瀏覽器載入頁面的過程

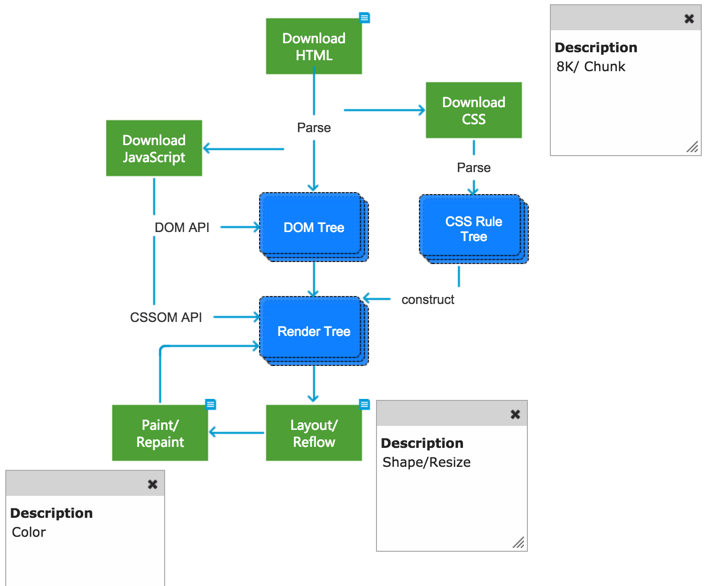
開源瀏覽器一般以8k每塊下載html頁面。
1、然後解析頁面生成DOM樹,
2、遇到css標籤或JS指令碼標籤就新起執行緒去下載他們,並繼續構建DOM。
3、下載完後解析CSS為CSS規則樹,瀏覽器結合CSS規則樹和DOM樹生成Render Tree。
注意:構建CSS Object Model(CSSOM)會阻塞JavaScript的執行。JavaScript的執行也會阻塞DOM的構建。
JavaScript下載後可以通過DOM API修改DOM,通過CSSOM API修改樣式作用域Render Tree。
每次修改會造成Render Tree的重新佈局和重繪。只要修改DOM或修改了元素的形狀或大小,就會觸發Reflow,單純修改元素的顏色只需Repaint一下(呼叫作業系統Native GUI的API繪製)。
轉自知乎,以下為連結
連結:https://www.zhihu.com/question/30218438/answer/84704484
相關推薦
瀏覽器載入頁面的過程
開源瀏覽器一般以8k每塊下載html頁面。 1、然後解析頁面生成DOM樹, 2、遇到css標籤或JS指令碼標籤就新起執行緒去下載他們,並繼續構建DOM。 3、下載完後解析CSS為CSS規則樹,瀏覽器結合CSS規則樹和DOM樹生成Render Tree
在瀏覽器輸入一個網址到載入頁面的過程?
1.解析: 輸入域名會對域名進行解析,得到對應的IP地址,訪問域名,其實訪問的是域名對應的IP地址; 解析過程步驟如下(前一步沒找到才進行下一步): (1)查詢瀏覽器的dns快取; (2)查詢計算機的dns快取; (3)查詢
500px-An_example_of_theoretical_DNS_recursion_svg在瀏覽器地址欄輸入地址,到瀏覽器顯示頁面的過程
exp 定義 這一 char ... .com 很好 根據 長輪詢 作為一個軟件開發者,你一定會對網絡應用如何工作有一個完整的層次化的認知,同樣這裏也包括這些應用所用到的技術:像瀏覽器,HTTP,HTML,網絡服務器,需求處理等等。 本文將更深入的研究當你輸入一個網址的時候
從輸入URL到頁面載入的過程
對知識體系進行一次預評級 看到這道題目,不借助搜尋引擎,自己的心裡是否有一個答案? 這裡,以目前的經驗(瞭解過一些處於不同階段的相關前端人員的情況),大概有以下幾種情況:(以下都是以點見面,實際上不同階段人員一般都會有其它的隱藏知識點的) level1: 完全沒什麼概念的,支支吾吾的回答,一
詳細解析瀏覽器載入網頁的整個過程
現代瀏覽器的工作原理 簡介 瀏覽器可以被認為是使用最廣泛的軟體,本文將介紹瀏覽器的工 作原理,我們將看到,從你在位址列輸入google.com到你看到google主頁過程中都發生了什麼。 將討論的瀏覽器 今天,有五種主流瀏覽器——IE、Firefox、S
瀏覽器載入、解析、渲染的過程
最近在學習效能優化,學習了雅虎軍規 ,可是覺著有點雲裡霧裡的,因為裡面有些東西雖然自己也一直在使用,但是感覺不太明白所以然,比如減少DNS查詢,css和js檔案的順序。所以就花了時間去了解瀏覽器的工作,有一篇經典的文章《how browsers work》 ,講
谷歌瀏覽器切換其他標籤重新載入頁面
谷歌瀏覽器重新載入是因為谷歌瀏覽器的預設設定有Automatic tab discarding項。 automatic-tab-discarding : 自動捨棄標籤頁功能 – 該功能會在系統實體記憶體不足時,系統會自動從記憶體中捨棄標籤頁。但這一功能不是完全自
瀏覽器載入、渲染html的順序和頁面優化
瀏覽器載入和渲染html的順序 1. IE下載的順序是從上到下,渲染(就是把請求的內容顯示到瀏覽器螢幕上)的順序也是從上到下,下載和渲染是同時進行的。 2. 在渲染到頁面的某一部分時,其上面的所有部分都已經下載完成(並不是說所有相關聯的元素都已經下載完)。 3. 如果遇
瀏覽器載入的頁面資料中 中文出現亂碼現象
問題 在Dorado7上編寫的程式,發現能正常開啟,釋出到Tomcat上 發現亂碼 在瀏覽器的控制檯下看到如下情況: 原因分析: 中文亂碼的原因 不外乎是字符集的問題。
瀏覽器渲染頁面原理和過程(簡略版)
這兩天一直在看瀏覽器渲染頁面的原理和過程,看完以後在這裡做個小結。 瀏覽器渲染頁面可以分為五個步驟: 1.DNS解析 2.TCP建立連線 3.HTTP發起請求和響應 4.伺服器響應 5.客戶端渲染頁面 先來說第一點:DNS解析就是DNS進行域名解析
從瀏覽器輸入網址回車到看到頁面過程到底經歷了什麼?
#前言:從瀏覽器輸入網址到回車看到頁面的過程,面試逃不掉的一個問題,我們知道從瀏覽器輸入網址到看到頁面主要是涉及DNS解析,TCP三次握手,請求報文,響應報文,TCP4次揮手。 #首先我們先來看一下總體的訪問過程 #總體的訪問過程:首先會進行DNS解析,然後解析得到地址之後客戶端和web伺服器
IE瀏覽器從頁面向後臺Controller傳中文值出現亂碼問題
亂碼問題 editable com combo url 面向 val textfield bsp 地址前面添加encodeURI() 1、 1 var url = encodeURI(‘xxxAction.action?para=‘+中文); 2 3 $(‘#
javascript 獲取多種主流瀏覽器顯示頁面高度(轉)
ansi ons 技術分享 寬度 mar 坐標 arc 頁面 tel IE中:document.body.clientWidth ==> BODY對象寬度document.body.clientHeight ==> BODY對象高度document.docume
微信瀏覽器禁止頁面下拉查看網址(不影響頁面內部scroll)
完美解決 comm -i con js代碼 uil from () -c 此類事件是手機touchmove默認事件行為,可以通過js代碼隱藏事件: $(‘body’).on(‘touchmove’, function (ev
Webkit初始化以及載入URL過程中各種對象的建立時序以及DOM樹的建立詳情分析
沒有 chrom 本地 .net 時間 詳情 request avi ng-click ? ? ? ? 眾所周知,Webkit須要創建DOM樹。為此它須要創建Web
網頁在瀏覽器的渲染過程
響應 cnblogs 比較 做了 性能優化 work soft 網頁 控制 最近在學習性能優化,學習了雅虎軍規 ,可是覺著有點雲裏霧裏的,因為裏面有些東西雖然自己也一直在使用,但是感覺不太明白所以然,比如減少DNS查詢,css和js文件的順序。所以就花了時間去了
網頁性能優化:防止JavaScript、CSS阻塞瀏覽器渲染頁面
css ava 導致 jquery blue plugin ref asc 前端性能 網頁中引用的外部文件: JavaScritp、CSS 等常常會阻塞瀏覽器渲染頁面。假設在 <head> 中引用的某個 JavaScript 文件由於各種不給力需要2秒來加載
解決Android的Webview載入頁面空白問題
通過webview載入百度地圖開發的h5頁面時,出現了頁面空白的問題。 出現這問題通過下面兩個設定能解決大部分的問題。 mWebSettings.setJavaScriptEnabled(true);//是否允許JavaScript指令碼執行,預設為false mWebSettings.se
HTML 獲取螢幕、瀏覽器、頁面的高度寬度
在沒有宣告DOCTYPE的IE中,瀏覽器顯示視窗大小隻能以下獲取: document.body.offsetWidth document.body.offsetHeight 在聲明瞭DOCTYPE的瀏覽器中,可以用以下來獲取瀏覽器顯示視窗大小: document.doc
Winform DevExpress控制元件庫(二) 使用SplashScreenManager控制元件定製程式載入頁面
SplashScreenManager控制元件:主要作用是顯示在進行耗時操作時的等待介面; 位於 工具箱 -> Navigation & Layout(導航欄與佈局類控制元件) 目錄下; 在工具箱輸入名稱SplashScreenManager檢索,然後直接拖拽
