css3 flex 詳解,可以實現div內容水平垂直居中
先說一下flex一系列屬性:
一、flex-direction: (元素排列方向)
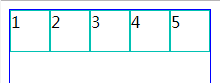
※ flex-direction:row (橫向從左到右排列==左對齊)

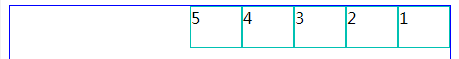
※ flex-direction:row-reverse (與row 相反)

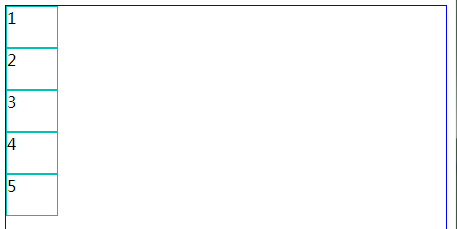
※ flex-direction:column (從上往下排列==頂對齊)

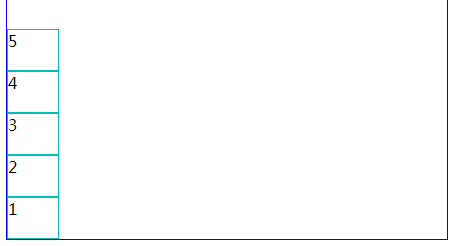
※ flex-direction:column-reverse (與column 相反)

二、flex-wrap: (內容一行容不下的時候才有效)
※ flex-wrap:

※ flex-wrap:wrap (超出按父級的高度平分)

※ flex-wrap:wrap-reverse(與wrap 相反)

三、justify-content: (水平對齊方式)
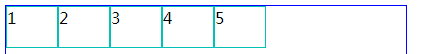
※ flex-start (水平左對齊)

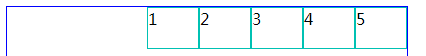
※ justify-content:flex-end; (水平右對齊)

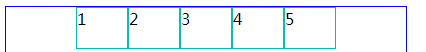
※ justify-content:center; (水平居中對齊)

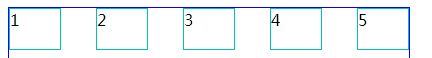
※ justify-content:space-between; (兩端對齊)

※ justify-content:space-around; (兩端間距對其)

四、align-items: (垂直對齊方式)
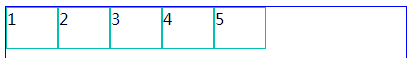
※ align-items:stretch; (預設)

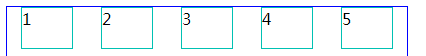
※ align-items:flex-start; (上對齊,和預設差不多)

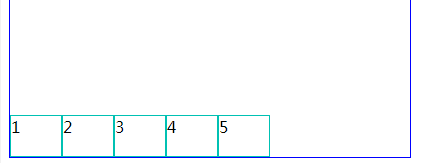
※ align-items:flex-end; (下對齊)

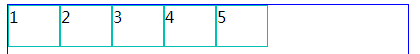
※ align-items:center;(居中對齊)

※ align-items:baseline; (基線對齊)
還沒搞明白基線對齊是什麼意思。
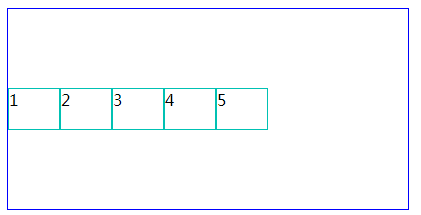
以上是對flex的簡單介紹。下面有個小例子,
大家經常用到的,某個div裡面水平垂直居中,

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box{
display: flex;
display: -webkit-flex;
border: 1px solid #0000FF;
height: 200px;
width: 400px;
align-items:center;
justify-content:center;
}
.item{
width: 50px;
height: 40px;
border: 1px solid #00C1B3;
}
</style>
</head>
<body>
<div id="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</body>
</html>
