WEB頁面載入過程
頁面載入過程
資源載入過程
URL解析->DNS查詢->資源請求->瀏覽器解析
1 URL結構
http://www.happymmall.com:80/get_data.do?productId=1#title
協議 域名+埠 路徑 引數 雜湊
2 DNS(Domain Name System)查詢
瀏覽器 <-------> DNS快取(越靠近使用者的快取時間越少)+DNS伺服器
dns-prefetch
<link rel=“dns-prefetch” href="#">:載入頁面時,預先進行指定網址的DNS查詢,並快取下來
3 資源請求

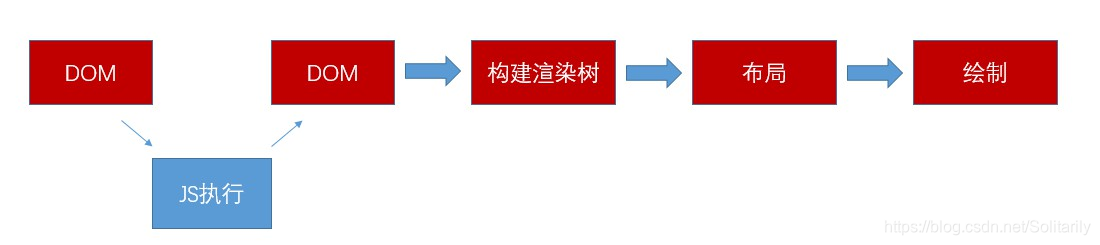
4 瀏覽器解析

相關推薦
WEB頁面載入過程
頁面載入過程 資源載入過程 URL解析->DNS查詢->資源請求->瀏覽器解析 1 URL結構 http://www.happymmall.com:80/get_data.do?productId=1#title 協議 域名+埠 路徑 引數 雜湊
web頁面載入、解析、渲染過程
對web專案進行優化首先得知道瀏覽器是怎麼工作的這裡推薦中文版; 一、瀏覽器 瀏覽器的主要功能是將使用者選擇的web資源呈現出來,它需要從伺服器請求資源,並將其顯示在瀏覽器視窗中,資源的格式通常是HTML,也包括PDF、image及其他格式。使用者用URI(Unifo
web頁面編寫過程中的中文亂碼問題解決
中文亂碼的出現是由於編碼和解碼的方式不同,只要將二者修改為對應的方式就成。具體解釋如下: 在剛學習web開發的時候常遇見中文亂碼的問題,而且根據網上的教程時而能解決,時而不能,主要原因是很多初學者不知道中文系統的瀏覽器的預設解碼字符集是 GB2312,而我們的編輯器常採用的是 UTF-8的解碼方
頁面載入過程中的三個事件
頁面在載入的時候會先後觸發兩個事件:document的DOMContentLoaded,以及window.onload事件. DOMContentLoaded MDN上的解釋是當初始的 HTML 文件被完全載入和解析完成之後,DOMContentLoaded
WEB應用載入過程
初使化servlet(load-on-startup 單例)Java Servlet Filter中 forward redirect 作用(forward是轉發,redirect是重定向)1. 執行過程角度的區別 轉發過程:客戶瀏覽器傳送http請求---->web伺服器接受此請求-
瀏覽器頁面載入過程
1.從輸入url到得到html的詳細過程 瀏覽器根據DNS伺服器得到域名的IP地址 向這個IP的機器傳送http請求 伺服器收到、處理並返回請求 瀏覽器得到返回的內容 2.window.onload和DOMContentLoaded的區別 window.addEve
Web頁面解析過程(淺)
web頁面流程 域名解析DNS 域名解析:把域名指向網路空間IP,讓人們通過簡單的域名訪問Web網站的服務。 DNS:域名系統 DNS伺服器:記錄著域名及其對應的IP地址 解析域名: 瀏覽器中輸入目標網站的域名,瀏覽器會生成一個域名IP的請求 請求第一時間會查詢本地主機的DNS快取表ipconfig/
web頁面的訪問過程
web 過程1,瀏覽器首先會查詢本機的系統,獲取主機名對應的IP地址。2,若本機查詢不到相應的IP地址,則會發起DNS請求,獲取主機名對應的IP地址。3,使用查詢到的IP地址,直接訪問目標服務器。 首先說說訪問目標地址的兩種方式: 第一,使用目標IP地址訪問。比如你可以直接在瀏覽器中輸入IP地址而直接訪問
從輸入URL到頁面載入的過程
對知識體系進行一次預評級 看到這道題目,不借助搜尋引擎,自己的心裡是否有一個答案? 這裡,以目前的經驗(瞭解過一些處於不同階段的相關前端人員的情況),大概有以下幾種情況:(以下都是以點見面,實際上不同階段人員一般都會有其它的隱藏知識點的) level1: 完全沒什麼概念的,支支吾吾的回答,一
在瀏覽器輸入一個網址到載入頁面的過程?
1.解析: 輸入域名會對域名進行解析,得到對應的IP地址,訪問域名,其實訪問的是域名對應的IP地址; 解析過程步驟如下(前一步沒找到才進行下一步): (1)查詢瀏覽器的dns快取; (2)查詢計算機的dns快取; (3)查詢
獲取頁面中視訊的載入進度,音/視訊載入過程
當音訊/視訊處於載入過程中時,會依次發生以下事件: loadstart 定義和用法 當瀏覽器開始尋找指定的音訊/視訊時,會發生 loadstart 事件。即當載入過程開始時。 durationchange 定義和用法 當指定音訊/視訊的時長資料發生變化時,發生 dur
瀏覽器載入頁面的過程
開源瀏覽器一般以8k每塊下載html頁面。 1、然後解析頁面生成DOM樹, 2、遇到css標籤或JS指令碼標籤就新起執行緒去下載他們,並繼續構建DOM。 3、下載完後解析CSS為CSS規則樹,瀏覽器結合CSS規則樹和DOM樹生成Render Tree
從輸入 URL 到頁面載入完成的過程中都發生了什麼事情?
本文為閱讀筆記,閱讀內容見此:http://fex.baidu.com/blog/2014/05/what-happen/ 今天拜讀了大神的博文,本意就是想清晰一下瀏覽器的工作原理,但沒想到大神講解的如此詳細精深,軟硬體結合,對我之前所學習的軟硬體知識
提高Web端頁面載入速度的6個方法
阿伯丁集團曾對使用者進行調查,結果顯示,網站頁面載入時間每延長1秒,就會減少11%的頁面瀏覽量,降低16%的客戶滿意度,降低7%的轉化率。亞馬遜也通過調查證實,網頁開啟的速度每提高100毫秒,能為網站增多1%的收益。類似的證實還有很多,網頁開啟的速度直接關係到網站的收益,已毋庸置疑。 這就是為什麼
web前端壓縮圖片方法——加快頁面載入速度
對於web前端頁面開發,圖片是一個很重要的組成部分。為了達到圖文並茂的效果,我們希望頁面中能有更多的圖片,但是從頁面載入的速度講,過多過大的圖片都會拖慢載入速度。於是對於圖片的壓縮處理就
web.xml被檔案載入過程,各節點載入順序總結
web.xml載入過程(步驟):1.啟動WEB專案的時候,容器(如:Tomcat)會去讀它的配置檔案web.xml.讀兩個節點: <listener></listener> 和 <context-param></context-
初探spring applicationContext在web容器中載入過程
首先從WEB.XML入手 ==>web.xml <context-param> <param-name>webAppRootKey</param-nam
Web前端新能優化——如何提高頁面載入速度
前言: 在同樣的網路環境下,兩個同樣能滿足你的需求的網站,一個“Duang”的一下就加載出來了,一個糾結了半天才出來,你會選擇哪個?研究表明:使用者最滿
從零開始學 Web 之 jQuery(一)jQuery的概念,頁面載入事件
一、jQuery的概念 1、什麼是 JavaScript 庫? JavaScript 開發的過程中,處理瀏覽器的相容很複雜而且很耗時,於是一些封裝了這些操作的庫應運而生。這些庫還會把一些常用的程式碼進行封裝。 把一些常用到的方法寫到一個單獨的 js 檔案,使用的時候直接去引用這js檔案就可以了,這個 js
web前端效能優化--如何提高頁面載入速度
對一名前端工作人員來說,效能的優化還是很重要的. 減少http請求 1.圖片地圖:假設導航欄有多張圖片,點選每張圖片都會進入一個連線,這樣在載入時就會產生多個htttp請求.而此時如果我們用圖片地圖——所有點選提交到同一個url,同時提交使用者點選
