微信小程式----scroll-view元件(MUI索引列表)滾動動畫
阿新 • • 發佈:2019-01-07
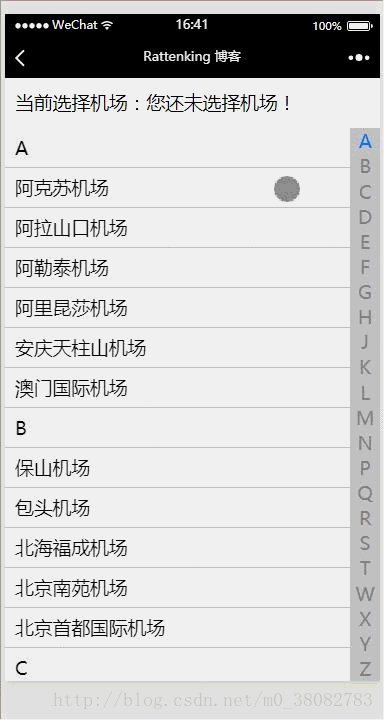
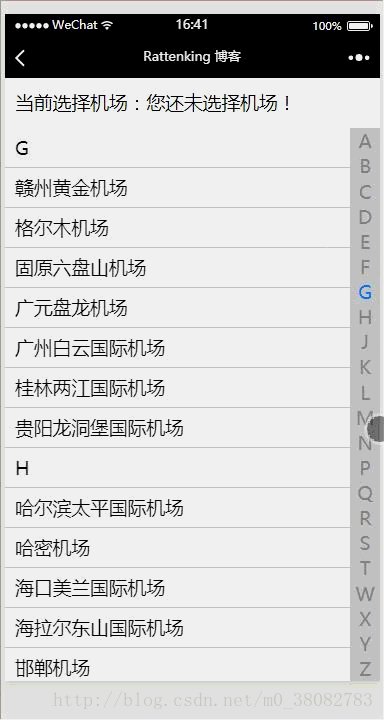
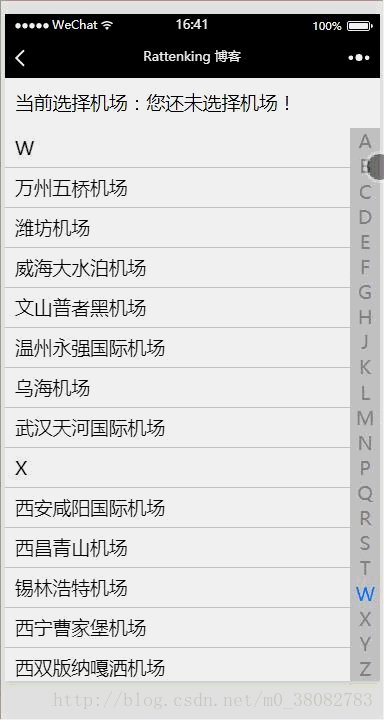
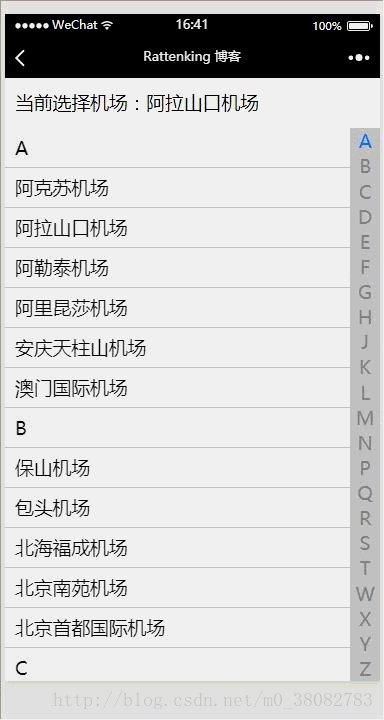
效果圖
實現原理
- 利用scroll-view的scroll-into-view屬性進行定位;
- 利用scroll-view的scroll-with-animation屬性實現滾動動畫過度。
WXML
<view class="right-nav">
<view bindtap="getCurrentCode" class="{{chooseIndex == index ? '.city-list-active' : ''}}" wx:for="{{cityList}}" style="height:{{codeHeight}}px" data-code WXSS
.current-choose-city{
position: fixed;
width: 100%;
height: 50px;
line-height: 50px;
padding: 0 10px;
top: 0;
left: 0;
background-color: #fff;
z-index: 10;
}
.right-nav{
width: 30px;
color: #888;
text-align: center;
position: fixed;
bottom: 0;
right: 0;
background-color: rgb(200, 200, 200);
z-index: 9;
}
.city-scroll{padding-top: 50px;}
.city-code{
background-color: #f7f7f7;
}
.city-list,.city-code{
height: 39px;
line-height: 40px;
padding: 0 30px 0 10px;
overflow: hidden;
border-bottom: 1px solid #c8c7cc;
}
.city-list-active{color:#007aff;}
/*提示點選的字母 */
.city-layer{
width: 70px;
height: 70px;
line-height: 70px;
text-align: center;
border-radius: 50%;
color: #fff;
background-color: rgba(0, 0, 0, .7);
position: fixed;
top: calc(50% - 35px);
left:calc(50% - 35px);
z-index: 11;
}
.layer-hide{display: none;}JS
var city_list = require('./city.js');
Page({
data: {
cityList: city_list.city,
chooseCity: '您還未選擇機場!',
isShowLayer: false,
chooseIndex: 0,
codeY: 'A',
codeHeight: null,
cityHeight:null
},
onLoad (options) {
var windowHeight = wx.getSystemInfoSync().windowHeight;
this.setData({
codeHeight: (windowHeight - 50) / this.data.cityList.length,
cityHeight: windowHeight - 50,
});
},
getCurrentCode(e){
var self = this;
this.setData({
codeY: e.target.dataset.code,
chooseIndex: e.target.dataset.index,
isShowLayer: true
})
setTimeout(() => {
self.setData({ isShowLayer: false })
},500);
},
getChooseCity(e){
this.setData({ chooseCity: e.target.dataset.city });
}
})對比
對比結果總結
- 由於scroll-view的scroll-into-view屬性是滾動到指定id位置,所以,在列表的字母行加上id屬性;
- 由於scroll-view的scroll-into-view屬性實現了滾動到指定位置,所以減少了scrollTop的計算;
- 由於scroll-view的scroll-with-animation屬性,實現了滾動動畫過度效果;
- 減少了計算scrollTop的迴圈消耗;
- js程式碼量減少,減少this.setData方法的變數設定。