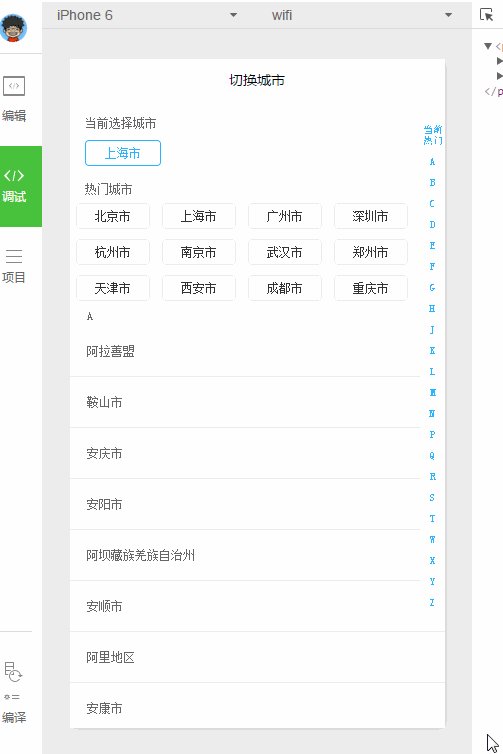
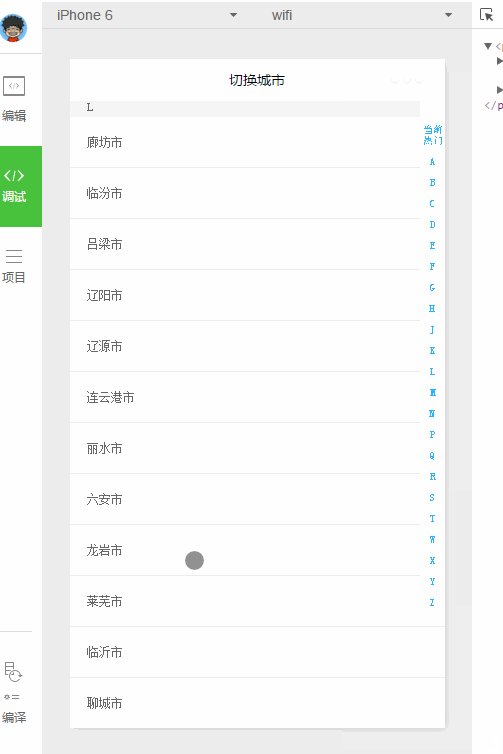
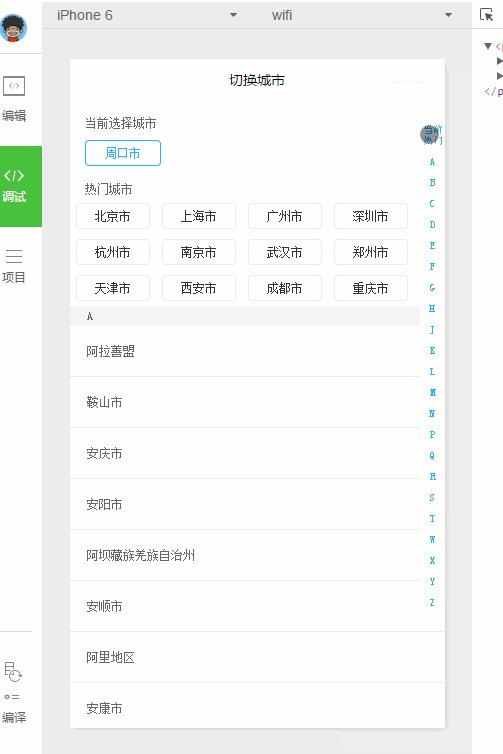
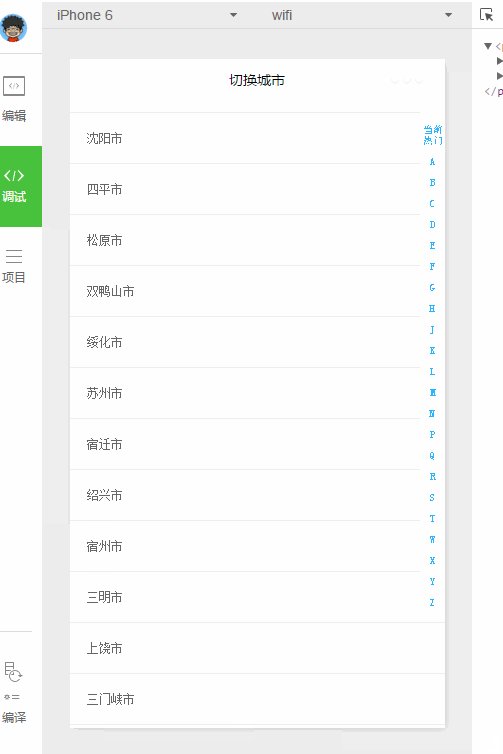
微信小程式 城市選擇器 城市切換
程式碼很簡單.
var city = require('../../utils/city.js');
var app = getApp()
Page({
data: {
searchLetter: [],
showLetter: "",
winHeight: 0,
// tHeight: 0,
// bHeight: 0,
cityList: [],
isShowLetter: false,
scrollTop: 0,//置頂高度
scrollTopId: '',//置頂id
city: "上海市",
hotcityList: [{ cityCode: 110000 - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
相關推薦
微信小程式------聯動選擇器
picker 從底部彈起的滾動選擇器,現支援五種選擇器,通過mode來區分,分別是普通選擇器,多列選擇器,時間選擇器,日期選擇器,省市區選擇器,預設是普通選擇器。 先來看看效果圖: 1:
微信小程式 picker選擇器 從後臺拿值
這種東西在專案中是很常見的,文件上有的demo我這裡就不在重複一遍了,我現在說的是從後臺拿到的資料,放在這個選擇器裡。 後臺返回的格式是這樣的: 我們要實現的樣子是這樣的: 其實跟文件上介紹的普通選擇器差不多,只是多了幾個條件值, 我們一起來看一下程式碼:主要
微信小程式 圖片選擇器
android開發中經常使用到頭像上傳需求,選擇圖片有二種方式,第一種是從相簿中選擇還有一種就是拍攝,小程式也有這個功能,而且比android容易多了, 先看官網給的文件: wx.chooseImage(Object object) 從本地相簿選擇圖片或使用相機拍照
微信小程式----picker選擇器(picker、省市區選擇器)(MUI選擇器)
效果圖 實現原理 利用微信小程式的picker元件,其中: 1,普通選擇器:mode = selector實現一級選擇例項; 2,省市區選擇器:mode = region實現省市區三級聯動; 3, 多列選擇器:mode
微信小程式獲取當前所在城市
本篇文章主要講解在微信小程式中,如何利用微信自帶的api(wx.getLocation())結合百度地圖的逆地址解析api來獲取當前所在城市名。 實現起來也比較簡單,步驟為: 1--利用微信小程式介面 wx.getLocation() 獲取當前經緯度。使用簡單,具體可以參照
微信小程式實用元件:城市切換
http://www.wxapp-union.com/forum.php?mod=viewthread&tid=1644&extra=page%3D1%26filter%3Dlastpost%26orderby%3Dlastpost%26dateli
微信小程式 定位 獲取經緯度城市街道等位置資訊
看文章 掃一掃 領紅包哦 可以看到:小程式只提供了一個獲取地理位置、速度的api,並沒有關於地位位置的資訊等,因此需要藉助一些第三方的api來實現。 實現方法一:百度地圖API 1.登入百度開放平臺http://lbsyun.baidu.com並申請AK,填寫相關資訊
微信小程式根據經緯度 獲取城市資訊
微信小程式可以使用wx.getLocation 直接獲取使用者位置資訊,裡面含有經緯度引數。 如果需要獲取詳細位置,如省市區,附近街道等,就需要引用第三方js。我使用的騰訊地圖SDK,畢竟是一家,一家人就要整整齊齊在一起。 1.申請開發者金鑰(key):申請 2.下載騰
微信小程序------聯動選擇器
程序 rdate let 簡單 格式 data image 選擇 logs picker 從底部彈起的滾動選擇器,現支持五種選擇器,通過mode來區分,分別是普通選擇器,多列選擇器,時間選擇器,日期選擇器,省市區選擇器,默認是普通選擇器。 先來看看效果圖: 1
微信小程式在編輯器上樣式正常,但在手機上不顯示樣式
之前做了個小工具,最近有時間,就加了頁面,在編輯器上的wxss樣式是正常的,但在手機上預覽就無法顯示 我目前只發現了一個顏色問題,但產生問題的真正原因沒去仔細研究,所以以後遇到其他的研究下再寫上來 解決方法: 原因:其他都生效,只是
微信小程式圖片選擇、上傳到伺服器、預覽(PHP)實現例項
微信小程式圖片選擇、上傳到伺服器、預覽(PHP)實現例項 小程式實現選擇圖片、預覽圖片、上傳到開發者伺服器上 後臺使用的tp3.2 圖片上傳 請求時候的header參考時可以去掉(個人後臺驗證許可權使用) 小程式前端程式碼: <view class="se
微信小程式用定時器實現倒計時效果
平常在微信小程式開發的時候,因專案的需求,倒計時必不可少,下面主要講解定時器在微信小程式中的使用。這裡要先宣告一點的就是,該篇主要實現倒計時功能,而且實現是時長較短的倒計時,其他的優化什麼的不作主要考慮。如果實現簡單的60s倒計時效果,我們可直接使用setInterval即可
微信小程式音樂播放器開發(進度條可拖拽)
前言 這篇文章上一版本是用audio元件開發的播放器,隨後反應音訊載入速度慢的問題 又用小程式內建的背景音樂播放的方法寫了一遍,邏輯是一樣的邏輯,希望對大家有所幫助! <view class='audiosBox'> <view c
微信小程式 chooseImage選擇圖片或者拍照
二、圖片路徑進行資料繫結 <view class="container"> <view> <button type="default" bindtap="gotoShow" >點選上傳照片</button></view><view
微信小程式--路由攔截器
背景 由於最近公司要求開發小程式,一直很感興趣,也是趁著這次機會,邊文件邊開發,遇到一些好玩的東西,留此作為筆記 介紹 在開發小程式,構建路由時,因為需要許可權判斷,最常見的就是在路由跳轉時判斷使用者是否有許可權訪問或使用該功能,而在官網找了很久也沒有看到,諸如 v
微信小程式關於tabbar點選切換資料不重新整理問題
微信小程式中經常遇到的需求就是我提交了一個表單或者進行了一個操作,需要在我的個人中心頁面中實時顯示出來,但是小程式中的tabbar切換類似於tab切換 並不會進行頁面重新整理請求 所以總是會造成一些資料更新不及時問題 而閱讀小程式文件發現了小程式是給提供瞭解決辦法的 onShow /** * 生命週期
微信小程式 監聽手勢滑動切換頁面
1.對應的xml裡寫上手勢開始、滑動、結束的監聽: <view class="touch" bindtouchstart="touchStart" bindtouchmove="touchMove" bindtouchend="touchEnd" ><
微信小程式實現簡易版tab切換效果
利用三元運算子實現登入註冊效果切換 直接上程式碼 wxml: <view class='top'> <text class="{{login?'active':''}}" catchtap='login'>登入</text>
微信小程式實現tab和swiper切換結合效果viewpage+tab效果
swiper.js 程式碼 //index.js //獲取應用例項 var app = getApp(); var mtabW; Page({ data: { tabs: ["A", "B", "C", "D", "E"],//tob標題
微信小程式開發之城市選擇器 城市切換
移動開發中城市選擇器必不可少. 空白造了個. gif: 這裡只上部分js程式碼: var city = require('../../utils/city.js'); //歡迎關注:http://www.wxapp-union.com/portal.php //