【JavaScript】在前臺驗證表單,必須使用onsubmit="return xx()"的形式
阿新 • • 發佈:2019-01-07
如下的兩個不同的表單form1與form2,一個通過button按鈕的Onclick事件去驗證表單是否符合要求後才能提交,另一個通過form表單的onsubmit="return xx()"的形式去驗證。
這裡先順帶插一句,沒有onsubmit="xx()"的形式,其中xx()是JavaScript中的驗證函式,不加onsubmit="xx()"打死都驗證不了。
如下的程式碼:
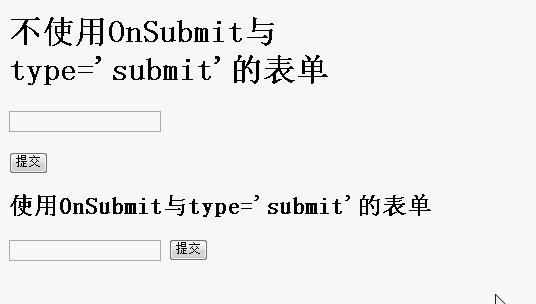
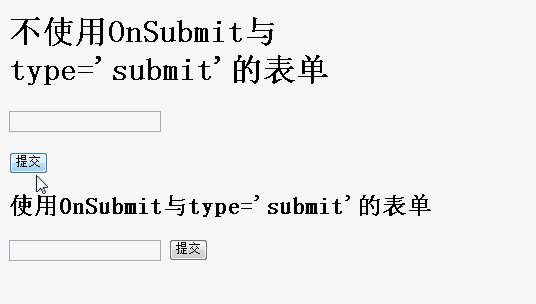
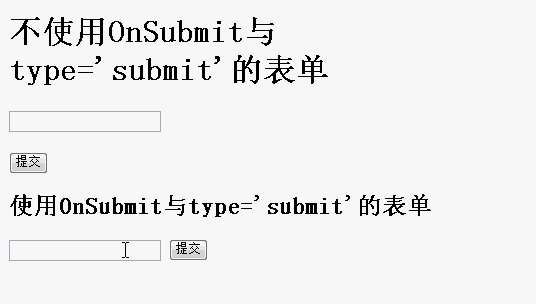
執行效果如下圖,上述兩個表單在視覺上沒有任何區別,但是在本質上是不同的。<!DOCTYPE html> <html> <head> <title>form表單的實驗</title> </head> <body> <h1>不使用OnSubmit與type='submit'的表單</h1> <form action="2.html" method="post" id="form1"> <input type="text" id="form1_text" /> </form> <button onclick="form1_check()">提交</button> <h2>使用OnSubmit與type='submit'的表單</h1> <form action="2.html" method="post" onsubmit="return form2_check()"> <input type="text" id="form2_text" /> <input type="submit" value="提交" /> </form> </body> </html> <script> function form1_check(){ var form1_text=document.getElementById("form1_text").value; if(form1_text!="1"){ alert("請輸入1"); return false; } else{ document.getElementById("form1").submit(); } } function form2_check(){ var form2_text=document.getElementById("form2_text").value; if(form2_text!="1"){ alert("請輸入1"); return false; } else{ return true; } } </script>
看似皆能完成對文字框輸入的是否為1的驗證,才跳轉到2.html,然而使用button按鈕的Onclick事件去驗證表單是否符合要求後才能提交,問題就出現了,如上圖,儘管form1中沒有提交按鈕input type="submit",卻可以直接在文字框上任何東西都不輸入,直接按回車進行驗證。此時的回車就是扮演了input type="submit"按鈕的作用,無論html程式碼中是否有這個按鈕。由於form1的表單驗證處於button按鈕的Onclick事件,而直接沒有onsubmit函式,所以,在form1中,按回車,無論輸入的是否為1,皆能夠跳轉到2.html。
反觀下方的form2,無論是按回車好、滑鼠按回車按鈕好,都要經過驗證的onsubmit="return xx()"函式,產生前臺驗證表單的效果。