VsCode外掛整理
1.VsCode官方外掛地址:
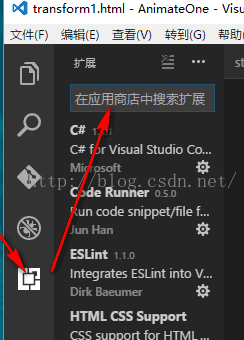
2.使用方法,可以在官網中搜索需要的外掛或者在VsCode的“”擴充套件“”中搜索需要的外掛
新增方法使用Ctrl+P, 輸入 ext install xxxx ,搜尋要安裝的外掛,點選安裝按鈕即可
3.常用外掛說明:
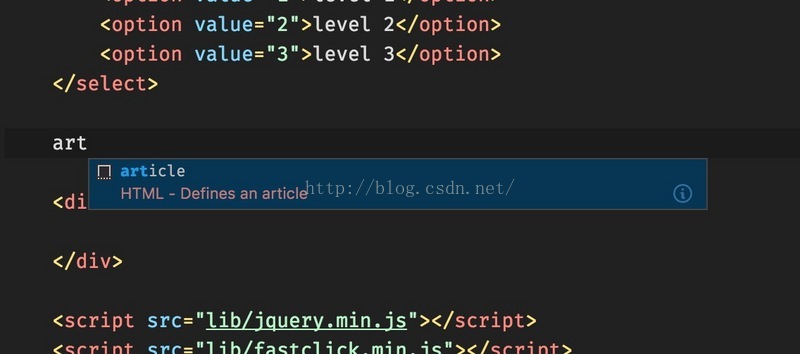
一、HTML Snippets
超級使用且初級的H5程式碼片段以及提示
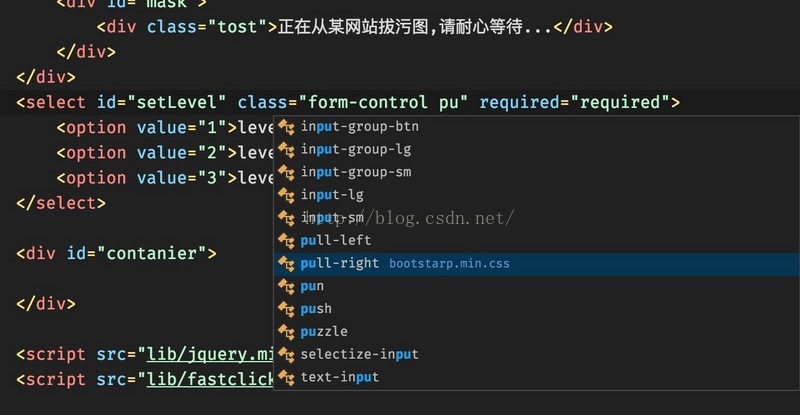
二、HTML CSS Support
讓HTML標籤上寫class智慧提示當前專案所支援的樣式
三、Debugger for Chrome
讓vscode對映chrome的debug功能,靜態頁面都可以用vscode來打斷點除錯、配飾稍微複雜一點
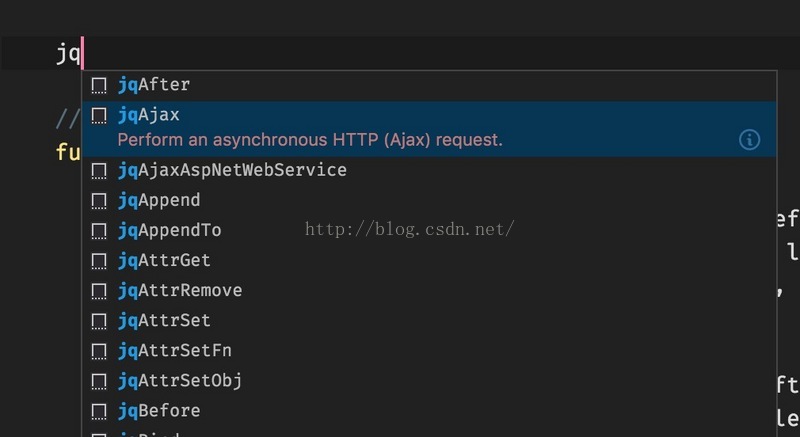
四、JQuery Code Snippets
jquery提示工具
五、Path Intellisense
自動路徑補全、預設不帶這個功能
六、Npm Intellisense
require 時的包提示
七、Document this
Js的註釋模板
八、ESlint
ESlint接管原聲js提示,可以自定製體會規則。這個比較高玩、
九、Project Manager
多個專案之間快速切換的工具
十、beautiful
格式化程式碼的工具
十一、Typings Installer
安裝vscode 的程式碼提示依賴庫,基於typtings的,比如提示angular或者jQuery只能感知、至於什麼是typtings自己去百度。
十二、Bootstrap 3 Sinnpet
常用bootstrap的可以下
十三、Auto Rename Tag
修改html標籤,自動幫你完成尾部閉合標籤的同步修改,和webstorm一樣。
圖示、程式碼樣式外掛
一、JavaScript Atom Grammar
使用atom風格的語法高亮、對於習慣瀏覽atom風格程式碼高亮的人實用。
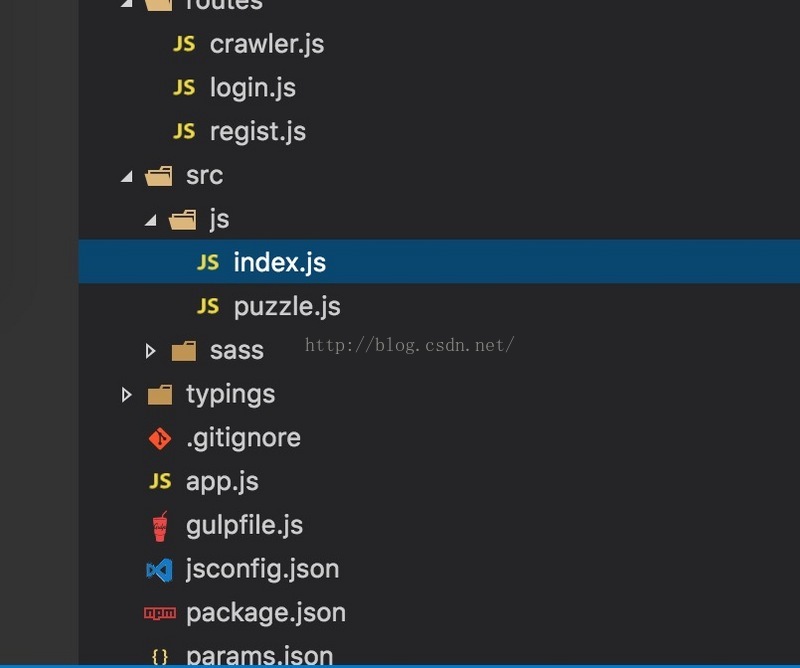
二、vscode-icon
讓vscode資源目錄加上圖示、必備
三、One Dark Theme
來自Atom的one dark主題好看實用
四、Material、Material Neutral ............
更多:
Visual Studio Code外掛之Atom One Dark Syntax Theme