Flex佈局實現div內部子元素垂直居中
阿新 • • 發佈:2019-01-08
1、Flex是Flexible Box的縮寫,意為”彈性佈局”,用來為盒狀模型提供最大的靈活性。任何一個容器都可以指定為Flex佈局。注意,設為Flex佈局以後,子元素的float、clear和vertical-align屬性將失效。
採用Flex佈局的元素,稱為Flex容器(flex container),簡稱”容器”。它的所有子元素自動成為容器成員,稱為Flex專案(flex item),簡稱”專案”。容器預設存在兩根軸:水平的主軸(main axis)和垂直的交叉軸(cross axis)。主軸的開始位置(與邊框的交叉點)叫做main start,結束位置叫做main end;交叉軸的開始位置叫做cross start,結束位置叫做cross end。專案預設沿主軸排列。單個專案佔據的主軸空間叫做main size,佔據的交叉軸空間叫做cross size。
flex-direction flex-wrap flex-flo justify-conten align-items align-content
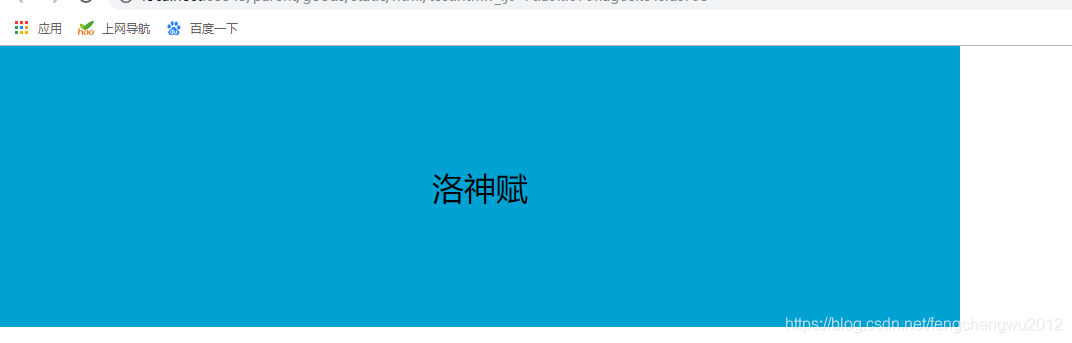
2、塊內元素垂直居中實現
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>關於元素垂直居中</title> <style> html, body { border: 0; margin: 0; padding: 0; height: 100%; width: 100%; } .div-main { display: flex; align-items: center; justify-content: center; height: 30%; width: 50%; background: #00a2d4; } .sub-span { margin: auto; font-size: xx-large; } </style> </head> <body> <div class="div-main"> <span class="sub-span"> 洛神賦 </span> </div> </body> </html>