ExtJs6入門-使用SenchaCmd命令建立第一個ExtJs6的HelloWorld專案
最近在公司裡需要用到ExtJs,所以學習了一下,在這裡總結一下是如何建立一個簡單的ExtJs專案的,避免以後自己忘記,也希望能為以後需要的朋友提供點幫助。
1、首先需要安裝SenchaCmd工具
SenchaCmd下載地址:https://www.sencha.com/products/extjs/cmd-download/,進入之後選擇對應版本進行下載。
使用這個工具可以更方便的開發ExtJs專案,安裝過程很簡單,一路Next下去即可,安裝完成之後,工具會自動對環境變數進行配置。
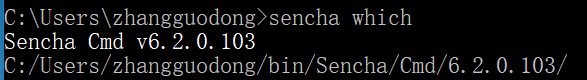
此時在任意檔案目錄下開啟命令列,執行 :
sencha which2、下載ExtJs6檔案
SenchaCmd工具安裝好之後,如果目前還沒有下載ExtJs6檔案,那麼你就可以通過sencha命令直接進行下載。
比如說我現在想要將ExtJs6檔案下載到C盤的一個叫做ExtJs6的資料夾下,那麼我就可以:
開啟命令列,執行以下命令:
sencha generate app --ext MyApp C:\ExtJs6輸出如下圖所示的語句即證明下載成功了:
當然了,如果你想自己進行下載,也是可以的,ExtJs6下載地址:http://cdn.sencha.com/ext/gpl/ext-6.0.0-gpl.zip
注意:下載完ExtJs6檔案之後一定要將命令列關閉,重新開一下,不然的話建立專案會報錯,找不到Ext的sdk路徑。
3、建立ExtJs6專案
好了,現在準備工作已經做得差不多了,可以使用sencha命令進行建立第一個ExtJs6的HelloWorld專案了,
開啟命令列,執行以下命令:
sencha -sdk /sdkPath generate app Myapp /appPathsdkPath : ExtJs6的sdk所在目錄,
appPath:需要建立的專案的位置。
命令中除了sdkPcth 和 appPath 這兩個單詞外,其餘的都是關鍵字,這些關鍵字都是不能變的,一個都不能少,否則會建立不成功。
我來舉個例子說明一下具體怎麼建立,就拿剛才第二步我們下載的ExtJs6檔案為例,那麼ExtJs6 的 sdk 所在的目錄就是 C:\ExtJs6\ext\ ,
現在我想要在C盤下建立一個名字叫做ExtApp的檔案作為我的Ext專案,那麼需要執行的命令就是:
sencha -sdk C:\ExtJs6\ext\ generate app Myapp C:\ExtApp如果輸出的語句和第2步圖中的一樣的話,證明專案建立成功了,現在開啟C盤,會發現目錄下多了一個名字叫做 ExtApp的資料夾,到目前為止,專案成功建立。
4、執行專案
專案建立成功之後,我們怎麼執行專案檢視一下呢?
sencha中內建了一個埠號為 1841 的伺服器,按照以下步驟操作執行伺服器。
開啟專案所在目錄,啟動命令列,執行命令:
sencha app watch輸出如下圖所示的語句,證明專案執行成功:
主要看最後這個語句:Waiting for changes...,出現這句輸出證明專案已經執行成功了。
5、在瀏覽器中檢視專案
現在專案執行成功了,我們需要在瀏覽器中檢視一下,看看這個建立成功的專案是什麼樣子的,在瀏覽器位址列中輸入:
http://localhost:1841好了,我們建立的第一個ExtJs6的HelloWold專案已經成功了,這裡我也並沒有介紹一些高深的知識,只是介紹如何建立一個簡單的Demo,希望能夠對需要的朋友提夠一些幫助。
當然了,我寫的並不是很完善,其中若有一些錯誤或者疏漏的地方,歡迎大家批評指正,謝謝!
如果有什麼問題或者專案建立、執行不起來,大家可以在下方評論留言,讓我們共同探討學習一下。