微信小程式4--View元件
阿新 • • 發佈:2019-01-11
flexbox 存在於CSS佈局中
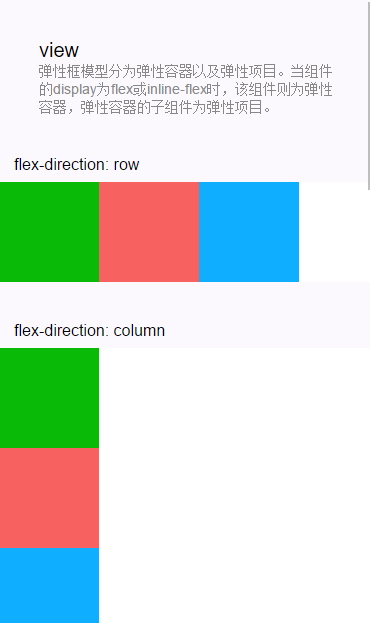
1. flex-direction—彈性容器的方向
然後我們用第3篇中的最簡化小程式來跑一下
<1>首先我們需要在index.wxml中編寫
<!--index.wxml-->
<view class="zhangsan"> //class就是為了給這個view起個名字,為了在index.wxss中給它佈置屬性的時候知道是給zhangsan佈置屬性了
<view class="a" >
<view class="b1">Content</view>
<view <2>index.wxss就是為了美化index.wxml而存在的,它倆關係就比如index.wxml是一座房子,讓我們看了,但這座房子不好看啊,那就得給房子刷牆,美化,這就是index.wxss的功能
/**index.wxss**/
.zhangsan{
background: #ffFFff;
}
.a{
padding: 5px;
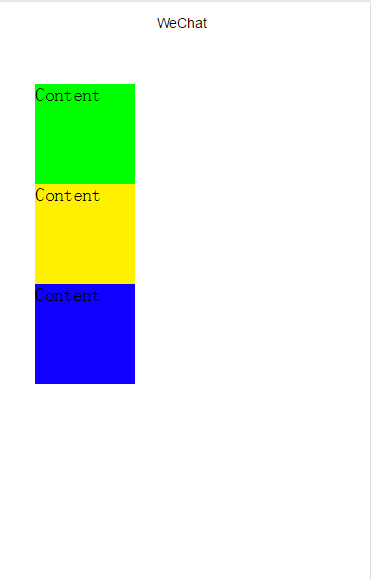
margin: 10px <3>效果圖(可見系統預設的flex-direction方向是縱向的)
<4>將效果圖橫向排序(只需要將index.wxml的程式碼改為)
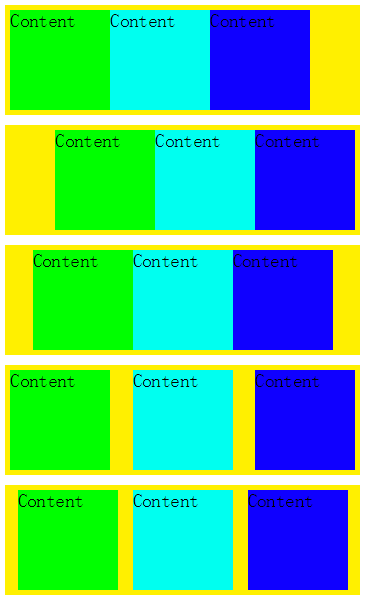
<!--index.wxml--> 2. justify-content—檢視在螢幕中的位置
flex-start —- 位於螢幕的左邊
flex-end —- 位於螢幕的右邊
center —- 位於螢幕的中間
space-between —-均勻分佈
space-around —- 均勻分佈,並且兩邊會留有空間
(從上到下互相對應)
在這裡我們只改一下index.wxml的程式碼
<!--index.wxml-->
<view class="zhangsan">
<view class="a" style="display:flex; flex-direction:row">
<view class="b1">Content</view>
<view class="b2">Content</view>
<view class="b3">Content</view>
</view>
<view class="a" style="display:flex; flex-direction:raw;justify-content:flex-start;">
<view class="b1">Content</view>
<view class="b2">Content</view>
<view class="b3">Content</view>
</view>
<view class="a" style="display:flex; flex-direction:raw;justify-content:flex-end;">
<view class="b1">Content</view>
<view class="b2">Content</view>
<view class="b3">Content</view>
</view>
<view class="a" style="display:flex; flex-direction:raw;justify-content:center;">
<view class="b1">Content</view>
<view class="b2">Content</view>
<view class="b3">Content</view>
</view>
<view class="a" style="display:flex; flex-direction:raw;justify-content:space-between;">
<view class="b1">Content</view>
<view class="b2">Content</view>
<view class="b3">Content</view>
</view>
<view class="a" style="display:flex; flex-direction:raw;justify-content:space-around;">
<view class="b1">Content</view>
<view class="b2">Content</view>
<view class="b3">Content</view>
</view>
</view>
3. align-item—-試圖在螢幕中的位置
flex-start—-位於螢幕最上邊
flex-end—-位於螢幕的底部
center—-位於螢幕中間
(修改方法和上面一樣)