overflow裁剪絕對定位(position: absolute)的後代元素的問題
阿新 • • 發佈:2019-01-07
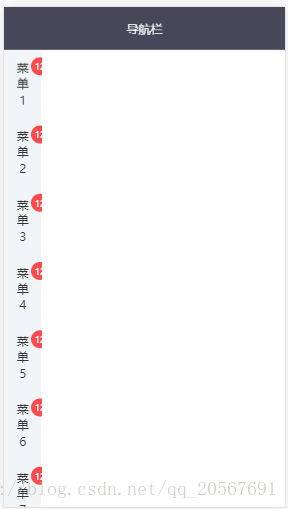
先上圖:

如圖所示,我想實現上邊導航欄,左邊選單欄,右邊內容區的佈局,每個選單項有個badge。左邊的導航欄設定overflow-y: scroll,overflow-x: hidden。可見badge被部分裁剪了。請問各位大佬有什麼好的辦法解決這個問題嗎。程式碼如下:
<template> <div id="indexApp"> <div class="header">導航欄</div> <div class="content"> <div class="side-menu"> <div class="menu-item" v-for="i in 12" :key="i"> <span class="badge">12</span> 選單{{ i }} </div> </div> <div class="side-main"> </div> </div> </div> </template> <style lang="less" scoped> .header { padding: .18rem; text-align: center; background-color: #484759; color: #FFFFFF; } .content { display: flex; flex: 1; flex-direction: row; .side-menu { width: .50rem; flex-shrink: 0; overflow-y: scroll; overflow-x: hidden; background-color: #f2f5f7; .menu-item { position: relative; padding: .14rem; text-align: center; font-size: 16px; color: #333333; .badge { position: absolute; right: -.10rem; top: .10rem; display: flex; justify-content: center; align-items: center; width: .24rem; height: .24rem; border-radius: 50%; background-color: #FC4B4C; font-size: 10px; color: #FFFFFF; } } } .side-main { flex:1; overflow: scroll; padding: 0 .15rem; } } </style> <script> export default{ data(){ return { } }, } </script>
