RxJava 操作符map
阿新 • • 發佈:2019-01-07
RxJava系列教程:
map名詞是地圖的意思,那麼這樣理解這個操作符就很想不通這個操作符的 應用場景了,但我們敲程式碼的不可能不熟悉這一個資料結構.
在我使用這個操作符的理解中,map就是變換需要操作的資料內容或者結構的意思。所以其使用場景顯而易見:當原始資料不能滿足我們的需求,但我們卻需要依賴這一原始資料去獲取滿足我們需求的資料時,那麼就用它,準沒錯。
假如有下面場景:
我有一個圖片url集合,但我的需求卻是依次獲取到bitmap,顯示在ImageView中,那麼用該操作符就能解決問題了
官方文件原文:
transform the items emitted by an Observable by applying a function to each item.
我的理解:
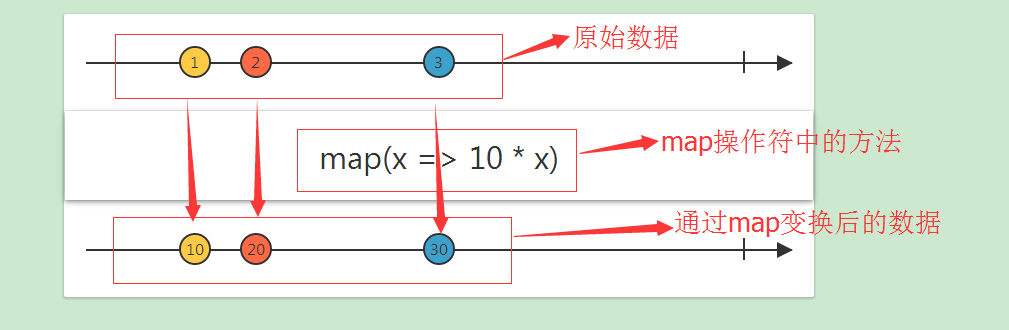
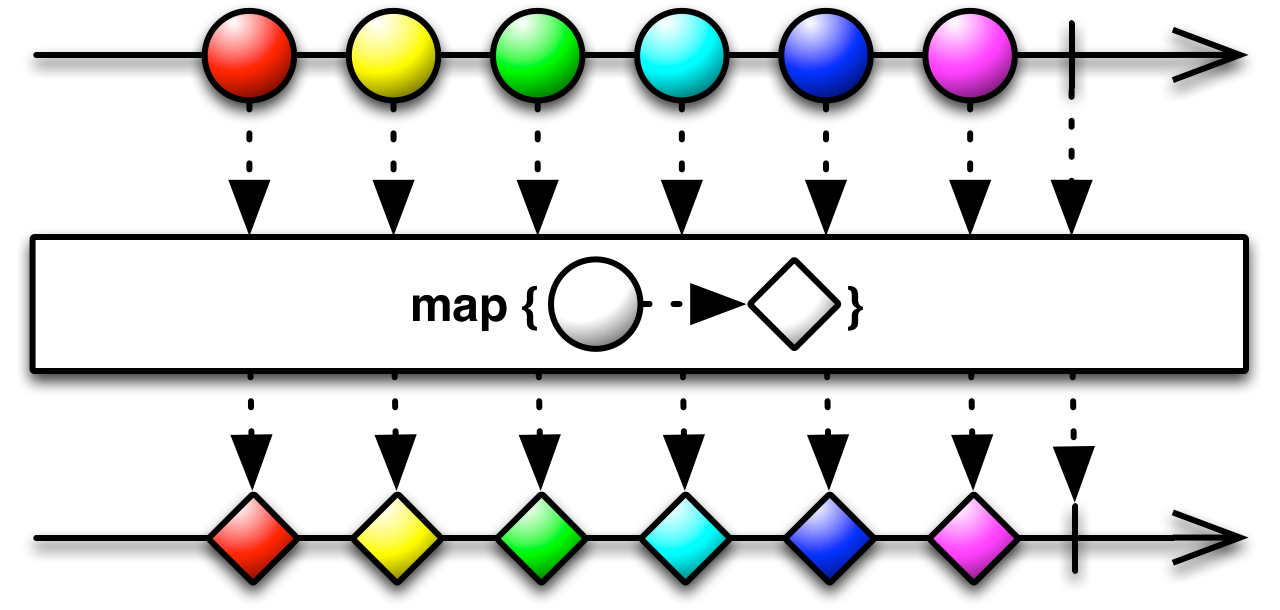
通過使用map中的方法對Observable中發射出來的所有資料進行變換.(翻譯如有錯誤,望指正)
ReactiveX 官方文件-map
下面通過一段虛擬碼理解下。
Observable
.from(filePathStrS)// String[] filePathStrS :本地圖片路徑陣列
.map(new Func1<String, Bitmap>() {
@Override
public Bitmap call(String s) {
return Utils.getBitmapFromFile(photoPath + s);//通過map將String變換成Bitmap 另一種理解:map操作符的作用就是將一個事件轉換成另一個事件
舉個例子, 比如說: 伺服器現在返回了一段字串,我需要將字串重新拼接成新的字串,並載入資料。
這時,我們就可以通過map操作。
Observable.just(url).map(new Func1<String, String>() {
@Override
public String call(String s) {
return "http://www.baidu.com/" + s;
}
}).subscribe(new Action1<String>() {
@Override
public void call(String s) {
mTextView.setText(s);
}
});
//如果你有lamdba
Observable.just(url).map(f -> "http://www.baidu.com/" + f).subscribe(t -> mTextView.setText(t));map操作符的特點是: 你傳遞一個Observable物件給他, 他返回你一個Observable物件, 但是不需要對應Observable的返回型別。
舉個例子: 每個模組傳遞一個url給底層網路請求您框架, 然後底層框架需要將url進行變換, 比如: 新增host。 那麼我們就可以通過map來實現。
public static final String HOST = "http://blog.csdn.net/";
@Bind(R.id.first_wb)
WebView mWb;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
Observable.just("jys1115/article/details/47428843").map(new Func1<String, String>() {
@Override
public String call(String s) {
return HOST + s;
}
}).map(new Func1<String, String>() {
@Override
public String call(String s) {
return doNetTask(s);
}
}).subscribeOn(Schedulers.newThread())
.observeOn(AndroidSchedulers.mainThread())
.subscribe(new Action1<String>() {
@Override
public void call(String s) {
mWb.loadDataWithBaseURL(HOST, s, "text/html", "utf-8", null);
}
});
}
private String doNetTask(String s) {
HttpClient client = new DefaultHttpClient();
HttpGet get = new HttpGet(s);
String result;
try {
HttpResponse response = client.execute(get);
if (200 == response.getStatusLine().getStatusCode()) {
result = EntityUtils.toString(response.getEntity(), HTTP.UTF_8);
} else {
result = "狀態行非200";
}
} catch (Exception e1) {
result = e1.getStackTrace().toString();
}
return result;
}map確實是個好東西。
補充: