阿里雲Aliplayer高階功能介紹(一):視訊截圖
阿新 • • 發佈:2019-01-07
基本介紹
H5 Video是不提供截圖的API的, 視訊截圖需要藉助Canvas,通過Canvas提供的drawImage方法,把Video的當前畫面渲染到畫布上, 最終通過toDataURL方法可以匯出圖片的base64編碼,基本就完成了圖片截圖的功能。
功能實現
Canvas介面介紹
drawImage介面
在畫布上繪製圖像、畫布或視訊,也能夠繪製圖像的某些部分,以及/或者增加或減少影象的尺寸,主要引數為:
| 引數 | 描述 |
|---|---|
| img | 規定要使用的影象、畫布或視訊。 |
| sx | 可選。開始剪下的 x 座標位置。 |
| sy | 可選。開始剪下的 y 座標位置。 |
| swidth | 可選。被剪下影象的寬度。 |
| sheight | 可選。被剪下影象的高度。 |
| dx | 在畫布上放置影象的 x 座標位置。 |
| dy | 在畫布上放置影象的 y 座標位置。 |
| dwidth | 可選。要使用的影象的寬度。(伸展或縮小影象) |
| dheight | 可選。要使用的影象的高度。(伸展或縮小影象) |
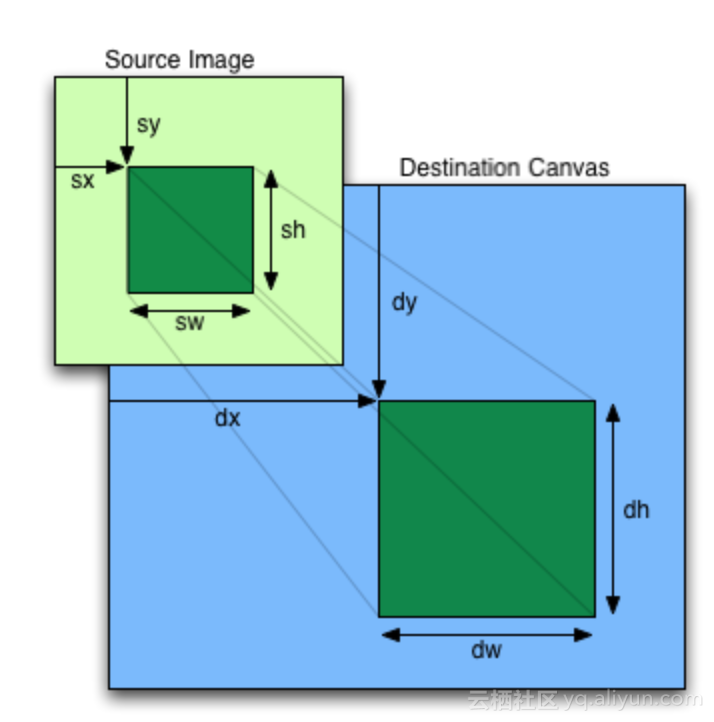
參考一下這個圖應該就比較清楚的了:

看一個例子,比如一個視訊是640X480,現在需要擷取下半部分:
function(){
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var video=document.getElementByTagName("video");
ctx.drawImage(video,0,240,640,240,0,0,640,240);
};
toDataURL介面
方法返回一個包含圖片展示的 data URI 。可以使用 type 引數其型別,預設為 PNG 格式。圖片的解析度為96dpi
| 引數 | 描述 |
|---|---|
| type | 可選。圖片格式,預設為 image/png |
| encoderOptions | 可選。在指定圖片格式為 image/jpeg 或 image/webp的情況下,可以從 0 到 1 的區間內選擇圖片的質量。如果超出取值範圍,將會使用預設值 0.92。其他引數會被忽略 |
比如設定匯出圖片的質量:
var fullQuality = canvas.toDataURL("image/jpeg", 1.0);
var mediumQuality = canvas.toDataURL("image/jpeg", 0.5);
var lowQuality = canvas.toDataURL("image/jpeg", 0.1);
匯出圖片時需注意的:
- 如果畫布的高度或寬度是0,那麼會返回字串“
data:,”。 - 如果傳入的型別非“
image/png”,但是返回的值以“data:image/png”開頭,那麼該傳入的型別是不支援的。 - Chrome支援“
image/webp”型別。 - 圖片地址或者視訊地址需要支援跨越訪問,並且在 img或video Dom元素上新增屬性crossOrigin:"anonymous"
<video crossOrigin:"anonymous"></video>
<img crossOrigin:"anonymous"></img>
Aliplayer的截圖功能
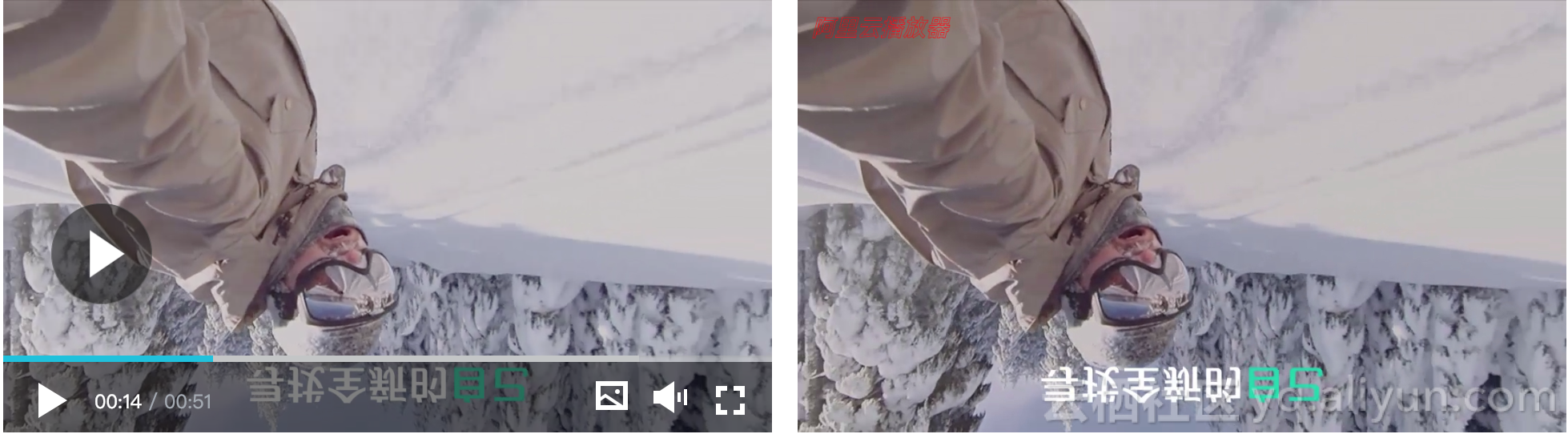
Alilayer裡實現的截圖除了截圖一張圖片,還可以新增水印,還可以擷取映象的視訊,效果如下:

截圖功能介紹
建立Canvas,設定大小為實際視訊的大小,根據視訊的映象方向,對Canvas做相應的處理,程式碼如下:
var canvas = document.createElement('canvas'),
video = that._player.tag,
canvas.width =video.videoWidth,//視訊原有尺寸
canvas.height = video.videoHeight;//視訊原有尺寸
var ctx = canvas.getContext('2d');
ctx.save();
//判斷使用者是否對視訊做過映象
var image = that._player.getImage();
if(image == "vertical")//垂直映象
{
ctx.translate(0,canvas.height);
ctx.scale(1, -1);
}
else if(image == "horizon")//水平映象
{
ctx.translate(canvas.width, 0);
ctx.scale(-1, 1);
}
//視訊的當前畫面渲染到畫布上
ctx.drawImage(video, 0, 0, w, h);
ctx.restore();
水印功能介紹
Aliplayer水印支援新增的位置、字型、畫筆顏色和填充樣式,在建立播放器的時候指定,程式碼如下:
let drawText =>(ctx, options)
{
var watermark = options.snapshotWatermark;
if(watermark && watermark.text)
{
//設定字型樣式
ctx.font = watermark.font;
//設定字型填充顏色
if(watermark.fillColor)
{
ctx.fillStyle = watermark.fillColor;
ctx.fillText(watermark.text, watermark.left, watermark.top);
}
//設定畫筆顏色
if(watermark.strokeColor)
{
ctx.strokeStyle = watermark.strokeColor;
ctx.strokeText(watermark.text, watermark.left, watermark.top);
}
//畫布上畫出水印
ctx.stroke();
}
}