關於移動端的一個左右側欄目滑動的效果
阿新 • • 發佈:2019-01-07
很多人可能在手機上面看到過一個效果 百度地圖 什麼值得買等APP都有 點選右上角的這個圖示
然後左側或者右側滑動出來一個導航 接著中間頁面也會整體左移動或者右移動:
未觸發事件之前:content頁面
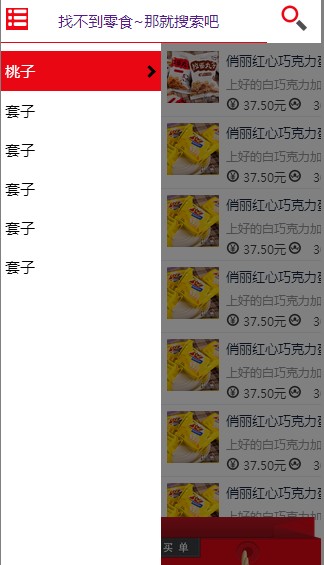
觸發事件之後:
contentWrap從左邊滑出來//有兩個子DIV一半做導航
Wrapnav
黑色透明一半做點選滑開
WrapTap
其實就是控制CSS3的一個屬性
-webkit-transform:translate3d(0,0,0)//裡面的3個值分別代表X,Y,Z 我們的這個效果只要控制X值就可以 水平移動。 然後用JS控制這個屬性觸發和移除就行了 。
zepto程式碼://需要引入包
$(".site-nav").on("tap",function(){ $(".content").addClass("nav-animate"); $(".contentWrap").addClass("Wrap-animate"); }) $(".WrapTap").on("tap",function(){ $(".content").removeClass("nav-animate"); $(".contentWrap").removeClass("Wrap-animate"); })
CSS程式碼
.nav-animate{
-webkit-transform: translate3d(0,0,0);
}
.Wrap-animate{
-webkit-transform: translate3d(50%,0,0);
}.contentWrap{ z-index: 105; width:100%; -webkit-transform: translate3d(-150%,0,0); background: rgba(0,0,0,0.5); position: absolute; -webkit-transition:-webkit-transform 500ms ease; } .contentWrap .Wrapnav{ width:50%; height: 100%; float: left; background: #ffffff; color: #000000; padding-top:0.7rem; } .contentWrap .Wrapnav .Wrap-sitanav{ width: 100%; height: auto; } .contentWrap .WrapTap{ width: 50%; height: 100%; float: right; }
.content{
background: #fff;
z-index: 101;
-webkit-transition:-webkit-transform 500ms ease;
}
HTML程式碼我就不貼了 因為有點多 有問題留言哦,大家相互交流。