關於echarts圖表傳json物件,柱狀圖傳引數的建議
阿新 • • 發佈:2019-01-07
我們在做統計圖的時候可能會出現這樣的要求,頁面不允許寫太多的js,例如jsp中用到了foreach的時候要迴圈出js,這樣是不規範的,我們要把js封裝起來,傳json物件,還有很多同學問我,樹狀圖怎麼傳引數,我在這裡一一解答
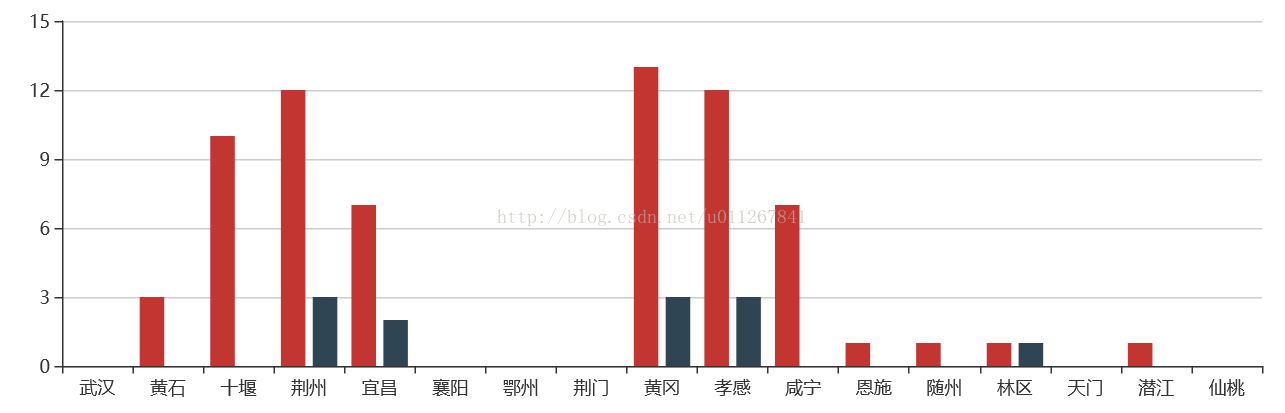
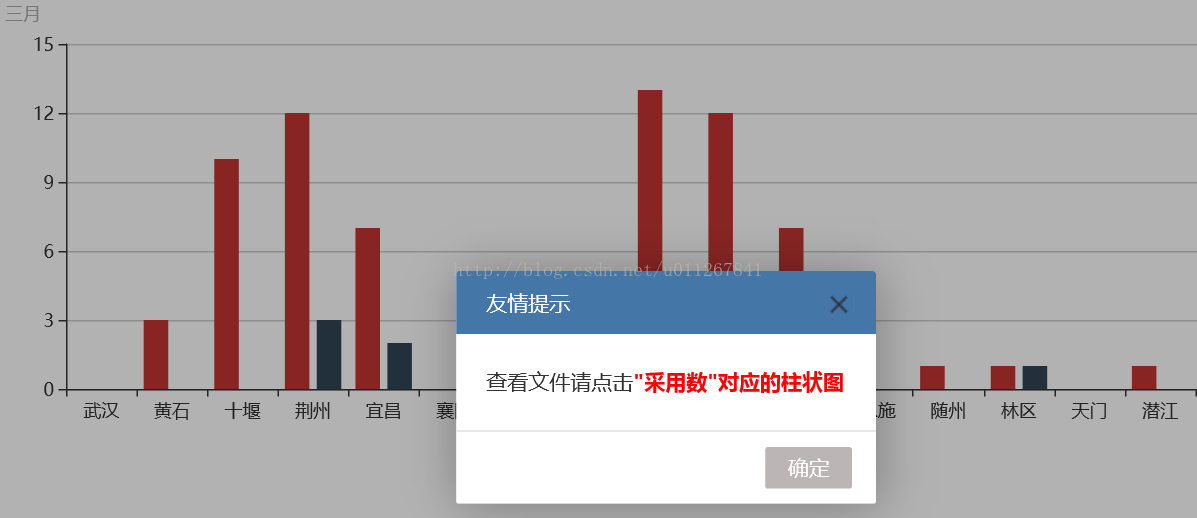
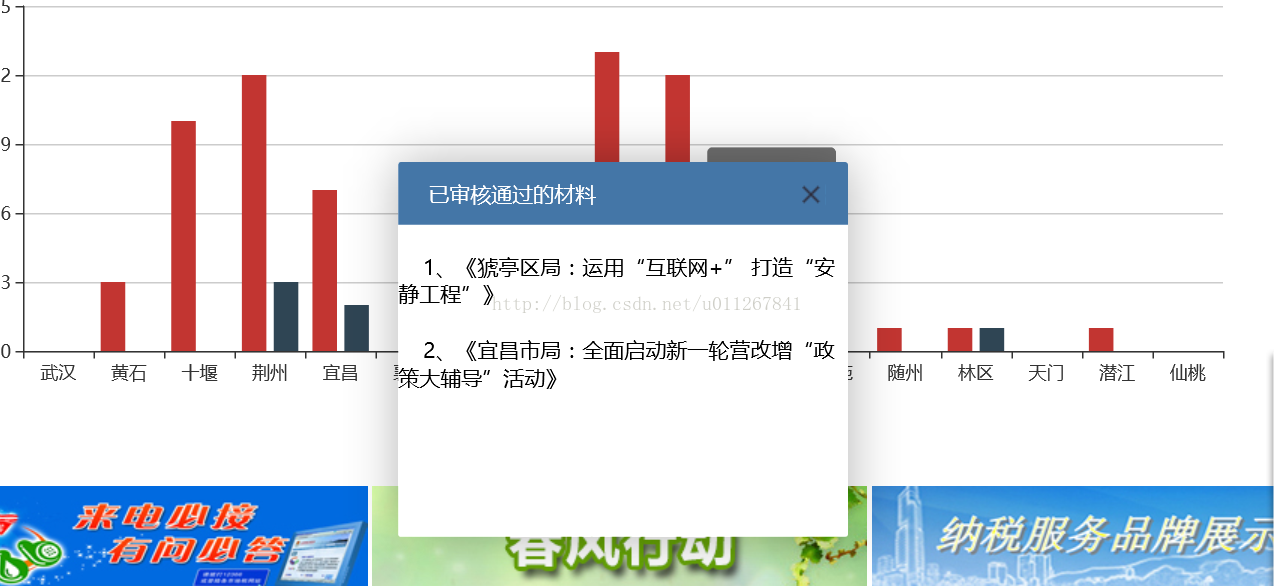
function showEcharts(id){//這裡接受一個id,由於專案需要 var count=$('#my_echarts_'+id).length; if(count>0){ $("#my_echarts_"+id).show(); } var Arr = new Array();//X軸 var SbNum = new Array();//Y數軸 申報數 var CyNum = new Array();//Y數軸 採用數 var MyParm = {};//定義引數陣列 var titile,time; $.ajax({ type: "POST", url: $ctx+"/findClbs.do", async:false, success: function(json){ var data=json[0];//我這裡只取一條資料 title=data.tabtitle; time=data.charttitle; json=data.chartdata; json=eval('('+json+')');//將json轉換成陣列 if(json !=null){ for(var i = 0; i < json.length; i++){ if( json[i].text != 'config' ) { Arr.push(json[i].text);//存入標題 SbNum.push(json[i].sbs); CyNum.push(json[i].cys); $.data(MyParm,json[i].text, json[i].regionid); //jquery鍵值儲存,要用到jquery庫檔案 } } } } }); // 基於準備好的dom,初始化echarts圖表 var myChart = echarts.init(document.getElementById('my_echarts_'+id)); option = { title : { text: title ,subtext: '統計時間: '+time }, tooltip : { trigger: 'axis' }, legend: { data:['上報數','採用數'] }, toolbox: { show : true, feature : { magicType : {show: true, type: ['line', 'bar']}, restore : {show: true}, saveAsImage : {show: true} } }, calculable : true, xAxis : [ { type : 'category', data : Arr//傳參 } ], yAxis : [ { type : 'value' } ], series : [ { name:'上報數', type:'bar', data:SbNum//傳參 }, { name:'採用數', type:'bar', data:CyNum//傳參 } ] }; //為echarts物件載入資料 myChart.setOption(option); //處理點選事件並且跳轉到相應的頁面,我這裡用到了layui這個前段框架,注意使用layer這個外掛,大家可以選擇性看 myChart.on('click', function (params) { if(params.seriesIndex == 0 ){ layer.alert('檢視檔案請點選<span style="color: red;font-weight:bold" >\"採用數\"對應的柱狀圖</span>', { title:'友情提示', skin: 'layui-layer-lan' }) }else if(params.seriesIndex == 1){ var key=params.name;//這個key我們這裡是唯一的 var id=$.data(MyParm, key) ;//可以拿到id handleClick(id);//呼叫點選事件,通過鍵值對巧妙傳引數 } }); } //我這裡也用到了layui這個前段框架,注意使用layer這個外掛,大家可以選擇性看 myChart.on('click', function (params) { function handleClick(regionid) { var queryStatTitle = $ctx+'/queryStatTitle.do'; var moreLinkStr = $ctx+'/newslist4region?regionid=' +regionid;//查詢更多的連結 $.getJSON(queryStatTitle, { "regionid": regionid }, function (data) { var contentHtml = ''; var arr = eval(data); var area; if (arr.length <= 5){ area = arr.length; }else { area = 5; } for(var i=0; i< area; i++) { /* alert(arr[i].titlename); */ contentHtml += '<br />    <a href="'+$ctx+'/newsdetail/region?id=' + arr[i].id +'" target="_blank">' + (i + 1) + '、《' + arr[i].titlename + '》</a><br />'; } if (contentHtml != '' && contentHtml != null && arr.length > 5){ contentHtml += '<br /><a href="' + moreLinkStr + '" target="_blank">    更多...</a>' } layer.open({ type: 1, title:'已稽核通過的材料', shade: false, skin:'layui-layer-lan', area: ['300px', '250px'], content: '' + contentHtml, cancel: function(index){ layer.close(index); } }); }); }
綜上:我這裡只是一個例子,簡單的描敘了傳遞json的用法,給柱狀圖巧妙傳引數的解決思路,僅供參考,