如何做活動頁面的滾動動畫?
前言:本文為轉載文,挺有趣的,分享給大家看下
最近的一個活動頁面需要做一個可以左右滑動的抽籤效果,故通過用css的transform屬性和js結合來模擬可以無限滾動的效果。
先上效果:
demo地址:https://kiroroyoyo.github.io/...
實現過程
1. 結構與樣式
結構:卡片分前後兩排,每列插入10個div結點,以便做左右位移效果。
樣式:設定每一列都恰好好在中間位置(或中間位置附近),如下所示。
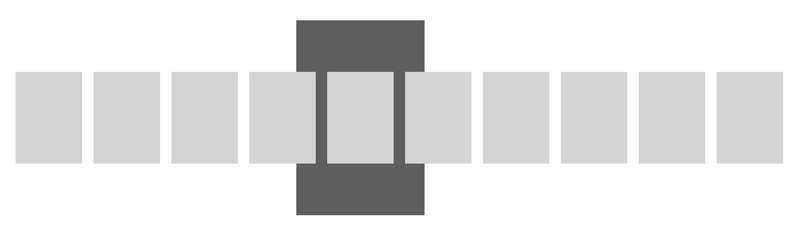
a. 前排(cardFrond)相對於視口的初始位置(left:-255.5%;):
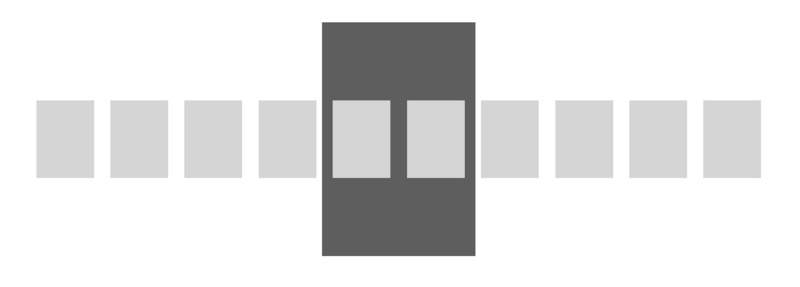
b. 後排(backFrond)相對於視口的初始位置(left:-228.3%;):
2. 無限滾動原理
由於這裡的停止位置是固定的,前排永遠是當前卡片相對於視口居中,後排永遠是兩個卡片相對於視口居中,且每個卡片是一樣的,所以當卡片列表向前或向右移動到一個目標位置時,都將列表重置為初始位置繼續滾動。如下圖以前排卡片為例:
所以當滾動停止後會統一將列表樣式設定為transform: translateX(0)。而對於使用者這一操作是無感知的,認為已經滑動到了新的位置。
3.滑動過程實現
a. 目標位移與幀位移
為了做出滑動後到停留位置的緩動效果,所以當用戶左右滑動螢幕時,會記錄滑動距離,計算出卡片該到的目標位移位置,目標位移位置是有規則的,因為這裡有10張卡片均分寬度,位置必須是(100%/10)的整數倍,例如-40%、-30%、……40%,這樣才能保證目標位置與初始位置相重合。
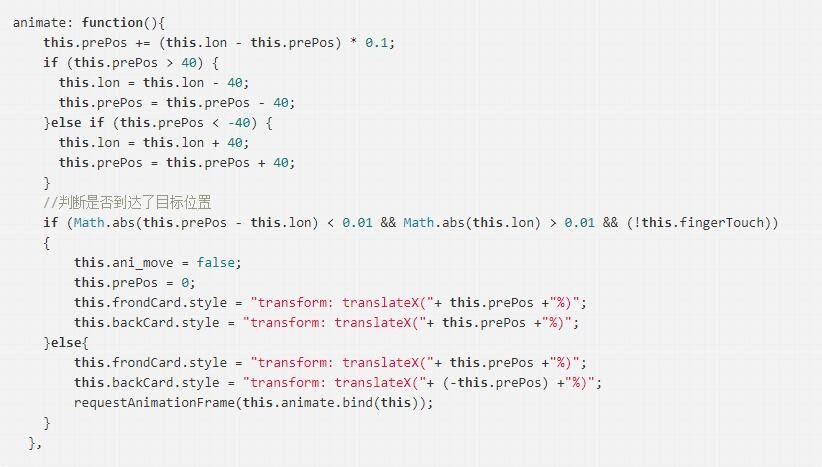
目標位移程式碼片段
記錄了目標位移後,每一幀會以一定的幀位移不斷靠近目標位移,使其在手指離開螢幕時仍有慢慢滑動到目標位置的緩動效果。此時需要判斷當前位置是否大於40%或者小於-40%,若超過這個極限值需要重設目標位移及幀位移,使其在極限值內。
b. 連續滑動判斷
當在上次滑動動畫還未播放結束時使用者又進行了第二次滑動時,需要執行一下操作:
1). 判斷滑動時機處於上次滑動手指已離開螢幕但動畫還未結束,此時需要記錄兩個flag,一個是ani_move,記錄動畫是否仍在進行,fingerTouch記錄手指是否停留螢幕。
2). 判斷第二次滑動是否與第一次不同方向,若不同向需重置上次幀位移為0。以免上次幀位移太大影響移動方向。
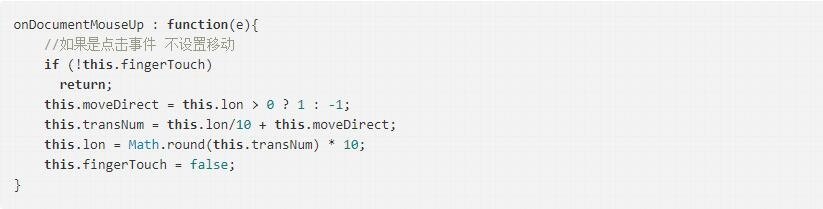
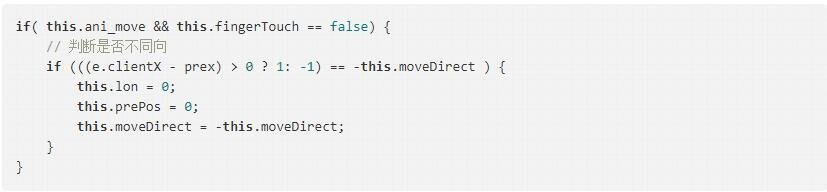
1)與2)程式碼片段:
3). 取消第二次滑動時的動畫播放和位移重置
寫在最後
目前這個滑動效果只能針對卡片相同,停留位置固定的情況,因為需要做到位置重合。使用css transform來做無限滾動的效果,可以避免改變dom結點帶來的頁面重新佈局。
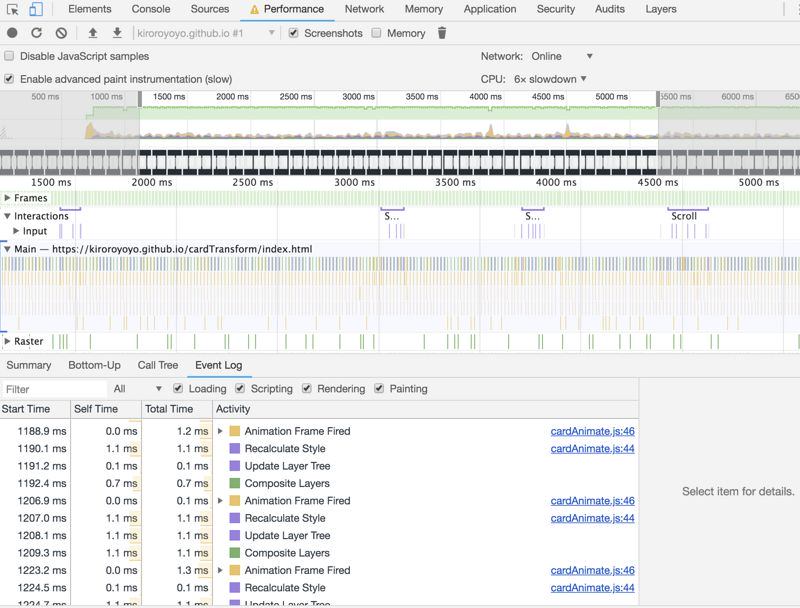
下圖是chrome cpu6倍減速除錯效果,沒有觸發layout,FPS基本維持在60左右。
原文:https://segmentfault.com/a/1190000017475920
最後:“相信有很多想學前端的小夥伴,今年年初我花了一個月整理了一份最適合2018年學習的web前端乾貨,從最基礎的HTML+CSS+JS到移動端HTML5等都有整理,送給每一位前端小夥伴,53763,1707這裡是小白聚集地,歡迎初學和進階中的小夥伴。”
祝大家早日學有所成,拿到滿意offer,快速升職加薪,走上人生巔峰。