JS中Cookie詳解及示例展示
Cookie的作用
cookie機制將資訊儲存於使用者硬碟,因此可以作為全域性變數,這是它最大的一個優點。它可以用於以下幾種場合。
- (1)儲存使用者登入狀態。例如將使用者id儲存於一個cookie內,這樣當用戶下次訪問該頁面時就不需要重新登入了,現在很多論壇和社群都提供這樣的功能。 cookie還可以設定過期時間,當超過時間期限後,cookie就會自動消失。因此,系統往往可以提示使用者保持登入狀態的時間:常見選項有一個月、三個月、一年等。
- (2)跟蹤使用者行為。例如一個天氣預報網站,能夠根據使用者選擇的地區顯示當地的天氣情況。如果每次都需要選擇所在地是煩瑣的,當利用了
cookie後就會顯得很人性化了,系統能夠記住上一次訪問的地區,當下次再開啟該頁面時,它就會自動顯示上次使用者所在地區的天氣情況。因為一切都是在後 臺完成,所以這樣的頁面就像為某個使用者所定製的一樣,使用起來非常方便。 - (3)定製頁面。如果網站提供了換膚或更換佈局的功能,那麼可以使用cookie來記錄使用者的選項,例如:背景色、解析度等。當用戶下次訪問時,仍然可以儲存上一次訪問的介面風格。
- (4)建立購物車。正如在前面的例子中使用cookie來記錄使用者需要購買的商品一樣,在結賬的時候可以統一提交。例如淘寶網就使用cookie記錄了使用者曾經瀏覽過的商品,方便隨時進行比較。
當然,上述應用僅僅是cookie能完成的部分應用,還有更多的功能需要全域性變數。cookie的缺點主要集中於安全性和隱私保護。主要包括以下幾種:
- (1)cookie可能被禁用。當用戶非常注重個人隱私保護時,他很可能禁用瀏覽器的cookie功能;
- (2)cookie是與瀏覽器相關的。這意味著即使訪問的是同一個頁面,不同瀏覽器之間所儲存的cookie也是不能互相訪問的;
- (3)cookie可能被刪除。因為每個cookie都是硬碟上的一個檔案,因此很有可能被使用者刪除;
- (4)cookie安全性不夠高。所有的cookie都是以純文字的形式記錄於檔案中,因此如果要儲存使用者名稱密碼等資訊時,最好事先經過加密處理。
Cookie儲存的格式及其屬性介紹
在cookie的名或值中不能使用分號(;)、逗號(,)、等號(=)以及空格。在cookie的名中做到這點很容易,但要儲存的值是不確定的。如何來儲存這些值呢?方法是用encodeURI()函式進行編碼,它能將一些特殊符號使用十六進位制表示,例如空格將會編碼為“20%”,從而可以儲存到cookie的值中,而且使用此種方案還可以避免中文亂碼的出現。在獲取cookie時可以通過decodeURI()方法對cookie進行解碼,然後獲取其值。
- Cookie的儲存格式為(每個屬性之間通過:’分號+空格’(; )隔開;):document.cookie=”name=value; expires=evalue; path=pvalue; domain=dvalue; secure=svalue;”
- Cookie 引數值的意思:
name:表示要存入物件的名稱,唯一必須設定的引數(通常使用:[email protected]格式命名,user為本地使用者,domain為所訪問網站的域名)。value:表示要存入得值。
expires:該物件的有效時間(可選)(預設為當前瀏覽器會話有用,關閉瀏覽器就消失);
path:指定該Cookie作用範圍(可選)(即:在那些網頁上有效,預設情況下對於當前網頁所在的同一目錄下的所有頁面有效);
domain:設定web伺服器的Cookie共享域(可選)(如:test*.com)表示域名為test*.com的伺服器共享該Cookie
secure:設定Cookie的傳輸過程是否加密(可選)(一般為SSH加密) Cookie的儲存、獲取、刪除的方法
儲存Cookie:直接通過document.cookie=”str”;即可儲存cookie物件參考下方示例的setCookie()方法;
獲取Cookie:獲取瀏覽器中的Cookie時,只能夠一次獲取所有的cookie值,而不能指定cookie名稱來獲得指定的值,這正是處理cookie值最麻 煩的一部分。使用者必須自己分析這個字串,來獲取指定的cookie值。參考示例中的getCookie(cName)方法;
刪除Cookie:刪除Cookie就是簡單的將cookie的expires屬性設定為一個過去的時間即可;
JS對Cookie存取及刪除操作示例
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>js中cookie操作</title>
<script type="text/javascript">
//儲存表單中的資訊到Cookie中
function saveCookie(){
var userName = document.getElementById("username").value;
var password = document.getElementById("password").value;
console.log(userName+password);
var date = new Date();
// date.setDate(date.getDate()+1);
date.setTime(date.getTime()+5000);
//將cookie儲存5秒鐘
setCookie("userName",userName,date.toGMTString(),"","","");
setCookie("password",password,date.toGMTString(),"","","");
showCookie()
}
//設定Cookie
/*
在cookie的名或值中不能使用分號(;)、逗號(,)、等號(=)以及空格。在cookie的名中做到這點很容易,但要儲存的值是不確定的。如何
來儲存這些值呢?方法是用encodeURI()函式進行編碼,它能將一些特殊符號使用十六進位制表示,例如空格將會編碼為“20%”,從而可以儲存於
cookie值中,而且使用此種方案還可以避免中文亂碼的出現。在獲取cookie時可以通過decodeURI()方法對cookie進行解碼。
Cookie的儲存格式為:"name=value; expires=evalue; path=pvalue;"
每個屬性之間通過:'分號+空格'(; )隔開;
引數值的意思:
name:表示要存入物件的名稱,唯一必須設定(通常使用:[email protected]格式命名,user為本地使用者,domain為所訪問網站的域名)。value:表示要存入得值。
expires:該物件的有效時間(可選)(預設為當前瀏覽器會話有用,關閉瀏覽器就消失);
path:指定該Cookie作用範圍(可選)(即:在那些網頁上可用);
domain:設定web伺服器的Cookie共享域(可選)(如:test*.com)表示域名為test*.com的伺服器共享該Cookie
secure:設定Cookie的傳輸過程是否加密(可選)(一般為SSH加密)
*/
function setCookie(name,value,expires,path,domain,secure){
document.cookie=name+"="+encodeURI(value)+
((expires) ? "; expires=" + expires : "")+
((path) ? "; path=" + path : "")+
((domain) ? "; domain=" + domain : "")+
((secure) ? "; secure=" + secure : "");
}
/**
獲取瀏覽器中的Cookie時,只能夠一次獲取所有的cookie值,而不能指定cookie名稱來獲得指定的值,這正是處理cookie值最麻 煩的一部分。
使用者必須自己分析這個字串,來獲取指定的cookie值
**/
//獲取瀏覽器中的Cookie
function getCookie(cName){
var cookieString = decodeURI(document.cookie);
var cookieArray = cookieString.split("; ");
console.log(cookieArray.length);
for(var i = 0; i < cookieArray.length; i++){
var cookieNum = cookieArray[i].split("=");
console.log(cookieNum.toString());
var cookieName = cookieNum[0];
var cookieValue = cookieNum[1];
if(cookieName == cName){
return cookieValue;
}
}
return false;
}
function showCookie(){
var txt = document.getElementById("txt_showCookie");
txt.value = "使用者名稱:"+getCookie("userName")+"\n密碼:"+getCookie("password");
}
//刪除Cookie就是簡單的將cookie的expires屬性設定為一個過去的時間即可。
function deleteCookie(){
var date = new Date();
date.setTime(date.getTime()-1000);
setCookie("userName",password,date.toGMTString(),"","","");
setCookie("password",password,date.toGMTString(),"","","");
showCookie();
}
</script>
</head>
<body onLoad="showCookie()">
<from>
<input type="text" id="username" name="username" placeholder="用回名"/><br/>
<input type="password" id="password" name="password" placeholder="密碼"><br/>
<input type="button" onClick="saveCookie()" value="儲存cookie" />
<input type="button" onClick="deleteCookie()" value="刪除cookie"/>
<br/>
<label>cookie顯示區域</label><br/>
<textarea id="txt_showCookie" placeholder="cookie顯示區域" rows="6" cols="30">
</textarea>
</from>
</body>
</html>
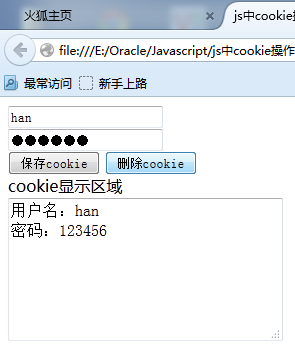
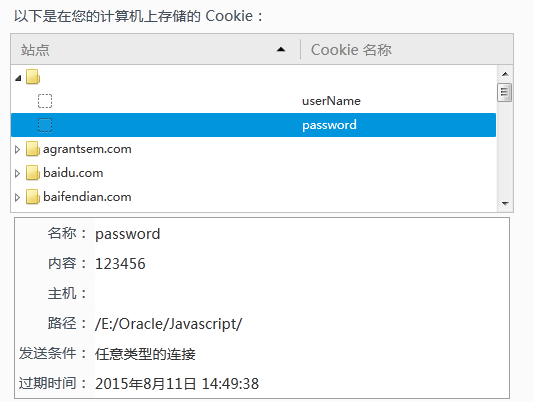
執行截圖:


注:
- 由於google瀏覽器禁用了本地網頁的cookie操作,只能通過線上方式操作本地的cookie,故該例項在google瀏覽器上測試是不起作用的。
- 火狐瀏覽器支援本地網頁的cookie操作,該例項可以放在FF瀏覽器上測試。
知識擴充套件
HTML5中提供了更加強大的本地儲存解決方案(sessionStorage、localStorage、Web SQL Database)可儲存的資料結構更加複雜,資料量更大,有興趣者可參考http://blog.csdn.net/update_java/article/details/47274161
