flex佈局實現左右都不定寬的自適應佈局
第一個應用:固定寬度+自適應佈局,
需求如下:左邊圖片定寬,圖示選中區域為自適應佈局
實現:這個比較簡單,父元素設定display: flex; 右邊子元素設定:flex-grow: 1,這樣子右邊會自動撐開空白的地方。
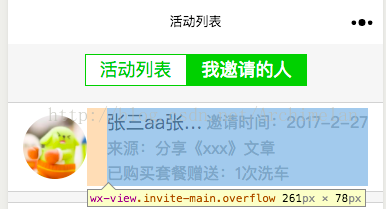
第二個應用:完全顯示的文字+超出省略的文字(兩邊都不定寬):
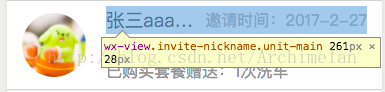
需求如下:邀請時間完全顯示,暱稱超出後省略
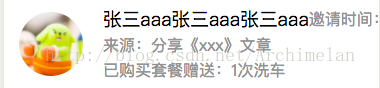
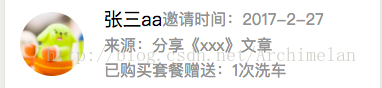
實現:父容器設定為display:flex;邀請時間以往情況會使用float:right;但因為設定了flex佈局,浮動就變為無效了,又因為兩邊都不定寬,所以會出現以下兩種情況:
此時,給左邊的元素設定 flex-grow: 1; overflow:hidden;text-overflow:ellipsis;white-space:nowrap; 這樣子出現左圖的情況時,左邊文字會省略,出現右邊情況時,左邊文字會撐開空白的地方:

}
相關推薦
flex佈局實現左右都不定寬的自適應佈局
第一個應用:固定寬度+自適應佈局, 需求如下:左邊圖片定寬,圖示選中區域為自適應佈局 實現:這個比較簡單,父元素設定display: flex; 右邊子元素設定:flex-grow: 1,這樣子右邊會自動撐開空白的地方。 第二個應用:完全顯示的文字+超出省略的文字
css三欄佈局之左右寬度固定中間自適應
1.利用浮動解決三欄佈局問題 <style lang=""> html *{ padding: 0; margin:0; } .layout .left-center-right>div { h
網頁佈局,左右固定,中間自適應
網頁常見佈局,左右固定,中間寬度隨螢幕尺寸自適應: <style type="text/css"> .zuo{width: 100px;height: 100px;float: left;background-color: red;border: 1p
iOS自動佈局實現Cell和Tableview高度自適應(SDAutoLayout)
SDAutoLayout 一行程式碼搞定自動佈局!致力於做最簡單易用的Autolayout庫。The most easy way for autolayout. ☆新增:cell高度自適應 + label文字自適應☆ >>>>
NEC定寬自適應佈局
NEC是什麼? NEC是Nice Easy Css的簡稱,是網易(杭州)前端CSS開源專案代號,她為您提供漂亮簡單的樣式解決方案。 她包括了規範、框架、程式碼庫、外掛等內容,致力於為前端開發人員提供高效率高質量的前端頁面開發解決方案,提高多人協作效率,也為非
從微信小程式開發者工具原始碼看實現原理(四)- - 自適應佈局
從前面從微信小程式開發者工具原始碼看實現原理(一)- - 小程式架構設計可以知道,小程式大部分是通過web技術進行渲染的,也就是最終通過瀏覽器的dom tree + cssom來生成渲染樹;既然最終是通過css來繪製ui佈局,我們知道小程式提供的自適應css單位rpx在瀏覽器環境根本不被識別,所以小程式最終還
(幾乎)完美實現 el-table 列寬自適應
### 背景 Element UI 是 PC 端比較流行的 Vue.js UI 框架,它的元件庫基本能滿足大部分常見的業務需求。但有時候會有一些定製性比較高的需求,元件本身可能沒辦法滿足。最近在專案裡就碰到了。 很多頁面都需要用到表格元件`el-table`。如果沒有給`el-table-column`指定
css3彈性佈局中的兩列寬度自適應佈局和兩列右列寬度自適應佈局
一 佈局可以有float,和position(絕對定位和相對定位)來設定,在這裡就不多介紹,而是來介紹其他的佈局型別 二 <1>一列固定寬度。。 ***想必這個大家都知道的直接給這個div的css中設定寬度和長度就可以了。 &l
利用display:flex; 實現三行佈局,頭尾固定,中間自適應
html如下:<div id="container"> <div id="top"></div> <div id="center"></div> <div id="bottom"&g
三欄佈局(左右欄定寬,中間欄自適應)
1、絕對定位佈局:position + margin html結構: <div class="container"> <div class="left">Left</div>
CSS3 calc函式+position+float實現左右兩欄固定,中間欄自適應佈局且中間欄優先載入
先上結果圖 頁面縮小時 程式碼如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="
三列自適應佈局:左右定寬,中間自適應
一個不定寬度的容器被分為左中右三列,左右兩列定寬100px,中間列自適應剩餘寬度,且三列之間間距為10px。 1.float+margin+fix HTML結構如下 <div class="parent"> <div class="left"&
實現左邊定寬,右邊自適應佈局
簡言之,欲實現下面效果 下面是幾種方法: 1、利用flex HTML <div class="use-flex"> <div class="col1"><
[UWP]使用AdaptiveTrigger實現自適應佈局
原文: [UWP]使用AdaptiveTrigger實現自適應佈局 這篇部落格將介紹如何在UWP開發中使用AdaptiveTrigger實現自適應佈局。 場景1:窗體寬度大於800時,窗體背景色為綠色,窗體在0到800之間為藍色。 XAML Code: <Grid x:Name="La
qt顯示圖片並且實現自適應佈局
對話方塊開啟圖片 QString fileName = QFileDialog::getOpenFileName(this, tr("open iamge"),//對話方塊名稱 ".",//預設開啟檔案位置“.”檔案目錄"/"根目錄 tr("image files(*
小標題兩側加橫線或背景圖片自適應佈局實現技巧
<div class="tit-bar"> <div class="deg">滿意度調查</div> </div> .tit-bar .deg { width:100%; font-size: 16px; color: #555;
使用css實現三欄自適應佈局
現象: 兩邊兩欄固定寬度,中間為自適應。 思路: 1.絕對定位法: 父元素相對定位,左右兩欄使用絕對定位,中間用margin相對父元素的邊距撐開。 缺點: 子元素使用絕對定位,父元素無法被撐開。會出現如下情況: 2.浮動法: H
CSS自適應佈局(左右固定中間自適應或者右側固定左側自適應)
CSS自適應佈局(左右固定 中間自適應或者右側固定 左側自適應) 經常在工作中或者在面試中會碰到這樣的問題,比如我想要個佈局 右側固定寬度 左側自適應 或者 三列布局 左右固定 中間自適應的問題。 下面我們分別來學習下,當然我也是總結下而已,有如以下方法: 一:
五種實現左中右自適應佈局方法
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>五種實現左中右自適應佈局方法</title> <
html5如何利用rem實現自適應佈局
先來簡單瞭解rem是什麼:rem(font size of the root element)是指相對於根元素的字型大小的單位。簡單的說它就是一個相對單位。 所以我們只要定義好螢幕中根元素的字型大小就可以了。 定義好螢幕中根元素的字型大小,有兩種寫法: a