javaWeb開發過程中小細節總結(1)
初次接觸freemark和bootstrap,使用過程中會遇到很多需要注意的小細節。此博文將不斷的總結本人在使用過程中遇到的問題。
1.freemark 時間設定
<span class="control-label ">${content.createTime?string('yyyy-MM-dd HH:mm:ss')}</span>
2.if /list標籤的使用
<#if questionAnswers??>
<#list questionAnswers as answers>
<input type="hidden" name="questionAnswerId" id="questionAnswerId" value="${answers.questionAnswerId}"/>
<div style="padding: inherit;border-top:1px solid #808080">
<div class=" control-label" id="answer" >${answers.answerContent}</div>
<div class="control-label">
<span class="control-label" > 回答者:${answers.createUserName}</span>
<span class=" control-label">${answers.createTime?string('yyyy-MM-dd HH:mm:ss')}</span>
</div>
</div>
</#list>
</#if>
3.div新增內容
4.確認框
function deleteQuestionAnswers(contentIds){
confirmOptions.content ="請確認是否刪除?";
confirmOptions.confirm = function (){
$.ajax({
type: "POST",
cache: false,
data:{contentIds:contentIds.join(",")},//後臺傳值
url: "/pmms/question/verify/delete",
success: function (jsonObject , success , response) {
$('#questionTable').bootstrapTable('refresh');
toastr.success('刪除成功!', '成功提醒');
},
error: function (xhr, ajaxOptions, thrownError) {
toastr.error(thrownError, '失敗提醒');
}
});
}
$.confirm(confirmOptions);
}
5.前端除錯方法
前端除錯方法
6.freemark彈出一個頁面
<a
href="#add" class="btn green btn-sm"data-toggle="modal"id="addTem"> 新增 </a>
在頁面中包含要彈出的頁面
<#include "window_add_edit.ftl"/>
此頁面的id設定為 add ,和a標籤中的href要想對應
7.富文字
$('#addSummernote').summernote({
lang: 'zh-CN',
height: 100,
focus: true,
airPopover: [
['color', ['color']],
['font', ['bold', 'underline', 'clear']],
['para', ['ul', 'paragraph']],
['table', ['table']],
['insert', ['link', 'picture']]
]
});
富文字調樣式後,存到資料庫中的標籤中使雙引號,當需要把文字寫到富文字中時,使用 ‘ ’ 操作。
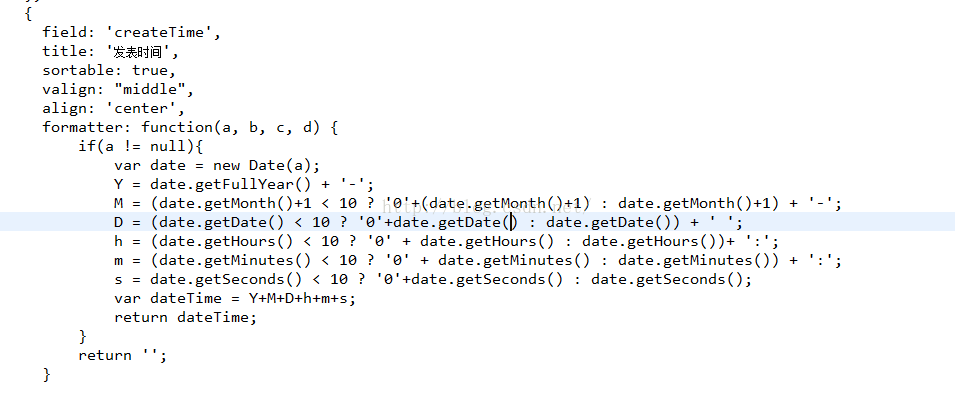
8.bootstrap中時間是long型時,轉換方式
9.自動重新整理頁面,防止session失效
10.修改form表單的action值
//document.dbform.action = 'question/verify/save';JS方式
$('#form-group').attr('action','question/verify/save'); jQuery方式