微信小程式之px、rem、px、vw、vh
rpx 是微信小程式解決自適應螢幕尺寸的尺寸單位。微信小程式規定螢幕的寬度為750rpx。
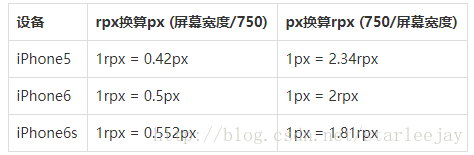
無論是在iPhone6上面還是其他機型上面都是750rpx的螢幕寬度,拿iPhone6來講,螢幕寬度為375px,把它分為750rpx後, 1rpx = 0.5px。
微信小程式同時也支援rem尺寸單位, rem 規定螢幕的寬度為20rem, 所以 1rem = (750/20)rpx = 37.5 rpx
vw和vh是css3中的新單位,是一種視窗單位,在小程式中也同樣適用。
- 小程式中,視窗寬度固定為100vw,將視窗寬度平均分成100份,1份是1vw
- 小程式中,視窗高度固定為100vh ,將視窗高度平均分成100份,1份是1vh
所以,我們在小程式中也可以使用vw、vh作為尺寸單位使用在佈局中進行佈局,但是一般情況下,百分比+rpx就已經足夠使用了,所以它們的出場機會很少。
相關推薦
微信小程式中rpx與rem,px單位的轉換使用
原作者: 小小小 來自: 授權地址 一、rem的使用 1) 根據設計稿寬度算出rem和px直接的轉換公式 1rem = 20 x 640/320 + ‘px’ = 40px; 1rem=20*750/320+‘px’=46.875px; 二
微信小程式之px、rem、px、vw、vh
rpx 是微信小程式解決自適應螢幕尺寸的尺寸單位。微信小程式規定螢幕的寬度為750rpx。 無論是在iPhone6上面還是其他機型上面都是750rpx的螢幕寬度,拿iPhone6來講,螢幕寬度為375px,把它分為750rpx後, 1rpx = 0.5px。 微信小程式同時也支援rem
微信小程式之動態新增、刪除指定內容(view)和獲取input值
這次遇到個問題: 1. 動態的新增指定的view內容。。嗯。。很簡單。。wx:for就搞定 2. 動態新增的內容中有input,最終獲取值的時候,要獲取到所有input的值並且是一個數組。。嗯。。 3. 動態刪除指定的已經新增的view內容。。 思路: 1. wx:for 迴圈view,新
微信小程式裡面的標籤和html標籤的對比、微信小程式基礎之常用控制元件
微信小程式和html5標籤的區別: HTML5 微信小程式 <h1></h1>...<h6></h6> <p>&l
微信小程式之頁面跳轉、傳參
年前最後一天上班了,公司幾個人在上班,沒事做,還是來學習一下小程式吧。 本部落格說一下頁面跳轉,頁面跳轉又分為三種:跳轉新頁面,當前頁面跳轉及tab跳轉。 先來看看navigator相關屬性: 直接程式碼說話: 主頁面: <!--index
微信小程式聯盟:微信小程式之獲取並解密使用者資料(獲取openId、unionId)
前言在實際的小程式開發中,往往需要使用者授權登陸並獲取使用者的資料,快速對接使用者系統。openId : 使用者在當前小程式的唯一標識 unionId : 如果開發者擁有多個移動應用、網站應用、和公眾帳號(包括小程式),可通過unionid來區分使用者的唯一性,因為只要是同一
Slog71_選取、上傳和顯示本地圖片GET !(微信小程式之雲開發-全棧時代3)
ArthurSlog SLog-71 Year·1 Guangzhou·China Sep 12th 2018 道常無為而無不為 開發環境MacOS(High Sierra 10.13.5) 需要的資訊和資訊源: 前言 ”雲開發
JAVA微信小程式之獲取並解密使用者資料(獲取openId、unionId)
前言在實際的小程式開發中,往往需要使用者授權登陸並獲取使用者的資料,快速對接使用者系統。openId : 使用者在當前小程式的唯一標識unionId : 如果開發者擁有多個移動應用、網站應用、和公眾帳號(包括小程式),可通過unionid來區分使用者的唯一性,因為只要是同一個微信開放平臺帳號下的移動應用、網站
微信小程式之物流狀態時間軸
一個月左右沒更新部落格了,最近有點懶了哈(工作上真的忙),很多工作上學習到的東西都沒有及時分享出來,有點愧疚,不過自己最近一直在收集資料和學習一些新技術,最主要是想要構建自己的前端技術體系和自定義一個前端規範文件,哈哈哈。說重點啦,微信小程式裡面開發的商城模組還挺多的,剛好寫了一個物流狀態的時間軸,簡單分享一
微信小程式之微信登陸 —— 微信小程式教程系列(20)
簡介: 微信登陸,在新建一個微信小程式Hello World專案的時候,就可以看到專案中出現了我們的微信頭像,其實這個Hello World專案,就有一個簡化版的微信登陸。只不過是,還沒有寫入到咱們自家的後臺中而已。 新建一個Hello World專案,找到a
微信小程式之swiper限制迴圈滑動
最近接的一個單子是使用swiper來達到頁面之間完美滑動的效果的。也就三個頁面首頁、內容頁、尾頁。 但是客戶要求首頁不能滑到尾頁,尾頁不能滑到首頁。 在官方文件中沒有找到方法,因此只能繞彎路了。 wxml頁面程式碼:重點在於 current='{{show_index}}'
11.微信小程式之canvas生成圖片並儲存到手機
在小程式中,會有這樣一種需求,儲存某一個頁面並將其分享到朋友圈。一般的做法是:將這個頁面用canvas繪製出來,通過wx.canvasToTempFilePath,把當前畫布指定區域的內容匯出生成指定大小的圖片。然後再通過wx.saveImageToPhotosAlbum,儲存圖片到系統相簿。由
微信小程式之介面互動反饋
互動反饋就是在使用者觸發某事件之後,給使用者一個反饋資訊。 在小程式中是通過以下幾種方式實現的: 1.wx.showToast()方法 showToast: function (postscollected, postcollected) {
微信小程式之側邊欄滑動實現(附完整原始碼)
目錄 一、效果圖 二、原理解析 三、原始碼 四、專案下載 同類文章推薦: 更多幹貨關注公眾號: 一、效果圖 講什麼都不如直接上效果圖好,所以我們先來看下實現效果如何。 通過滑動螢幕,或者點選左上角的圖示按鈕,都能實現側邊欄的劃出效果。 &nb
Android 分享微信小程式之圖片優化
小菜上週接入了微信分享小程式的入口,基本功能實現都沒問題,有需要的朋友可以瞭解一下 Android 分享微信小程式失敗二三事,雖然功能都正常,但整體測試發現圖片展示效果不佳。於是小菜整理了一個簡單的小方法處理一下圖片!
微信小程式之踩坑textarea 元件的 bug
微信小程式公測也有段時間了,但是裡面的坑踩了一個又一個,心也是夠累的。本文說說關於 textarea 元件的 bug。(注:本文提及的 bug,至少在 2016-12-1日還存在) 上一篇:微信小程式之踩坑之旅一,wx.request 和 wx.uploadFile 測試時使用到:
微信小程式之:雲開發初體驗--致我的第一個小程式
背景:一直關注微信小程式的發展,看著小程式一步步完善,一步步壯大,心裡癢癢,也想做一個自己的微信小程式,但是苦於只會前端,不會服務端,所以想法一直被卡著。現在小程式有了雲開發,很輕鬆實現後端功能,寫後端跟寫前端沒啥區別,真的是前端小夥伴們的福音啊。 經過幾個晚上的熬夜奮戰,我的第一個微信小程式正式
微信小程式之1--頁面跳轉錯誤
而檢視app.json的時候,是正常的,頁面寫進入了app.json. 那麼就只能是url的問題了, 先看一下目錄: 這時候寫的跳轉url為,當前頁面為login,由login 頁面跳轉mailList頁面 url: '../usion/mailList/mailList',
微信小程式合法域名配置-不校驗合法域名、web-view(業務域名)、TLS 版本以及 HTTPS 證書
微信小程式合法域名配置-不校驗合法域名、web-view(業務域名)、TLS 版本以及 HTTPS 證書 很多教程說按照以上方式呼叫即可。但是當我們在程式中實際呼叫以上程式時,就會報錯, http://14.116.211.92:8099 不在以下 request 合法域名列表中,請參考文件
微信小程式之事件繫結冒泡
事件繫結格式: bind+evnetType catch+eventType 假如存在三個view盒子,分別為outer(bindtap=""),middle(catchtap),inner(bindtap); 1:當點選inner盒子的時候,inner,middle盒子繫結的函式會