JavaScript 獲取貼上時候的元素
阿新 • • 發佈:2019-01-07
首先,要清楚一點,不是所有的元素都支援複製貼上的。目前知道的有以下幾種
<input type="text"/>
僅支援單行文字輸入,不支援換行<textarea></textarea>
只支援文字(不支援圖片),當文字超出高度時會顯示滾動條- 屬性contenteditable被賦為true的div或span,如
<div contenteditable="true"></div>
支援文字和圖片,當文字超出高度時,元素會自動改變高度適應文字,並不會出現滾動條
(所以像CSDN這類的文字編輯器,還有網頁QQ等,一般都用這種方式實現編輯功能)
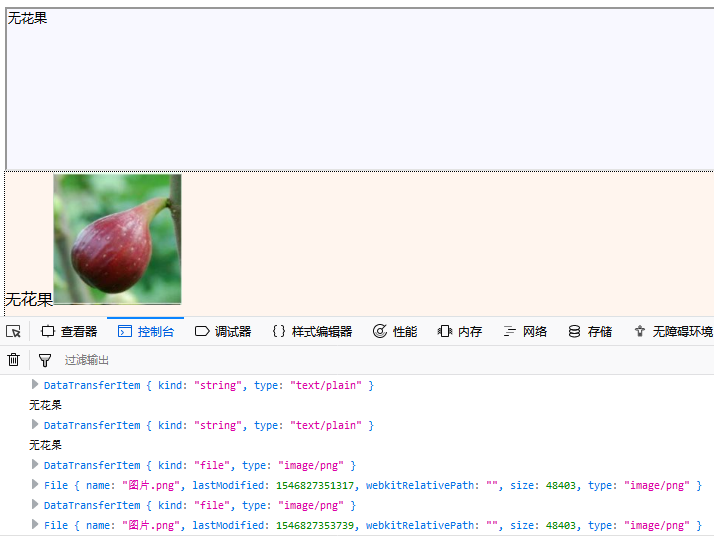
clipboardData 裡面的元素都是以JSON形態儲存的。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> textarea { width: 100%; min-height: 50vh; background-color: GhostWhite; } #textarea { width: 100%; min-height: 50vh; background-color: SeaShell; } </style> <script> function addListener() { document.body.addEventListener('paste', (e)=>{ if (e.clipboardData && e.clipboardData.items) { for (let i = 0; i < e.clipboardData.items.length; i++) { let item = e.clipboardData.items[i]; console.log(item) switch(item.kind) { case "string": const str = item.getAsString((str)=>{ console.log(str); }); break; case "file": const file = item.getAsFile(); console.log(file); break; default: console.log(item.kind); break; } } } }); } window.onload = ()=>{ addListener(); } </script> </head> <body> <textarea></textarea> <div id="textarea" contenteditable="true"></div> </body> </html>
