圖解CSS的padding,margin,border屬性(詳細介紹及舉例說明)//DIV居中中問題

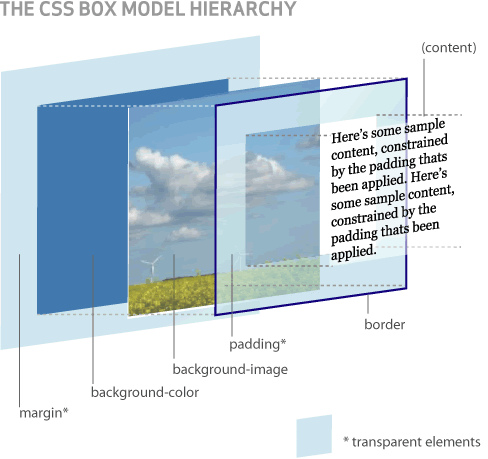
W3C組織建議把所有網頁上的對像都放在一個盒(box)中,設計師可以通過建立定義來控制這個盒的屬性,這些對像包括段落、列表、標題、圖片以及層。盒模型主要定義四個區域:內容(content)、邊框距(padding)、邊界(border)和邊距(margin)。 對於初學者,經常會搞不清楚margin,background-color,background-image,padding,content,border之間的層次、關係和相互影響。這裡提供一張盒模型的3D示意圖,希望便於你的理解和記憶。

- margin:層的邊框以外留的空白
- background-color:背景顏色
- background-image:背景圖片
- padding:層的邊框到層的內容之間的空白
- border:邊框
- content:內容
本文將講述HTML和CSS的關鍵—盒子模型(Box model). 理解Box model的關鍵便是margin和padding屬性, 而正確理解這兩個屬性也是學習用css佈局的關鍵.
注: 為什麼不翻譯margin和padding? 原因一, 在漢語中並沒有與之相對應的詞語; 原因二: 即使有這樣的詞語, 由於在編寫css程式碼時, 必須使用margin和padding, 如果我們總用漢語詞語代替其來解釋的話, 到了實際應用時容易混淆margin和padding的概念.
如果有一點Html基礎的話, 就應該瞭解一些基本元素(Element), 如p, h1~h6, br, div, li, ul, img等. 如果將這些元素細分, 又可以分別歸為頂級(top-level)元素,塊級(block-level)元素和內聯(inline)元素.
1. Block-level element: 指能夠獨立存在, 一般的塊級元素之間以換行(如一個段落結束後另起一行)分隔. 常用的塊級元素包括: p, h1~h6, div, ul等;
2. Inline element: 指依附其他塊級元素存在, 緊接於被聯元素之間顯示, 而不換行. 常用的內聯元素包括: img, span, li, br等;
3. Top-level element: 包括html, body, frameset, 表現如Block-level element, 屬於高階塊級元素.
塊級元素是構成一個html的主要和關鍵元素, 而任意一個塊級元素均可以用Box model來解釋說明.
Box Model: 任意一個塊級元素均由content(內容), padding, background(包括背景顏色和圖片), border(邊框), margin五個部分組成. 立體圖如下(Fig. 1):

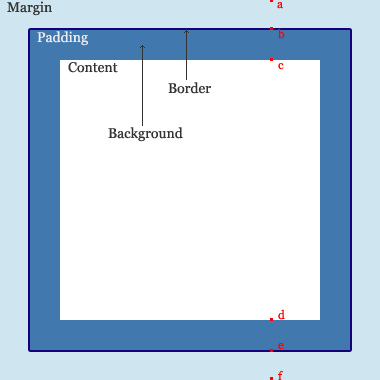
平面圖如下(Fig. 2):

根據以上兩圖, 相信大家對於Box model會有個直觀的認識.
以下說明margin和padding屬性:
1. Margin: 包括margin-top, margin-right, margin-bottom, margin-left, 控制塊級元素之間的距離, 它們是透明不可見的, 對於Fig. 2所示的上右下左margin值均為40px, 因此程式碼為:
margin-top: 40px;
margin-right: 40px;
margin-bottom: 40px;
margin-left: 40px;
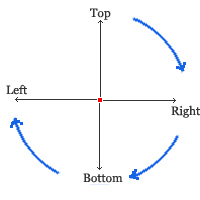
根據上, 右, 下, 左的順時針規則, 簡寫為
margin: 40px 40px 40px 40px;
為便於記憶, 請參考下圖:

當上下, 左右margin值分別一致, 可簡寫為:
margin: 40px 40px;
前一個40px代表上下margin值, 後一個40px代表左右margin值.
當上下左右margin值均一致, 可簡寫為:
margin: 40px;
2. Padding: 包括padding-top, padding-right, padding-bottom, padding-left, 控制塊級元素內部, content與border之間的距離, 其程式碼, 簡寫請參考margin屬性的寫法.
至此, 我們已經基本瞭解margin和padding屬性的基本用法. 但是, 在實際應用中, 卻總是發生一些讓你琢磨不透的事, 而它們又或多或少的與margin有關.
注: 當你想讓兩個元素的content在垂直方向(vertically)分隔時, 既可以選擇padding-top/bottom, 也可以選擇margin-top/bottom, 再此Jorux建議你儘量使用padding-top/bottom來達到你的目的, 這是因為css中存在Collapsing margins(摺疊的margins)的現象.
Collapsing margins: margins摺疊現象只存在於臨近或有從屬關係的元素, 垂直方向的margin中. 文字說明可能讓人費解, 下面用一個例子說明margin-collapsing現象.
例: 在html檔案的<body></body>之間寫入如下程式碼:
<div id=”ID1″>
<h1 id=”ID2″>Margins of ID1 and ID2 collapse vertically.<br/>元素ID1與ID2的margins在垂直方向摺疊.</h1>
</div>
在與其外聯的css檔案中寫入:
* {
padding:0;
margin:0;
}
#ID1 {
background-color: #333;
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
}
#ID2 {
font: normal 14px/1.5 Verdana, sans-serif;
margin-top: 30px;
margin-bottom: 30px;
border: 1px solid #F00;
}
程式碼解釋:
1. 在html寫入的程式碼表示, 在html中插入id分別為ID1和ID2的兩個塊級元素div, h1;
2. *{padding:0; margin:0;}: 使瀏覽器預設的元素padding和margin值均歸零;
3. #ID1{…}: 使id為ID1的元素div的背景顏色為#333, 字型顏色為#FFF, margin-top/bottom為10px;
4. #ID2{…}: 使id為ID2的元素h1的字型大小為14px, verdana字型, 行高為字型高的150%, 正常粗細. margin-top/bottom為30px, 邊框為1px寬, 紅色實線.
依據以上解釋, 我們應該得到如下效果(Fig. 3):

即ID1的margin-top/bottom=ab=ef=10px;
ID2的margin-top/bottom=bc=de=30px;
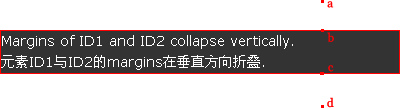
但用瀏覽器開啟html檔案, 卻得到Example4的效果, 如下圖(Fig. 4):

即ab=cd=30px, ID1的margin-top/bottom=10px被摺疊了, 而且ID1應有的margin黑色背景也一同被摺疊消失了.
為什麼會摺疊: 造成以上現象的原因是, 我們在css中並沒有宣告id為ID1的元素div的height(高), 因此它的高便被設為auto(自動)了. 一旦其值被設為auto, 那麼瀏覽器就會認為它的高為子元素ID2的border-top到border-bottom之間的距離, 即Fig. 4中bc的長度, 所以子元素ID2的margin-top/bottom(30px)就伸出到了父元素ID1之外, 出現了Fig. 4中ab與cd之間的空白區域. 因此父元素ID1的margin-top/bottom因子元素的”紅杏出牆”而被摺疊消失了.
如何解決摺疊問題: 可能大家最初想到的辦法就是根據摺疊發生的原因—auto, 來解決問題. 但是, 在實際操作中, 某些元素如div, h1, p等, 我們是不可能預先知道它的高是多少的, 因此在css檔案中是不能常規通過宣告元素的高來解決摺疊問題.
我們需要在css檔案中加入如下程式碼(紅色部分):
#ID1 {
background-color: #333;
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
padding-top:1px;
padding-bottom:1px;
}
或是:
#ID1 {
background-color: #333;
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
border-top:1px solid #333;
border-bottom:1px solid #333;
}
通過增加以上程式碼, 便可使瀏覽器重新計算ID1的高, 使其為子元素ID2的margin-top/bottom外緣(outer top/bottom)之間的距離, 即Fig. 3中be的距離.
附加:
CSS中Padding 屬性中引數個數的定義,例如:
body { padding: 20px;}
body { padding: 20px 30px; }
body { padding: 20px 30px 10px; }
body { padding: 20px 30px 10px 20px; }
詳細說明如下:
如果只提供一個,將用於全部的四條邊;
如果提供兩個,第一個用於上-下,第二個用於左-右;
如果提供三個,第一個用於上,第二個用於左-右,第三個用於下;
如果提供全部四個引數值,將按上-右-下-左的順序作用於四邊。
body { padding: 36px;} //物件四邊的補丁邊距均為36px
body { padding: 36px 24px; } //上下兩邊的補丁邊距為36px,左右兩邊的補丁邊距為24px
body { padding: 36px 24px 18px; } //上、下兩邊的補丁邊距分別為36px、18px,左右兩邊的補丁邊距為24px
body { padding: 36px 24px 18px 12px; } //上、右、下、左補丁邊距分別為36px、24px、18px、12px
