微信小程式本地開發環境配置-php後端
官方微信開發者工具在11-09開始支援php後端語言開發,這對廣大不熟悉nodejs的開發者是個重大利好,當然並不是說nodejs作為小程式後端不好,而是“世界上最好語言”可以快速開發上線,小程式即將迎來爆發成長期。相信過不了半年一年,小程式會令淘寶、美團恐懼。
官方開發工具已經適配了“開發環境”,即使開發者不會配置“本地環境”也可以達到開發除錯的目的,但是經常要上傳程式碼,特別費勁,嚴重影響開發效率。下面將介紹如何配置本地php開發環境(本地nodejs後端開發環境配置其實也大同小異)。
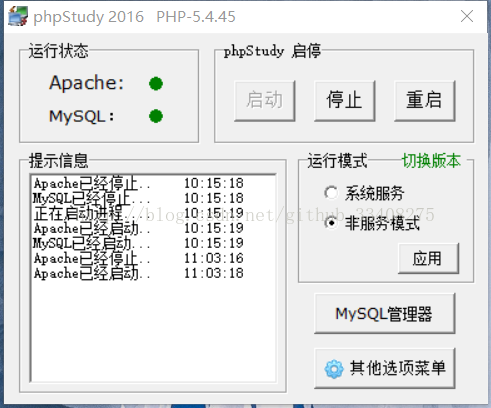
1.下載phpstudy,安裝並啟動,實現這一步你將擁有本地伺服器,本地mysql,開啟http://localhost/phpmyadmin/index.php (預設root/root)可以管理資料庫
2.安裝官方開發者工具(作者主要用它來除錯,編寫程式碼用phpstorm)
3.匯入官方demo,下載地址:https://github.com/tencentyun/wafer-php-server-sdk
4.修改server目錄下的appId,appSecret,useQcloudLogin=false,以及mysql的賬號密碼為root/root(這一步非常重要,否則無法登陸成功,官方教程預設使用 騰訊雲代理登陸useQcloudLogin=true,本地開發環境要改成false,並且提供小程式的appSecret,當然上傳到騰訊雲的時候還是改回來比較安全)
5.使用phpstudy配置本地host,並且配置一個虛擬域名如對映127.0.0.1 www.testxxx.com,這一步網上有很多教程的
6.修改小程式client目錄下config.js的host為剛剛配置的虛擬域名:var host = 'http://www.testxxx.com';
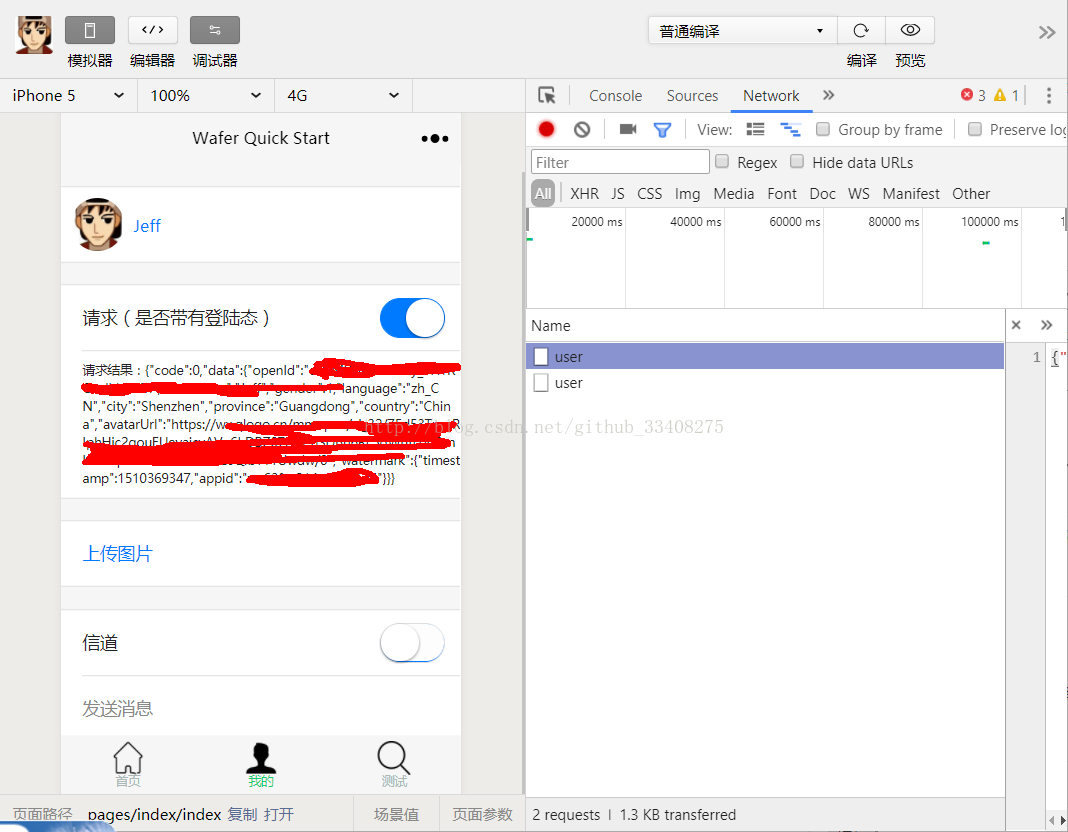
7.儲存程式碼並開啟微信開發者工具,點選“點選登入測試按鈕”,如果登入成功,那麼恭喜你!
最後,作者暫時沒空寫的這麼詳細,有時間再補充了,有問題歡迎在評論區留言哦。