MVP模式在Android開發中的應用
阿新 • • 發佈:2019-01-07
一、MVP介紹
隨著UI建立技術的功能日益增強,UI層也履行著越來越多的職責。為了更好地細分檢視(View)與模型(Model)的功能,讓View專注於處理資料的視覺化以及與使用者的互動,同時讓Model只關係資料的處理,基於MVC概念的MVP(Model-View-Presenter)模式應運而生。
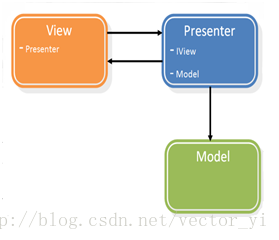
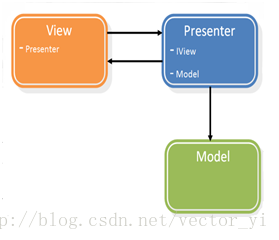
在MVP模式裡通常包含4個要素:
(1)View:負責繪製UI元素、與使用者進行互動(在Android中體現為Activity);
(2)View interface:需要View實現的介面,View通過View interface與Presenter進行互動,降低耦合,方便進行單元測試;
(3)Model 

(原文地址:http://blog.csdn.net/vector_yi/article/details/24719873)
二、為什麼使用MVP模式 在Android開發中,Activity並不是一個標準的MVC模式中的Controller,它的首要職責是載入應用的佈局和初始化使用者介面,並接受並處理來自使用者的操作請求,進而作出響應。隨著介面及其邏輯的複雜度不斷提升,Activity類的職責不斷增加,以致變得龐大臃腫。當我們將其中複雜的邏輯處理移至另外的一個類(Presneter)中時,Activity其實就是MVP模式中View,它負責UI元素的初始化,建立UI元素與Presenter的關聯(Listener之類),同時自己也會處理一些簡單的邏輯(複雜的邏輯交由Presenter處理).

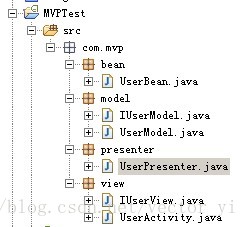
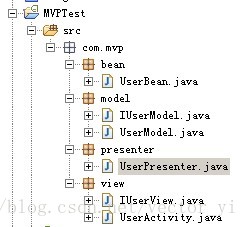
頁面佈局很簡單,就不介紹了。下面根據MVP原則來進行編碼: 先來看看java檔案的目錄結構:
可以發現,Presenter與Model、View都是通過介面來進行互動的,既降低耦合也方便進行單元測試。
(1)首先我們需要一個UserBean,用來儲存使用者資訊
重寫了OnClick方法:
可以看到,View只負責處理與使用者進行互動,並把資料相關的邏輯操作都扔給了Presenter去做。而Presenter呼叫Model處理完資料之後,再通過IUserView更新View顯示的資訊。 View剩下的方法及UserModel類不是我們所關心重點,如果有興趣可以參考放在GitHub上的原始碼:https://github.com/VectorYi/MVPSample.git或點選下方連結進行下載。 原始碼在這

(原文地址:http://blog.csdn.net/vector_yi/article/details/24719873)
二、為什麼使用MVP模式 在Android開發中,Activity並不是一個標準的MVC模式中的Controller,它的首要職責是載入應用的佈局和初始化使用者介面,並接受並處理來自使用者的操作請求,進而作出響應。隨著介面及其邏輯的複雜度不斷提升,Activity類的職責不斷增加,以致變得龐大臃腫。當我們將其中複雜的邏輯處理移至另外的一個類(Presneter)中時,Activity其實就是MVP模式中View,它負責UI元素的初始化,建立UI元素與Presenter的關聯(Listener之類),同時自己也會處理一些簡單的邏輯(複雜的邏輯交由Presenter處理).
- View不直接與Model互動,而是通過與Presenter互動來與Model間接互動
- Presenter與View的互動是通過介面來進行的,更有利於新增單元測試
- 通常View與Presenter是一對一的,但複雜的View可能繫結多個Presenter來處理邏輯
- View可以與Model直接互動
- Controller是基於行為的,並且可以被多個View共享
- 可以負責決定顯示哪個View

頁面佈局很簡單,就不介紹了。下面根據MVP原則來進行編碼: 先來看看java檔案的目錄結構:

可以發現,Presenter與Model、View都是通過介面來進行互動的,既降低耦合也方便進行單元測試。
(1)首先我們需要一個UserBean,用來儲存使用者資訊
- publicclass UserBean {
- private String mFirstName ;
- private String mLastName ;
- public UserBean (String firstName, String lastName) {
- this .mFirstName = firstName;
- this .mLastName = lastName;
- }
- public String getFirstName() {
- return mFirstName ;
- }
- public String getLastName() {
- return mLastName ;
- }
- publicinterface IUserView {
- int getID();
- String getFristName();
- String getLastName();
- void setFirstName (String firstName);
- void setLastName (String lastName);
- }
- publicinterface IUserModel {
- void setID (int id);
- void setFirstName (String firstName);
- void setLastName (String lastName);
- int getID();
- UserBean load (int id);//通過id讀取user資訊,返回一個UserBean
- }
- publicclass UserPresenter {
- private IUserView mUserView ;
- private IUserModel mUserModel ;
- public UserPresenter (IUserView view) {
- mUserView = view;
- mUserModel = new UserModel ();
- }
- publicvoid saveUser( int id , String firstName , String lastName) {
- mUserModel .setID (id );
- mUserModel .setFirstName (firstName );
- mUserModel .setLastName (lastName );
- }
- publicvoid loadUser( int id ) {
- UserBean user = mUserModel .load (id );
- mUserrView .setFirstName (user .getFirstName ());//通過呼叫IUserView的方法來更新顯示
- mUserView .setLastName (user .getLastName ());
- }
- }
- publicclass UserActivity extends Activity implements OnClickListener ,
- IUserView {
- private EditText mFirstNameEditText , mLastNameEditText , mIdEditText ;
- private Button mSaveButton , mLoadButton ;
- private UserPresenter mUserPresenter ;
重寫了OnClick方法:
- @Override
- publicvoid onClick(View v) {
- // TODO Auto-generated method stub
- switch ( v. getId()) {
- case R .id .saveButton :
- mUserPresenter .saveUser (getID (), getFristName (),
- getLastName ());
- break ;
- case R .id .loadButton :
- mUserPresenter .loadUser (getID ());
- break ;
- default :
- break ;
- }
- }
可以看到,View只負責處理與使用者進行互動,並把資料相關的邏輯操作都扔給了Presenter去做。而Presenter呼叫Model處理完資料之後,再通過IUserView更新View顯示的資訊。 View剩下的方法及UserModel類不是我們所關心重點,如果有興趣可以參考放在GitHub上的原始碼:https://github.com/VectorYi/MVPSample.git或點選下方連結進行下載。 原始碼在這
