微信小程式------聯動選擇器
阿新 • • 發佈:2019-01-07
picker
從底部彈起的滾動選擇器,現支援五種選擇器,通過mode來區分,分別是普通選擇器,多列選擇器,時間選擇器,日期選擇器,省市區選擇器,預設是普通選擇器。
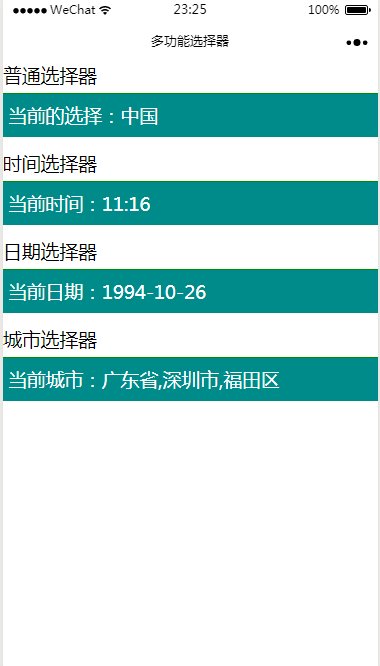
先來看看效果圖:

1:普通選擇器 mode = selector(預設的)
<view class='picker'>普通選擇器</view> <!-- value: value值表示選擇了讓的第幾個,index===下標 從0開始 rang:對應資料 bindchang:value改變時觸發的事件 --> <picker bindchange='bindPickerChang' value='{{index}}' range='{{array}}'> <view class='picker_one'> 當前的選擇:{{array[index]}} </view> </picker>
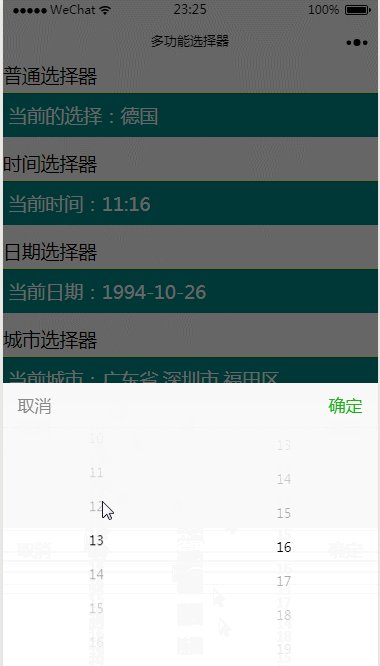
2:時間選擇器:mode = time
<view class='picker tow'>時間選擇器</view> <!-- value:表示選擇時間,格式:hh:mm start: 有效時間範圍內表示開始 格式:hh:mm end:有效時間範圍內表示結束 --> <picker bindchange='bindPickerTime' mode='time' start="00:11" end="23:11" value='{{time}}'> <view> 當前時間:{{time}} </view> </picker>
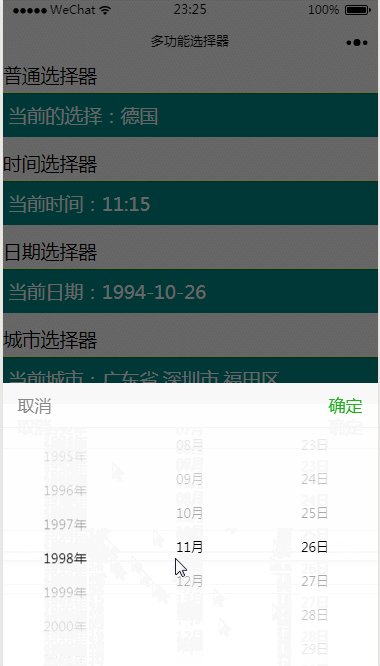
3:日期選擇器:mode = date
<view class='picker tow'>日期選擇器</view> <!-- value:表示選擇日期,格式:YYYY-MM_DD start: 有效日期範圍內表示開始 end:有效日期範圍內表示結束 --> <picker bindchange='bindPickerDate' mode='date' start="1991-01-01" end="2017-12-30" value='{{data}}'> <view> 當前日期:{{data}} </view> </picker>
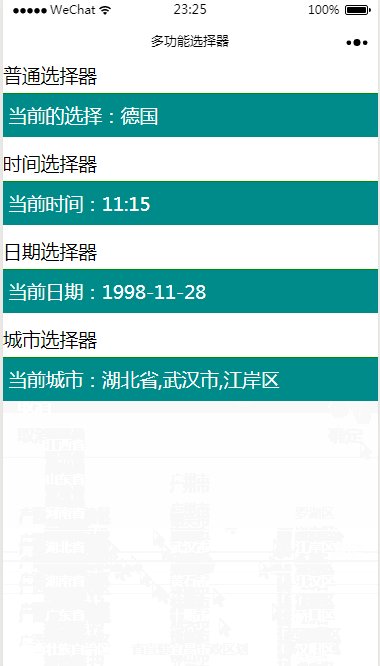
4:省市區選擇器:mode = region
<view class='picker tow'>城市選擇器</view>
<!--
value:示選中的省市區,預設選中每一列的第一個值
-->
<picker bindchange='bindPickerCity' mode='region' value='{{region}}'>
<view>
當前城市:{{region[0]}},{{region[1]}},{{region[2]}}
</view>
</picker>一個簡單的小案例,多項選擇器,希望對各位有所幫助。
