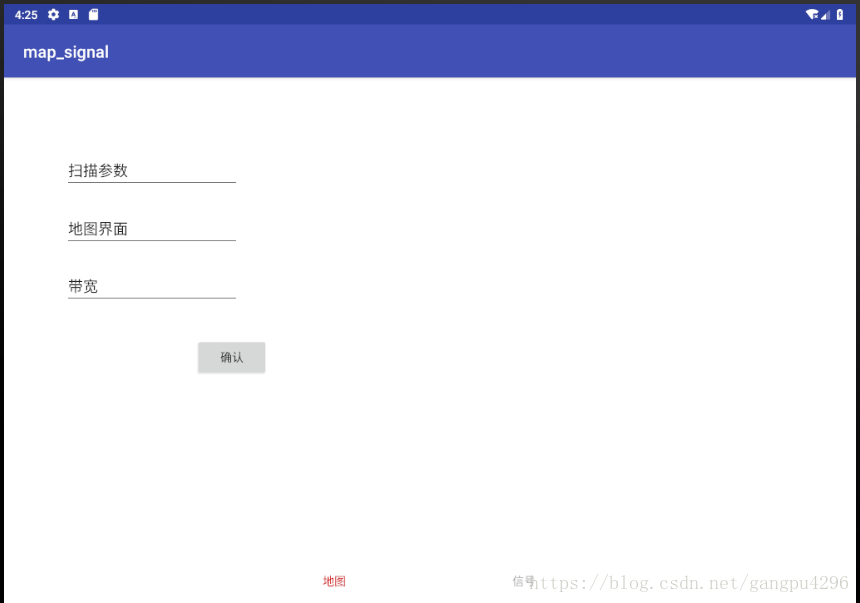
實現效果,點選下方地圖與訊號可以進行頁面切換。
小結
可能會看暈了,沒關係,這裡面涉及幾個小知識,作為小白的話,可以先查閱:fragment是什麼以及其生命週期;介面卡以及簡單陣列介面卡例子。然後理一下各控制元件執行的過程與關係。
初寫博文,不足之處敬請諒解。如果有問題,歡迎問我。