IntelliJ IDEA之Editor REST Client介紹
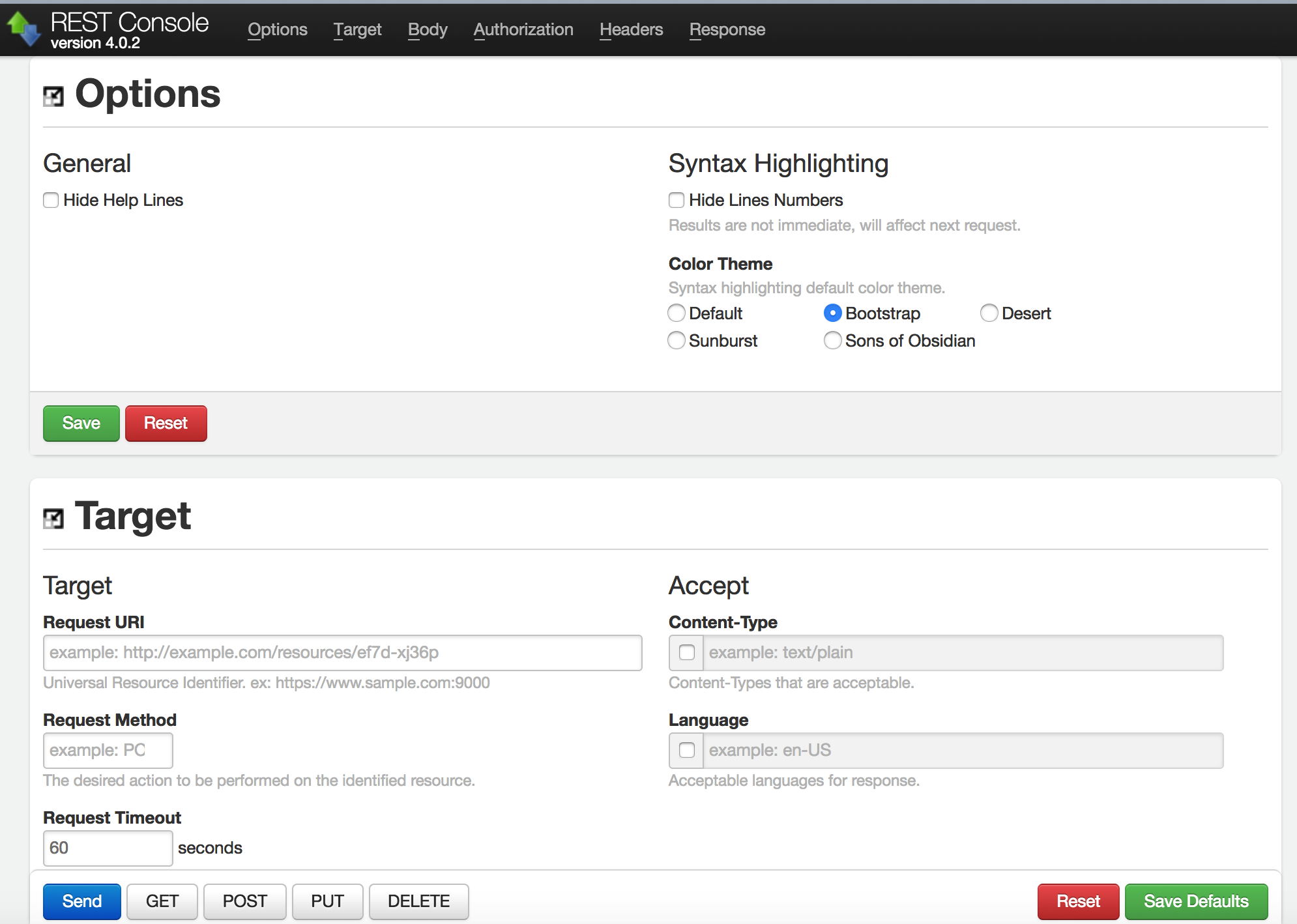
在Web開發的時候必不可少涉及到REST API或者頁面的測試。通常做法是開啟Chrome輸入URL然後看結果,當然我們會安裝一個json viewer或者xml viewer的plugin,方便我們閱讀請求的內容。 要不你可以安裝Chrome的REST Console或Postman外掛,然後進行測試。當然還有很多獨立工具,這裡就不做介紹啦,如Mac下的Paw(https://paw.cloud/)。

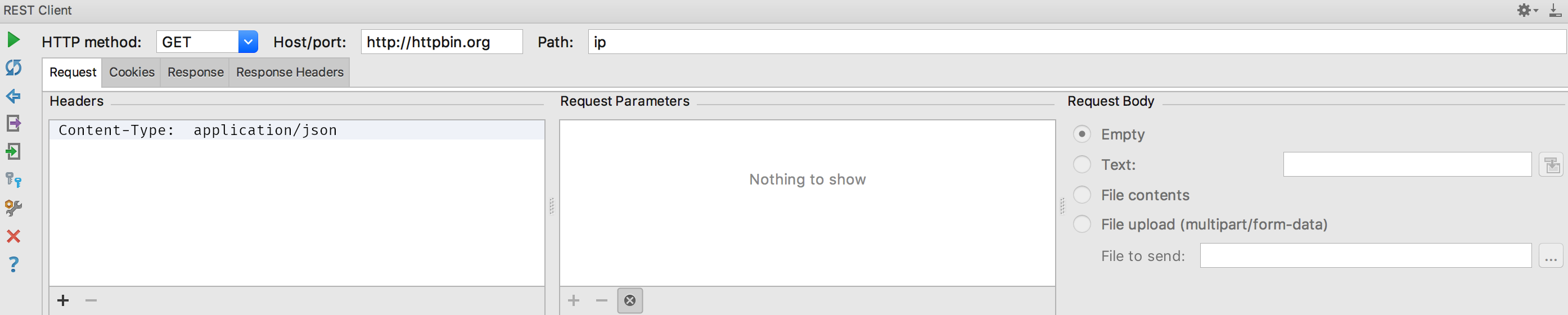
在IntelliJ IDEA中你也可以進行這樣的測試。只要開啟Tools選單下的“Rest Restful Web Services”,就會調用出一個REST Client的tool window,然後你就使用UI進行REST API測試。介面如下:

今天我們介紹一種新的測試方法,也就是IntelliJ IDEA 2017.3版本的Editor REST Client。基於編輯器的REST Client?這個是什麼鬼? 也就是你在編輯器中編寫程式碼來完成HTTP API請求,而不是傳統的UI方式。這樣做的好處有什麼?
- 程式碼可以提交到git倉庫,其他同學可以使用啦,一人編寫多人收益
- 快速編寫,圖形化操作是慢的,你拷貝貼上都沒法進行,而且還有歷史記錄儲存等等問題
- 這個檔案可以被其他工具所使用,如完成測試驗證等。
接下來我們就開始介紹這個Editor REST Client。
Editor REST Client詳解
首先我們要在IDEA下建立一個http檔案,這個非常簡單,如xxx.http,這裡說明一下目錄,如果你想這個http檔案將來被其他工具或者作為元資訊讀取,那麼你最好放在 src/main/resources或者src/test/resources目錄下,這樣方便從java的classpath目錄下快速讀取。
檔案格式
http的檔案格式非常簡單,首先是三個井字元(###)進行http請求分割,這樣一個檔案就可以包含多個http請求,分隔符後面可以新增說明進行註釋。 對每一個請求,你可以新增新增對應的註釋,//和單個#都是合法的註釋符號,你可以新增多行註釋,樣例如下:
### get local ip
GET http://httpbin.org/ip
Content-Type: application/json
get UUID
//regex \w{8}-\w{4}-\w{4}-\w{4}-\w{12}
GET http://httpbin.org/uuid
post json
POST https://httpbin.org/post
Content-Type: application/json
{
“name”: “sample”,
“time”: “Wed, 21 Oct 2015 18:27:50 GMT”
}
如何執行
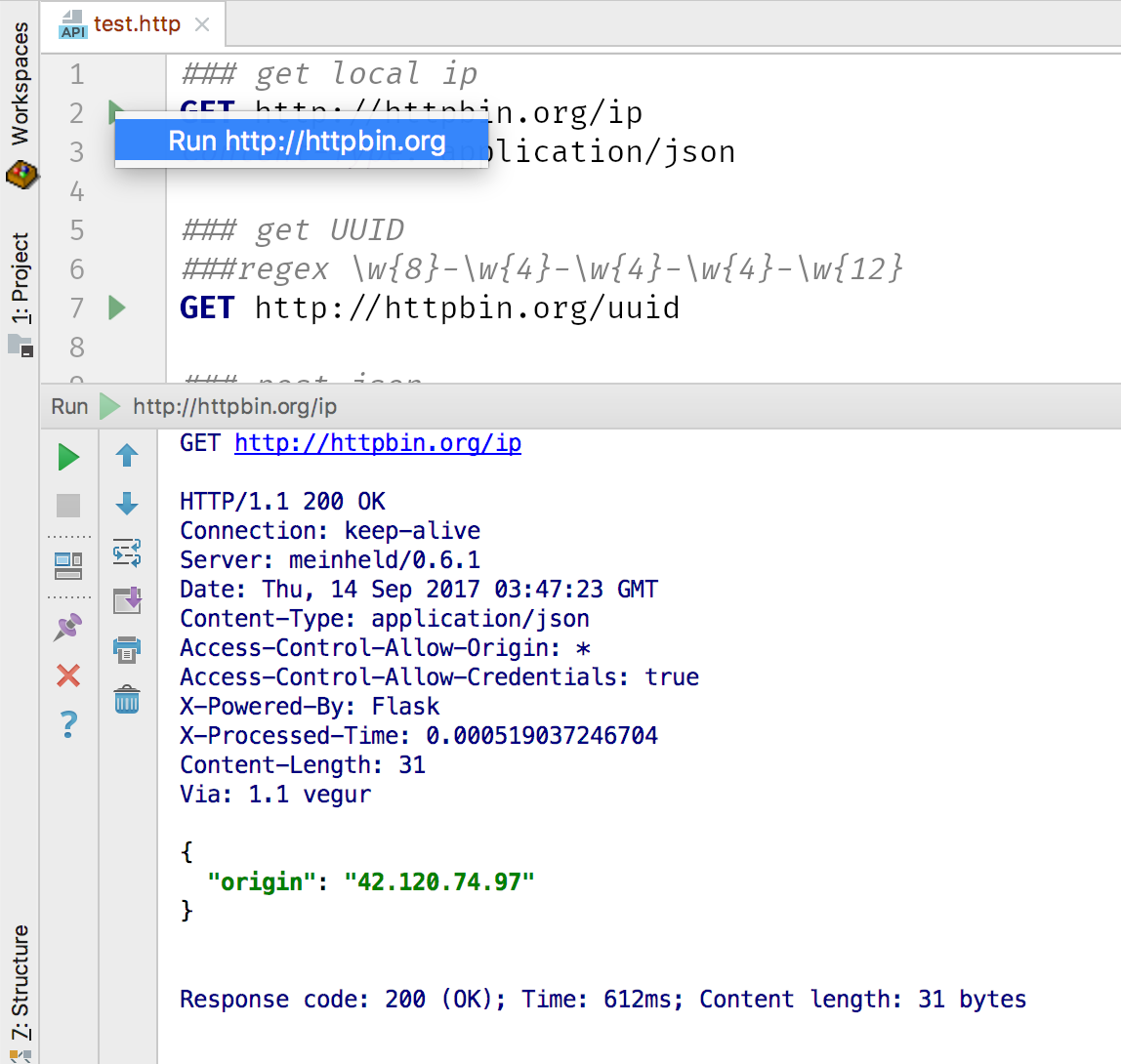
當你編寫完一個HTTP請求(GET, POST, HEAD等),在編輯器的左側欄就會出現一個“執行”的圖示,然後你點選這個執行圖示,就可以發出http請求啦。IDEA會開啟一個run的tool window,會將結果呈現給你,當然這個結果中包含完整的response資訊,當然返回的內容根據Content-Type頭也會進行高亮顯示,方便你的閱讀。如果你要反覆測試,建議不要關閉這個tool window,下次執行的時候,直接點選這個tool window的執行圖示進行再次測試即可。
assertion如何做?
目前http檔案中並沒有assertion的支援,個人這裡只是想法,// 是合法的註釋符號,我們可以在這個裡面做一些文章,如 //regex xxxx 就表示正則表示式判斷 通常我們涉及的判斷有text contain, xml path,html path,regex, json path這些,當然還包括http response的判斷。
- contains: 判斷是否包含字串
- regex: 正則表示式
- xmlpath: 參考xpath規範
- response: response code判斷,如200, 404, 304等
- header: 判斷response的header,如 Content-Type: application/json
新增這些assertion主要是方便後續做整合測試,你需要做的可能是解析http請求,然後請求傳送,最後是根據assertion規則進行判斷。
編寫技巧 - live template
當然在IntelliJ IDEA中,我們可以將http請求編寫做的更快,就是live template,這裡列舉出常見的幾種案例:
- post.json: post json資料
- post.form: form提交
- post.upload: 檔案上傳
- post.ajax: 模擬ajax請求,新增 X-Requested-With: XMLHttpRequest
- get.qury: 帶查詢引數的GET請求
- ua.iphone: iPhone的User Agent
- ua.android: Android的User Agent
- ua.ie: IE的user agent
- ua.chrome: Chrome的User Agent
- cookie: 設定Cookie,如 Cookie: Version=1; Skin=new;
- lang.cn: 設定Accept-Language
你在編寫的時候,只需要輸入live template名稱就可以快速幫你補充對應的程式碼,非常簡單。
編寫技巧 - URL編碼
在請求的過程中,可能會涉及URL編碼,如空格要變為%20等,這個在IDEA中也難不倒,安裝“String Manipulation”這個外掛,就可以做各種字串的轉碼等,你不用擔心。如做安全測試的時候,你可以輕易將javascript程式碼轉換為http編碼,當然你要修改的話,也非常容易轉回來(decode)。
編寫技巧 - 內容自動提示
在編寫的http請求的過程中,http header都是可以自動提示的,這個非常方便。大多數同學記不住眾多的 http header,但是你編寫幾個http請求後,相信你絕對是瞭解HTTP協議的小達人。
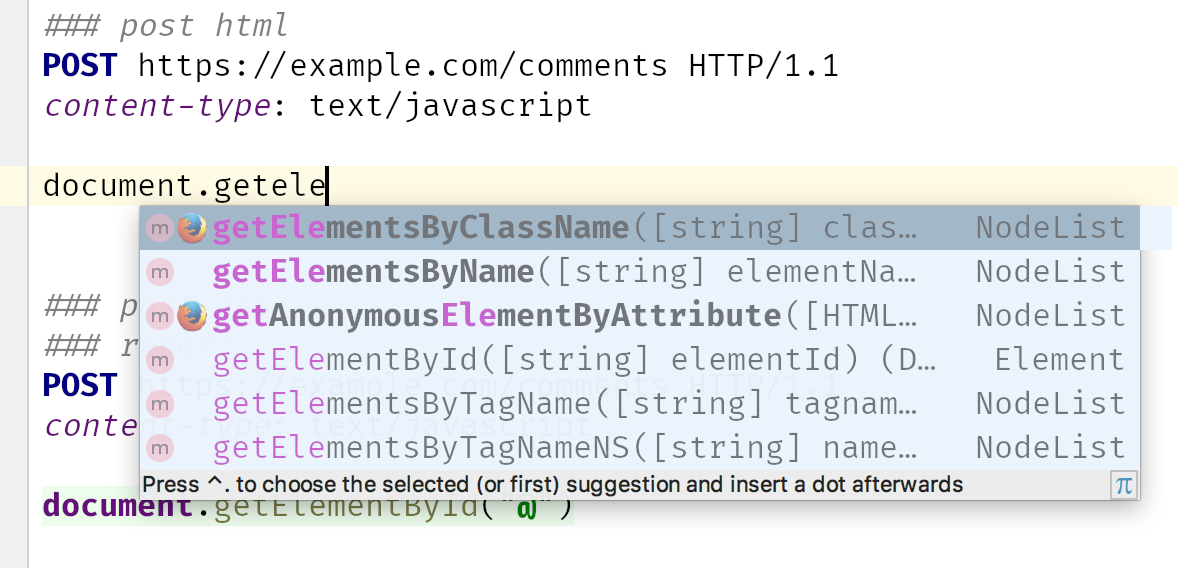
另外IDEA會根據http請求中的Content-Type頭,自動對內容主體進行程式碼提示,如我們要傳送一段json或者xml到服務端,如果你設定了Content-Type,那麼在編寫主體的時候,IDEA就會自動給你進行程式碼提示。這裡我們針對Web開發,列舉出常見的request body的content type。
- text/plain
- text/css
- text/html
- text/javascript
- application/xml
- application/json
其他不足
目前功能還有一些欠缺,如不支援全域性變數,訪問圖片URL不能直接渲染圖片等,這個相信後續會調整。
一些的思考
這個http請求檔案標準格式制定後,可能對測試同學幫助也非常多,如做壓力測試的時候,我們只需要建立一個loadtest.http的檔案,然後測試同學只需要根據這個檔案進行壓力測試就可以啦。 基於這個出發點,我們可以將要測試的http REST API分為以下幾個http檔案。
- health.http: 健康度檢查的各個HTTP請求,我們通常判斷http 200狀態即可
- loadtest.http: 做效能測試的各個HTTP請求
- ajax.http: 各種ajax請求
- security.http: 基於安全測試的http請求
寫到最後
對比其他的圖形化的REST Client,基於編輯器的REST Client確實方便非常多,而且有更多的可能性。最後還是感謝一下 VS Code的REST Client外掛的作者Huachao Mao,github上顯示是一個無錫的中國小夥子,非常棒的想法。