Android UI集錦——1.Android Drawable分類彙總(3/3)
本節引言:
前面兩節我們已經瞭解了Android中的2/3的Drawable,在本節中我們就把剩下的
1/3給學習了吧~他們分別是:
LayerDrawable,TransitionDrawable,LevelListDrawable和StateListDrawable,
好了,開始本節內容~
本節正文:
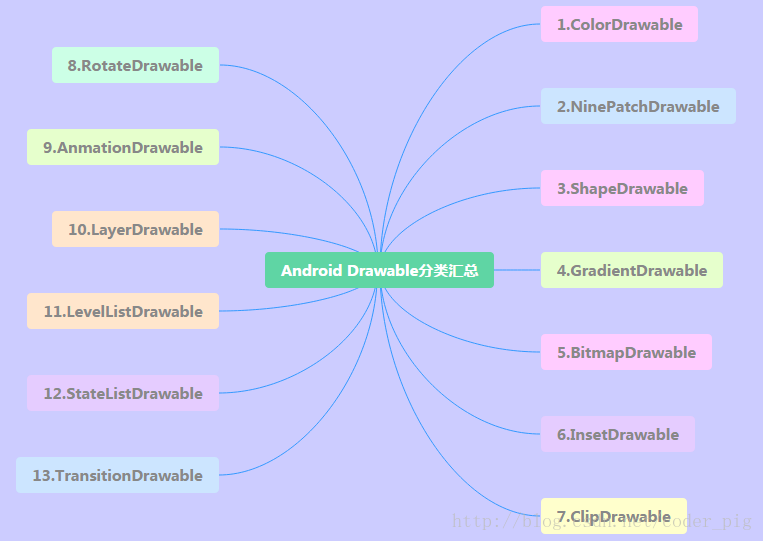
Android各種Drawable的大綱圖:
1.LayerDrawable:
其實就是層圖形物件,包含一個Drawable陣列,然後按照陣列對應的順序來繪製他們,索引
值最大的Drawable會被繪製在最上層!雖然這些Drawable會有交叉或者重疊的區域,但
他們位於不同的層,所以並不會相互影響,以<layer-list../>作為根節點!
相關屬性:
drawable:引用的點陣圖資源,如果為空徐璈有一個Drawable型別的子節點
left:層相對於容器的左邊距
right:層相對於容器的右邊距
top:層相對於容器的上邊距
bottom:層相對於容器的下邊距
id:層的id
程式碼示例:
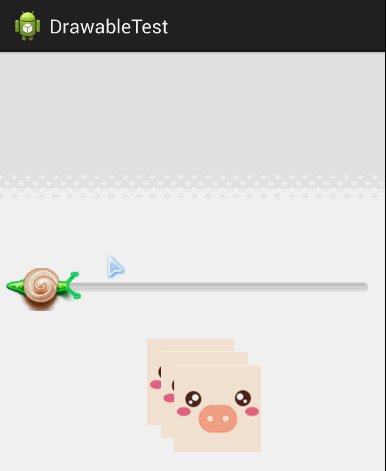
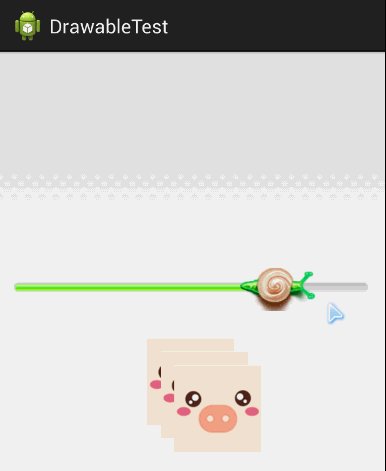
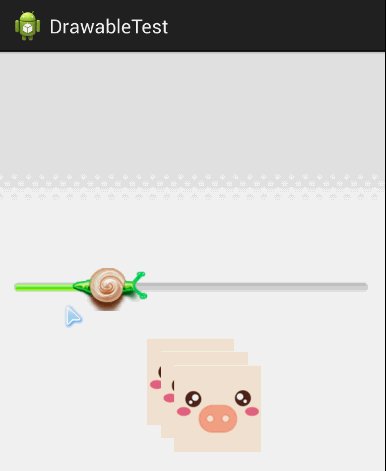
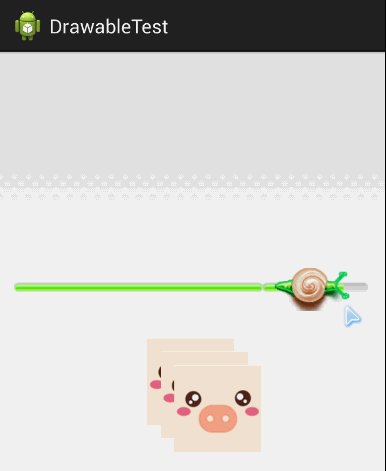
自定義拖動條外觀(seekbar)與層疊的圖片:
先看下效果圖吧:
如圖,一個自定義的進度條和三張層疊的圖片!
程式碼也是很簡單的,關於seekbar的屬性就不講解了~
seekbar用到的layerlist_one.xml:
- <?xmlversion="1.0"encoding="utf-8"?>
- <layer-listxmlns:android="http://schemas.android.com/apk/res/android">
- <item
- android:id="@android:id/background"
- android:drawable="@drawable/seek_bkg"/>
- <item
-
android:id="@android:id/progress"
- android:drawable="@drawable/bar"/>
- </layer-list>
層疊圖片的layerlist_two.xml: [html]view plaincopyprint?
- <?xmlversion="1.0"encoding="utf-8"?>
- <layer-listxmlns:android="http://schemas.android.com/apk/res/android">
- <item>
- <bitmapandroid:src="@drawable/pig"android:gravity="center"/>
- </item>
- <itemandroid:top="25dp"android:left="25dp">
- <bitmapandroid:src="@drawable/pig"android:gravity="center"/>
- </item>
- <itemandroid:top="50dp"android:left="50dp">
- <bitmapandroid:src="@drawable/pig"android:gravity="center"/>
- </item>
- </layer-list>
引用他們的main_activity.xml: [html]view plaincopyprint?
- <LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:gravity="center"
- android:orientation="vertical"
- tools:context="com.jay.example.drawabletest.MainActivity">
- <SeekBar
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:indeterminateDrawable="@android:drawable/progress_indeterminate_horizontal"
- android:indeterminateOnly="false"
- android:maxHeight="8dp"
- android:minHeight="8dp"
- android:progressDrawable="@drawable/layerlist_one"
- android:thumb="@drawable/woniu"
- android:thumbOffset="10dp"/>
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:src="@drawable/layerlist_two"/>
- </LinearLayout>
好了,LayerDrawable就這麼簡單~
2.TransitionDrawable:
這個Drawable是前者LayerDrawable的一個子類,但是他值管理2層!!!Drawable,並且提供了
透明度變化的動畫,可以控制一層Drawable過度到另一層Drawable的動畫效果,根節點
為<transition../>,記住只能有2個item哦!多了也沒用=-=,屬性和前者差不多,
我們需要呼叫startTransition方法才能啟動兩層間的切換動畫;我們也可以反過來播放
動畫:reverseTransition方法!
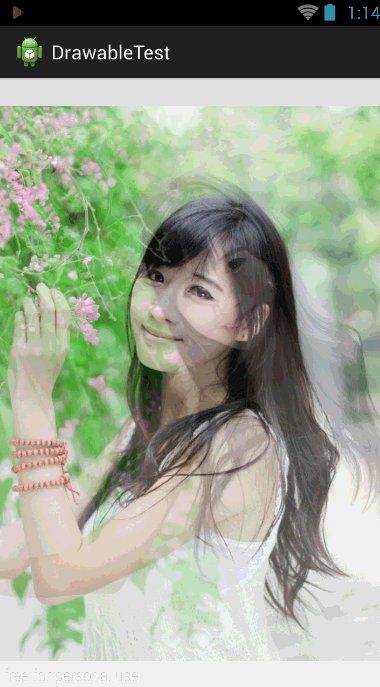
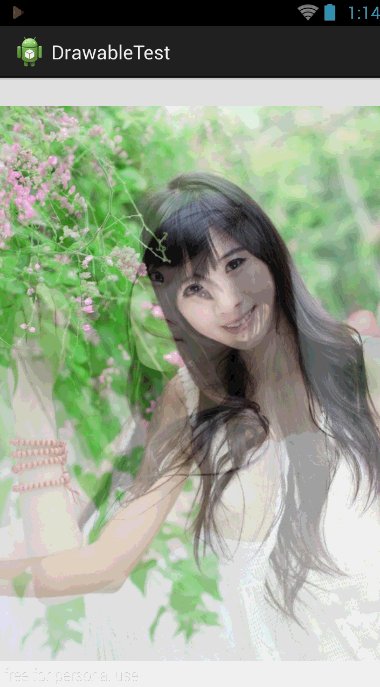
一個簡單的例子:
程式碼很簡單,建立一個TransitionDrawable的xml檔案:
[html]view plaincopyprint?- <?xmlversion="1.0"encoding="utf-8"?>
- <transitionxmlns:android="http://schemas.android.com/apk/res/android">
- <itemandroid:drawable="@drawable/meinv1"/>
- <itemandroid:drawable="@drawable/meinv2"/>
- </transition>
接著main_activity弄個ImageView設定下src指向上述drawable,接著MainActivity中: [java]view plaincopyprint?
相關推薦
Android UI集錦——1.Android Drawable分類彙總(3/3)
本節引言: 前面兩節我們已經瞭解了Android中的2/3的Drawable,在本節中我們就把剩下的 1/3給學習了吧~他們分別是: LayerDrawable,TransitionDrawa
Android中Drawable分類彙總(上)
Android把可繪製的物件抽象為Drawable,不同的圖形影象資源就代表著不同的drawable型別。Android FrameWork提供了一些具體的Drawable實現,通常在程式碼中都不會直接接觸Drawable的實現類。 在實際的開發過程中,會
Android github上優秀開源專案分類彙總
第一部分 個性化控制元件(View) 主要介紹那些不錯個性化的 View,包括 ListView、ActionBar、Menu、ViewPager、Gallery、GridView、ImageView、ProgressBar、TextView、ScrollV
Android成長記(1)-----android環境搭建與adb shell 命令
整理一下學習android一步一步存下來的自己總結或是從網上摘抄的比較不錯的文件,電腦要上交了,最捨不得的就是自己積累的這麼點東西了,所以決定釋出到黎梓小站,以供大家一起學習以及自己日後忘記了也有地方可找。 1. htt
Android成長記 1 -----android環境搭建與adb shell 命令
整理一下學習android一步一步存下來的自己總結或是從網上摘抄的比較不錯的文件,電腦要上交了,最捨不得的就是自己積累的這麼點東西了,所以決定釋出到黎梓小站,以供大家一起學習以及自己日後忘記了也有地方可找。2. 該網址詳細介紹瞭如何安裝android4.1 SDK。a
Android UI優化—從Android渲染原理理解UI卡頓
Android渲染機制 1、Android系統每隔16ms發出VSYNC訊號,觸發對UI進行渲染 2、渲染的過程是由CPU與GPU協作完成 如下圖: 為什麼是16ms? 1、人眼與大腦之間的協作無法感知超過60fps的畫面更新 2、1000/60hz,相當於16ms 什
Android——UI篇:android省市區三級聯動控制元件的使用
textSize(滾輪文字的大小,int 型別,預設為18)title(選擇器標題,預設為“選擇地區”)backgroundPop(背景,預設為半透明,16位進位制顏色程式碼,帶alpha值,如0xa0ffffff)titleBackgroundColor(標題欄背景,預設為灰色,#C7C7C7)confir
Android 樣式開發:Drawable分類資源彙總詳解(一)
Drawable Resources 解釋為:可繪製物件資源。是指可在螢幕上繪製的圖形,以及可以使用 getDrawable(int) 等 API 檢索或者應用到具有 android:drawable
巧用Drawable 實現Android UI 元素間距效果
purple 固定 展示 .com otto 技巧 log contain dev 源文地址: 巧用Drawable 實現Android UI 元素間距效果 在大部分的移動UI或者Web UI都是基於網格概念而設計的。這種網格一般都是有一些對其的方塊組成,然後
Android:日常學習筆記(7)———探究UI開發(1)
tac calling repl action its 內容 schema lesson try Android:日常學習筆記(7)———探究UI開發(1) 常用控件的使用方法 TextView 說明:TextView是安卓中最為簡單的一個控件,常用來在界面上顯示一段文本信
Android開發學習——UI篇1.0
印象 基本 http IE and androi 技術 ima 9.png Android開發學習——UI篇1.0 從控件開始 TextView 最基本的文本顯示控件 相信同學對剛開始使用Android studio時生成的第一個程序還有印象。興致滿滿地將軟件已經編好的基礎
react-native react-native-device-info Could not find support-core-ui.jar (com.android.support:support-core-ui:27.1.1).
1.參考 https://stackoverflow.com/questions/50606249/android-gradle-sync-failed-could-not-find-support-core-ui-aar 2.改順序,並且我選擇刪掉了maven的引入google.com和自帶的那
[轉]Android 開源專案分類彙總
Android 開源專案分類彙總,更全更新可見 codekk.com Other: English Version, 繁體版, Website Version. 我們的微信公眾號:codekk。二維碼如下: 專注於 Android 開源分享、原始碼解析、框架設計、Andr
HenCoder Android UI 部分 2-1 佈局基礎
HenCoder 的第二季:自定義 View 第二部分——佈局過程的自定義,從這期正式開始了。好像有點小激動。 廢話少說,直入正題。 簡介 之前我說過,自定義 View 最關鍵的有三個點:繪製、佈局和觸控反饋。上一季講過的繪製,內容雖然多(好像講了 8 期?),但難度上
Android的Drawable分類和使用詳解
一、前言 最近在看關於Android的書籍,發現居然把Drawable當做一個章節來講,感覺沒有必要啊,Drawable不就是圖片引用嗎。深入理解後才發現我們平常用的只是比較常用和簡單的,Drawable還是有很多其他實現方式的。今天就詳細講解一下Drawable。 二、概述 其實D
Android UI技術彙總(草稿版未完待寫)
1.Android 手機螢幕適配 https://blog.csdn.net/yh18668197127/article/details/85103759 2.Android彈窗頁面的三種實現方式 https://blog.csdn.net/yh18668197127/article/d
Android 開源專案分類彙總
Trinea發起的,向這個人致敬!網上有許多開源元件可以下載,但是有原始碼分析的卻不多,反正我沒見過,很感謝這些達人,提供這些珍貴的資料!目前包括:第一部分 個性化控制元件(View)主要介紹那些不錯個性化的 View,包括 ListView、ActionBar、Menu、V
Android基礎知識(1)——UI程式設計
閱讀前,請瀏覽此處上方目錄。 Android UI程式設計 本章內容為個人筆記,參考書籍有:《瘋狂的android》第3版、《第一行程式碼》 ———————————————————————————————————————————————————
GitHub上史上最全的Android開源專案分類彙總
今天在看部落格的時候,無意中發現了@Trinea在GitHub上的一個專案Android開源專案分類彙總,由於類容太多了,我沒有一個個完整地看完,但是裡面介紹的開源專案都非常有參考價值,包括很炫的介面特效設計、個性化控制元件、工具庫、優秀的Android開
[Android UI介面] tab_Host頁面跳轉,傳值,重新整理等問題彙總。
之前做了一個專案是關於Tab_Host的,現在完成了恰逢閒餘寫份總結,主要涉及裡面遇到問題以及解決方案的。 (首先說明這份程式碼是在eoe 下載的,這裡感謝分享的那位朋友,限於我的工程是公司的不能拿出來了,只能那這份原來的程式碼進行修改貼出來,歡迎拍磚);